天猫淘宝店铺全屏海报通用代码
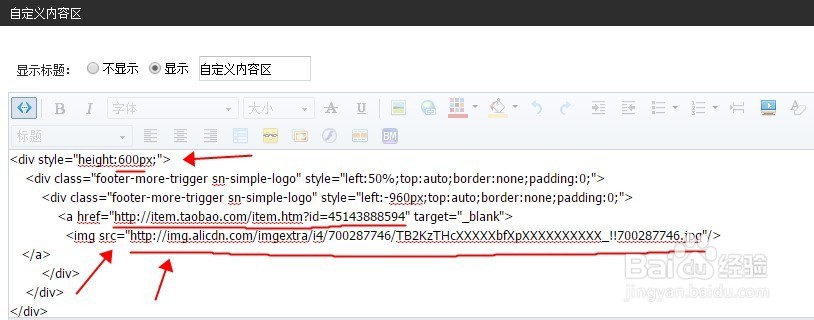
1、<div style="height:图片高度px;"挢旗扦渌;> <div class=媪青怍牙"footer-more-trigger sn-simple-logo" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger sn-simple-logo" style="left:-960px;top:auto;border:none;padding:0;"> <a href="产品链接" target="_blank"> <img src="图片链接"/> </a> </div> </div></div><!--以上为完整的天猫淘宝全屏代码-->
2、填写好图片高度、产品链接、图片链接即可。然后打开店铺装修后台
3、添加模块-自定义内容区
4、添加完自定义内容区之后,点击编辑按钮
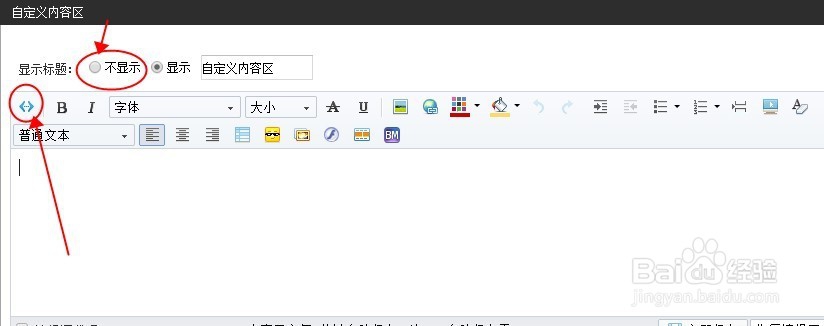
5、显示标题,一般选择不显示,然后点击源码按钮
6、最后把你的代码粘贴到这里即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:86
阅读量:25
阅读量:42
阅读量:52