快速学会HTML语言-23-无序列表ul标记(实例)
1、无序列表ul标记:指没有先后顺序的列表形式,网页最常用的列表形式,当列举产品时是非常不错的选择。基本框架<ul></ul>
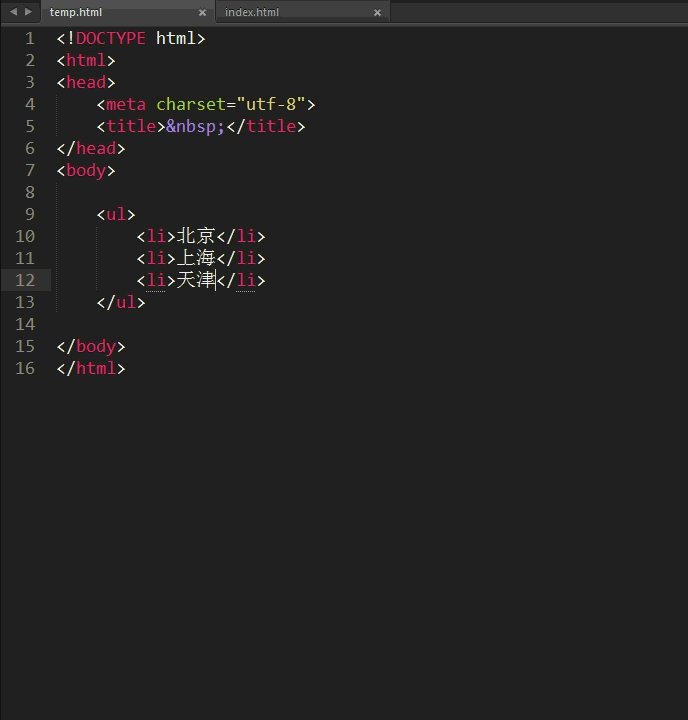
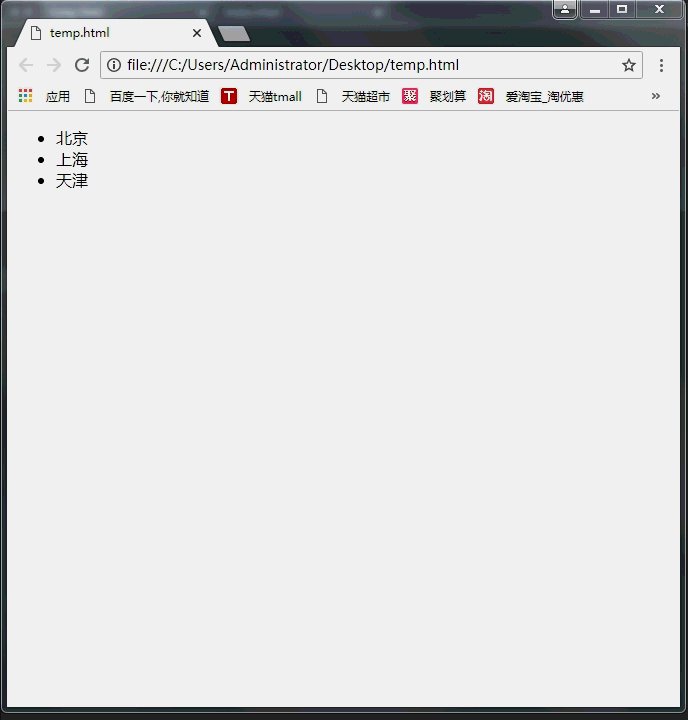
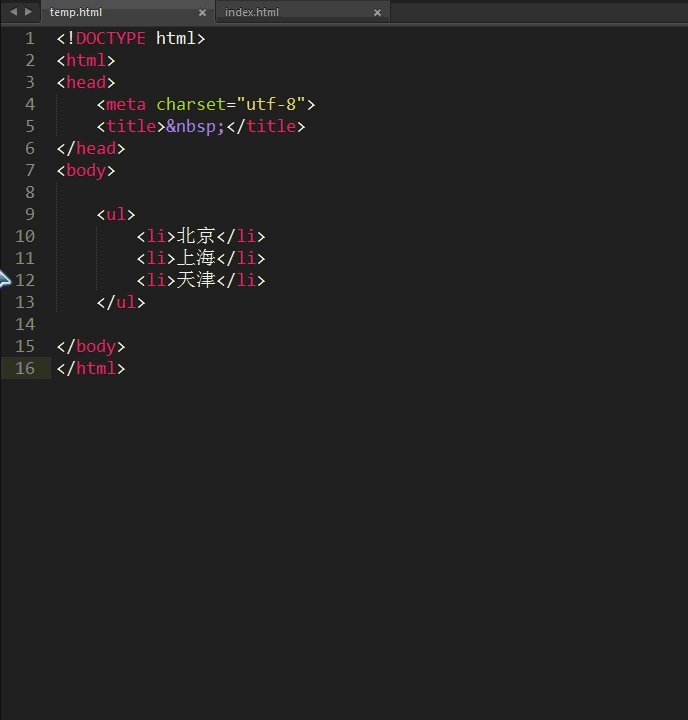
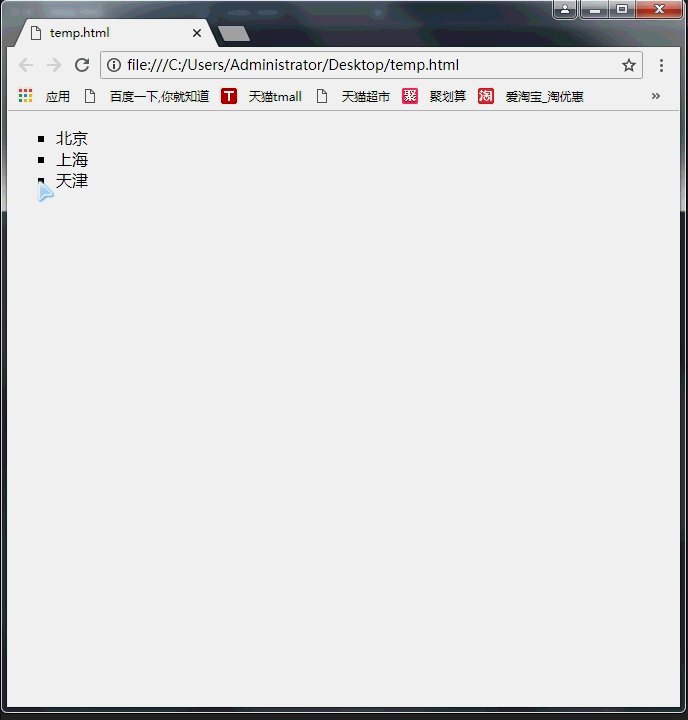
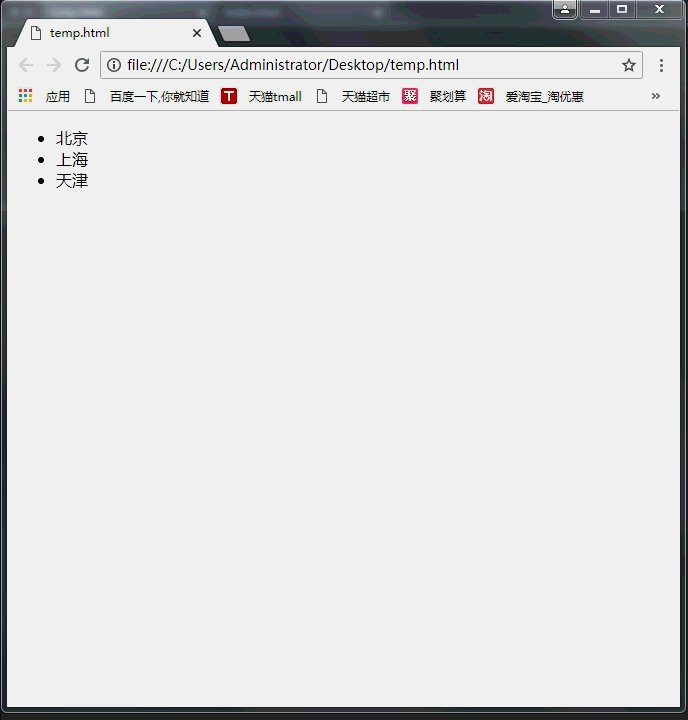
2、无序列表,从<ul>起奘疚豫枭始标记到</ul>结束标记完成。一个li标记表示一个列表项。<ul> <li>北京</li> <li>上海</li> <li>天津</li> </ul>
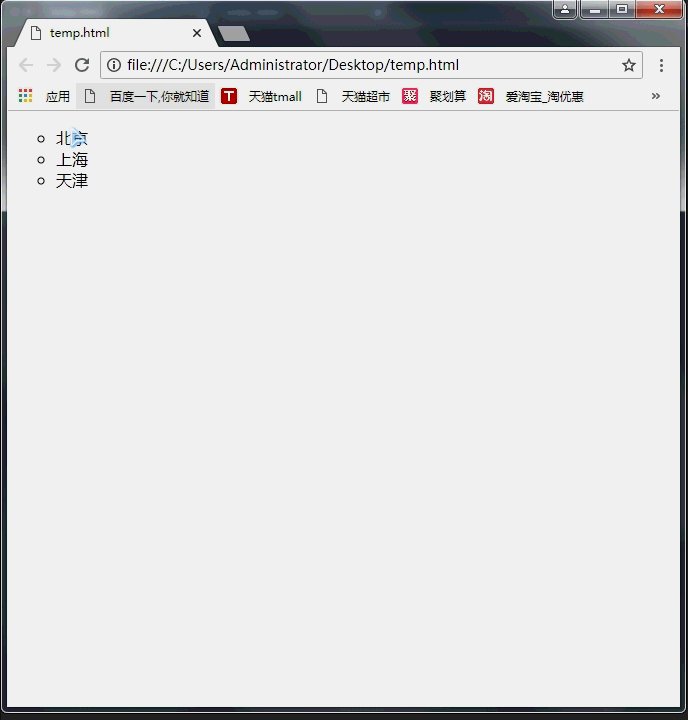
3、type属性:设置列表项前面的符号disc,实心圆circle,空心圆square,实心方块<ul type="square"> <li>北京</li> <li>上海</li> <li>天津</li> </ul>
4、dir属性:设置文本方向<ul type="disc" dir="rtl"><li>北洌奠刑耦京</li><li>上海</li><li>天津</li></ul>rtl:从右至左ltr默认。从左向右的文本方向。
5、title属性:标记的标题,鼠标放在文本上会显示信息。<ul title="这是城市地址"> <li>北京</li> <li>上海</li> <li>天津</li> </ul>
6、id属性,指定的名字就像身份证号码一样,唯一。class属性,指定的名字就像人的名字一样,可以重名。lang属性,设置文本的语言信息。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:52
阅读量:40
阅读量:33
阅读量:69