jquery怎样得到指定div下的指定a标签
1、新建一个html文件,命名为test.html,用于讲解jquery怎样得到指定div下的指定a标签。

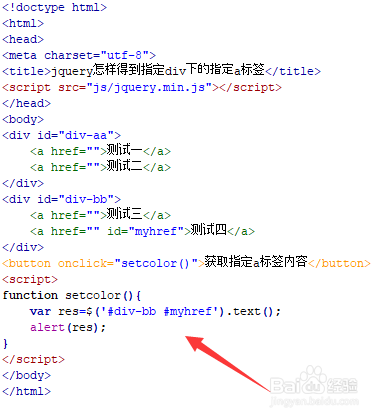
2、在test.html文件内,在div标签内,使用a标签创建两个链接,并分别设置两个div的id属性,分别为div-aa,div-bb。

3、在test.html文件内,设置id为div-bb的div内的a标签的id为myhref,主要用于下面通过该id获得a标签对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获取指定a标签内容”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setcolor()函数。

6、在js标签中,创建setcolor()函数,在函数内,通过div的id(div-bb)和a标签的id(myhref)获得指定div下指定的a标签对象,使用text()方法获得它的内容,并通过alert()方法将其输出。

7、在浏览器打开test.html文件,点击按钮,查看结果。

1、创建一个test.html文件。
2、在文件内,在div标签内,使用a标签创建两个链接,并分别设置两个div的id属性,分别为div-aa,div-bb。
3、设置id为div-bb的div内的a标签的id为myhref,同时创建一个button按钮,用于触发执行js函数。
4、在js标签内,创建函数,在函数内,通过div的id(div-bb)和a标签的id(myhref)获得指定div下指定的a标签,使用text()方法获得它的内容,并通过alert()方法将其输出。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:157
阅读量:153
阅读量:99
阅读量:31
阅读量:97