bootstrap hello world源码实例
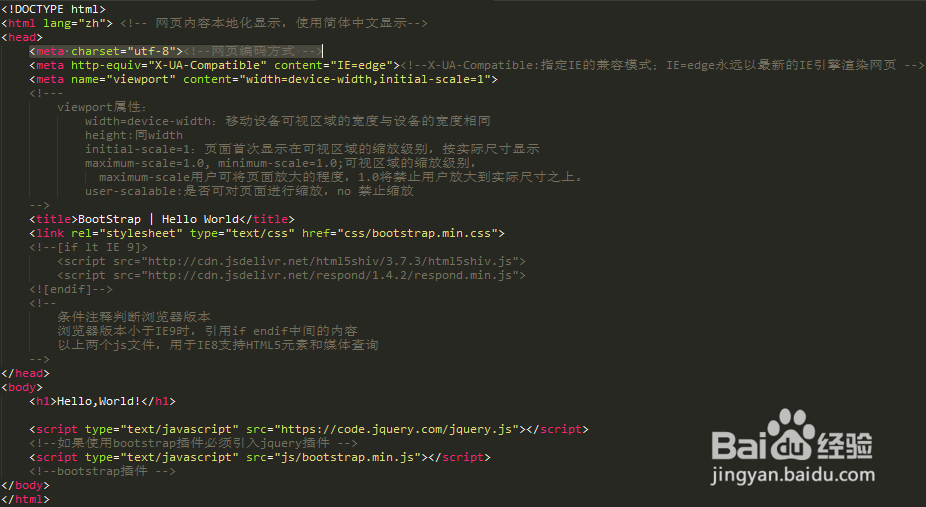
1、Bootstrap Hello World源码实例
2、Bootstrap Hello Wor盟敢势袂ld源码属性说明 viewport属性: width=device-width:蛔歹朽耍移动设备可视区域的宽度与设备的宽度相同 height:同width initial-scale=1:页面首次显示在可视区域的缩放级别,按实际尺寸显示 maximum-scale=1.0, minimum-scale=1.0;可视区域的缩放级别, maximum-scale用户可将页面放大的程度,1.0将禁止用户放大到实际尺寸之上。 user-scalable:是否可对页面进行缩放,no 禁止缩放
3、 <!–[if lt IE 9]> <![end坡纠课柩if]–> 条件注释判断浏览器版本 徽涕濠铿浏览器版本小于IE9时,引用if endif中间的内容 以上两个js文件,用于IE8支持HTML5元素和媒体查询
4、注意事项: 1、如果使用bootstrap插件必须引入jquery插件 2、bootstrap.min.js和bootstrap.min.css必须引入 3、html5shiv.js和respond.min.js可以不引用
5、Bootstrap Hello world效果图
6、普通HTML Hello World对比图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:56
阅读量:21
阅读量:58
阅读量:60