CSS之emmet语法的简单使用
1、根据emmet语法输入内容后,点击Tab快捷键可以快速输出。
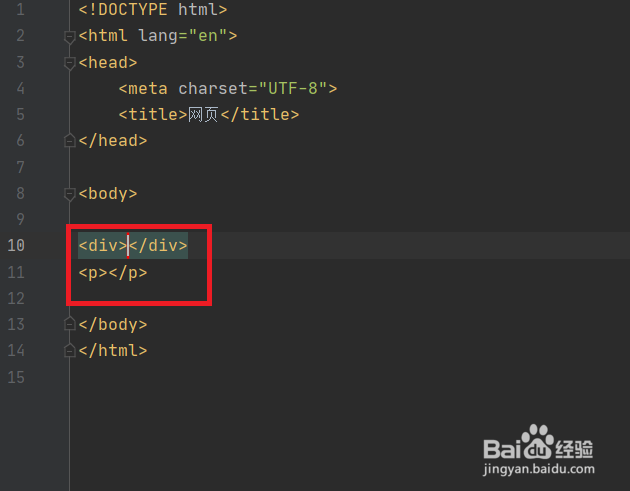
2、输入div,然后点击Tab键,即可快速输出div标签。
3、如果想要快速输出3个div标签,可以输入div*3,然后点击Tab键。
4、对于具有父子关系的标签,我们用" > "来表示。
5、对于具有兄弟关系的标签,我们用" + "来表示。
6、带有类名的标签。
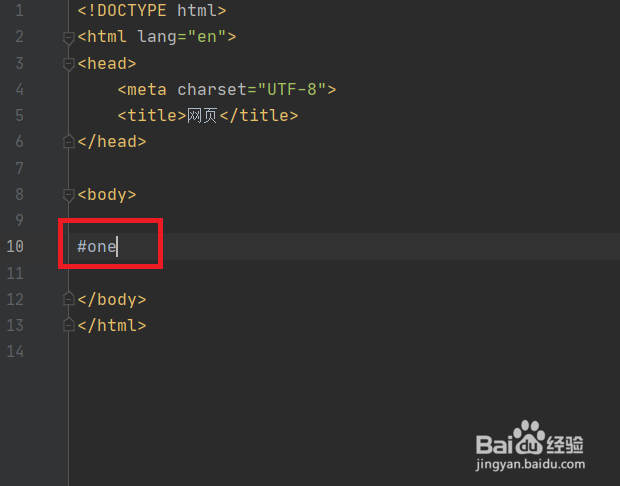
7、带有id的标签。
8、如果想要生成的类名是有顺序的,可以使用自增符号$。
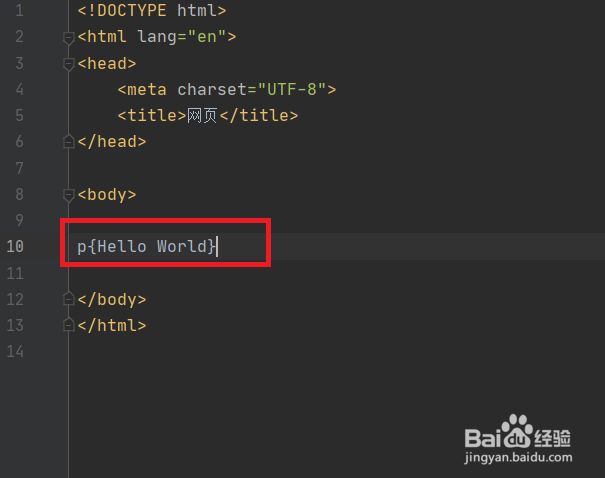
9、如果想要在生成的标签内部写内容可以用{}。
10、用标签名字的缩写来快速输入内容。w表示width,100表示数值,px表示单位。单溴腻男替位如果为p,会生成%;如果为e,会生成em。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:24
阅读量:93
阅读量:81
阅读量:94