设计降价图标
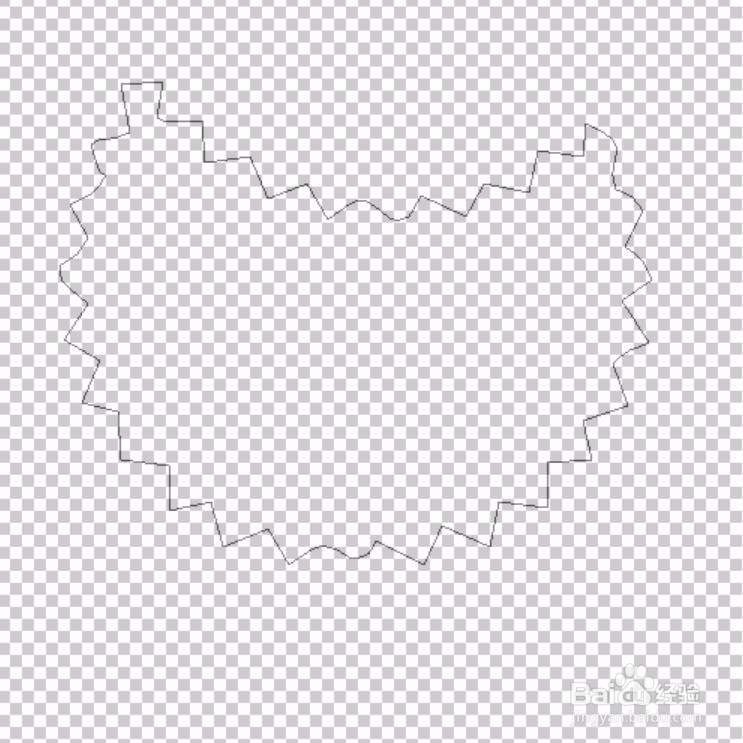
1、先用钢笔绘制一个降价图标的形状出来,我们用的是齿轮形的。虽然图形较为复杂但只要一个个的描就能很快完成。
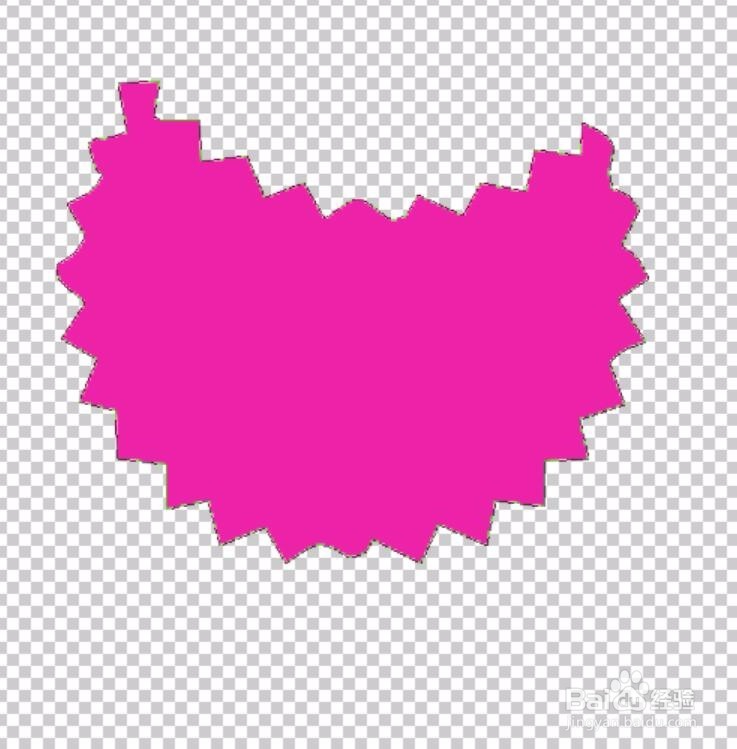
2、选择品红作为前景色,我们填充这个降价图标的路径。上面的缺口就是为了做一个翻开的特效。
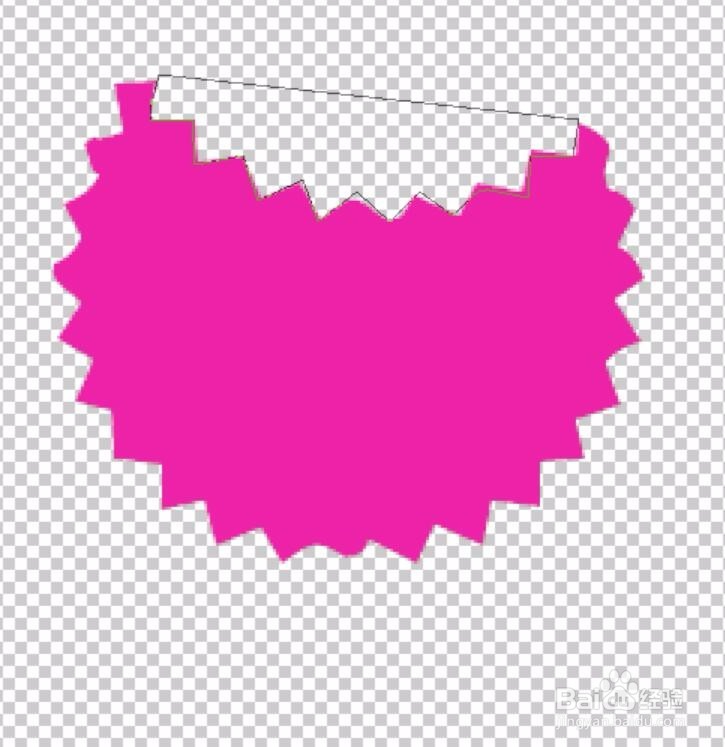
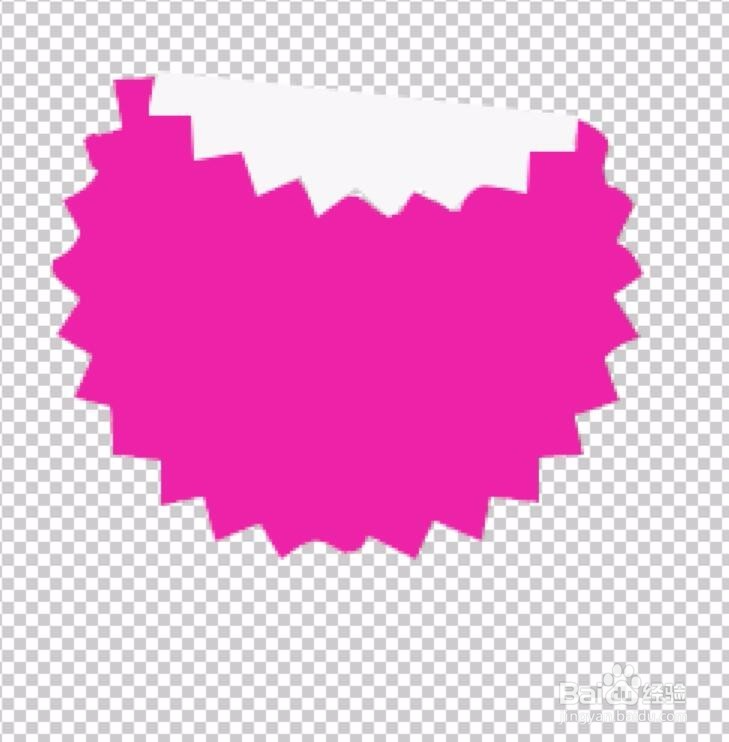
3、把缺口也用一个封闭路径进行描绘,我们填充为白色。
4、选择缺口所在的图层,我们使用一下图层效果中的投影就行了。
5、选择文字工具,我们把需要的文字打在降价图标的上面。
6、对于降价图标图层我们同样做一下投影与浮雕的图层效果,从而让整个降价图标更加的动感。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。