如何运用bootstrap进行页面布局
1、首先我们需要在准备的cshtml文件中导入bootstrap的css文件,如下图所示
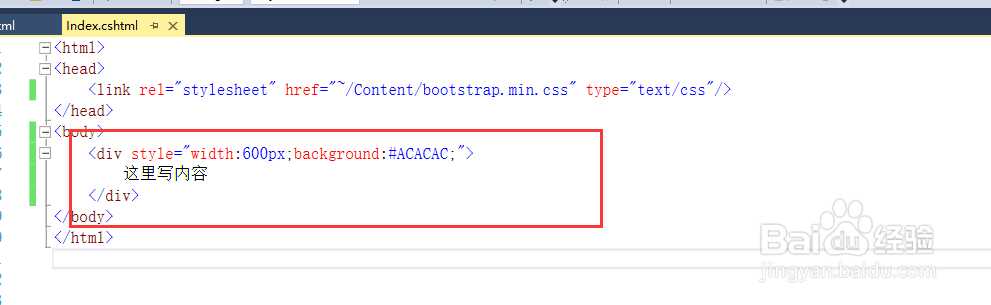
2、然后我们先来看一下平时我们定义一个区块的方式,如下图所示,声明div的宽度。但是当屏幕分辨率发生变化时就会出问题了
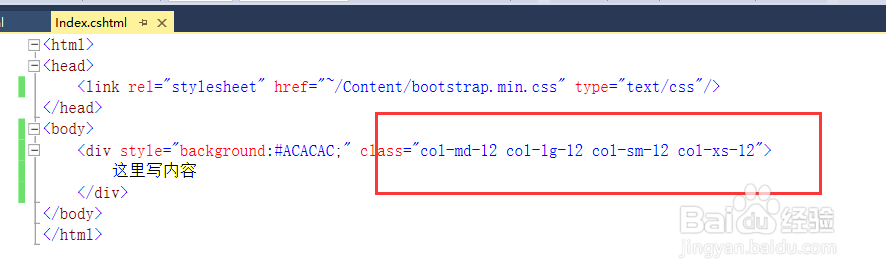
3、那在bootstrap中为我们定义了栅栏系统,如下图所示,直接调用样式即可
4、如果要在不同的设备之间自适应的话,用下面的样式
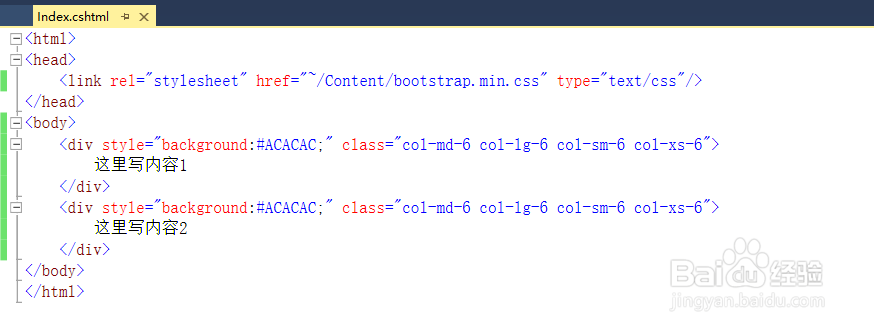
5、还有的是如果你一行想放两列内容的话,那么就如下所示,将样式后面的12拆成6
6、最后,一般都把一行的内容包裹在row样式中,另外最后会加clearfix清除浮动
7、综上所述,运用bootstrap进行页面布局主要就是运用其栅栏系统,确定好多少列为一行即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:92
阅读量:63
阅读量:51
阅读量:90