怎样使用js contains方法
1、先打开我们的编辑器,先建个html文件,在html文件里输入2个div,其中div1包含div2,这样下面就可以演示js原生态里的contains用法了,如下图所示。
2、在新建好的html文件里添加javascript代码,代码如下:var div1 屏顿幂垂= document.getElement蚱澄堆别ById("id1"); var div2 = document.getElementById("id2"); alert("div1包含div2:"+div1.contains(div2)+'\n'+"div2包含div1:"+div2.contains(div1));此段代码可以测试说明javascript里的contains方法的用法。如下图所示。
3、打开运行上面写好的html文件,在浏览器窗口里弹出对话框,提示我们如下信息:div1包含div2:truediv2包含div1:false这正好说明了javascript里的contains用法是可以来判断DOM元素的包含关系的,如下图所示。
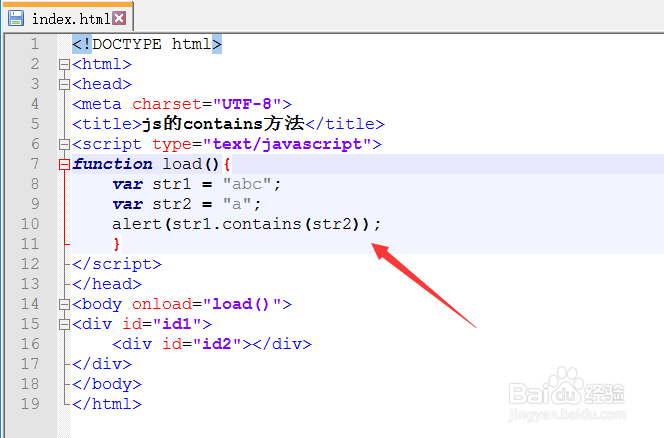
4、下面再修改下我们的源代码,修改如下:var str1 = "abc";var str2 = "a";alert(str1.contains(str2));以上代码是来检测javascript里的contains是否能像java一样来【判断字符串的包含关系。如下图所示。
5、保存后,我们再次打开运行这个html文件,发现浏览器里并没有弹出对话框,此时打开浏览器调试对话框,发现报错了,错误显示str1.contains不是一个方法,说明js里的contains不能用于字符串。如下图所示。
6、javascript中冤铘讵柘没有contains()方法,但是我们可以用indexOf("str") != -1来代替判断字符串的包含关系。修改代码如下:var str1 = "abc"; var str2 = "a"; //alert(str1.contains(str2)); alert("str1包含str2:"+ (str1.indexOf(str2)!=-1?true:false)); }
7、此时在打开运行修改后的html文件。发现浏览器弹出了我们想要的信息了,如下图所示。