AS3基础教程-第63课-图片过渡小程序(上)
本节课介绍TransitionManager 类的应用:制作一个多张图片连续、随机切换的小程序。本节课结束后,得到的是一个成品小弛贾班隧程序,之所以将标题设为(上)是因为,下节课还要补充一些新功能,以期更加丰富的动态效果。
工具/原料
flashCS6
一、准备工作
1、打开flashCS6,新建一个AS3的flash文档,修改舞台的分辨率为800×600,其它属性保持默认
2、向库内导入多张图片,图片的分辨率都是800×600
3、插入一个影片剪辑元件(Ctrl+F8),然后将库内的图片分别放入该影片剪辑的不同关键帧之内,设置其xy坐标都为0,然后在影片剪辑的第一帧加代码stop()
4、在库面板内,给影片剪辑元件设置AS链接为pic_mc
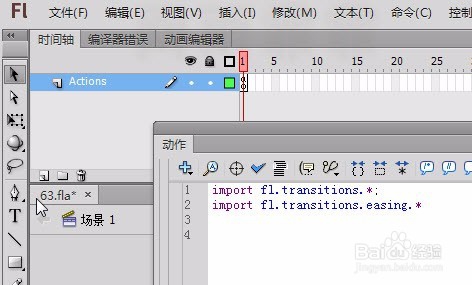
5、进入主场景,选中第一帧,准备写代码
二、代码编写
1、1.首先,必须导入所需的类
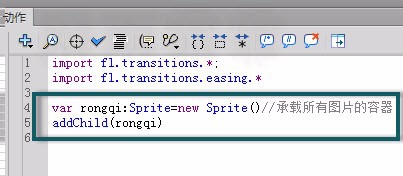
2、为了方便整体调整,我们将所有的图片都置入一个虚拟的容器内,然后将该容器显示在舞台上。
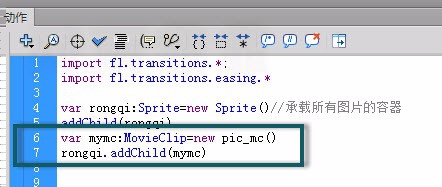
3、现在,我们需要将库内的影片剪辑加载到舞台上并显示:
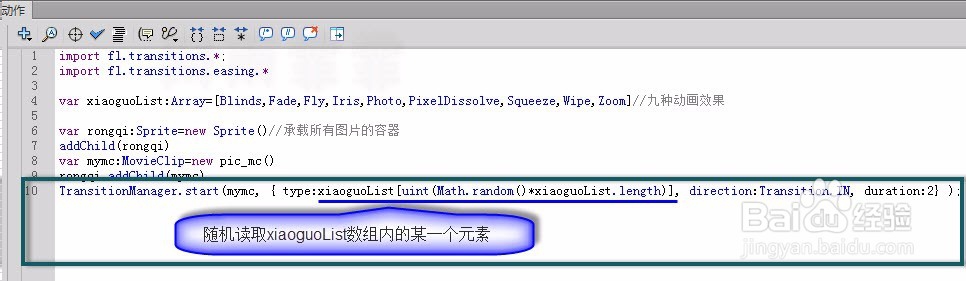
4、我们訇咀喃谆将要对这个影片剪辑设置动画方式,我想给其随机设置九种动画方式(除了Rotate动画之外的九种,因为Rotate默认是以注册点为中心进行旋转,而我们的注册点都在图片的左上角,会影响观感)中的某一种,故此,先定义一个数组,内含九种动画方式:
5、现在就可以给这个影片剪辑设置TransitionManager动画了:
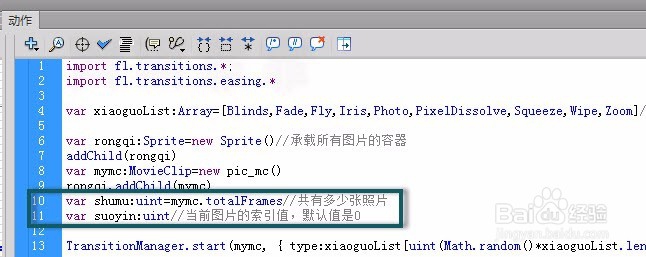
6、现在,我们需要实现多张图片连续切换的效果,那么,必须知道共有多少张图片,还需要知道当前显示的图片是哪一张,故此,需要定义两个变量。图片的总个数,可以直接调用mymc的总帧数
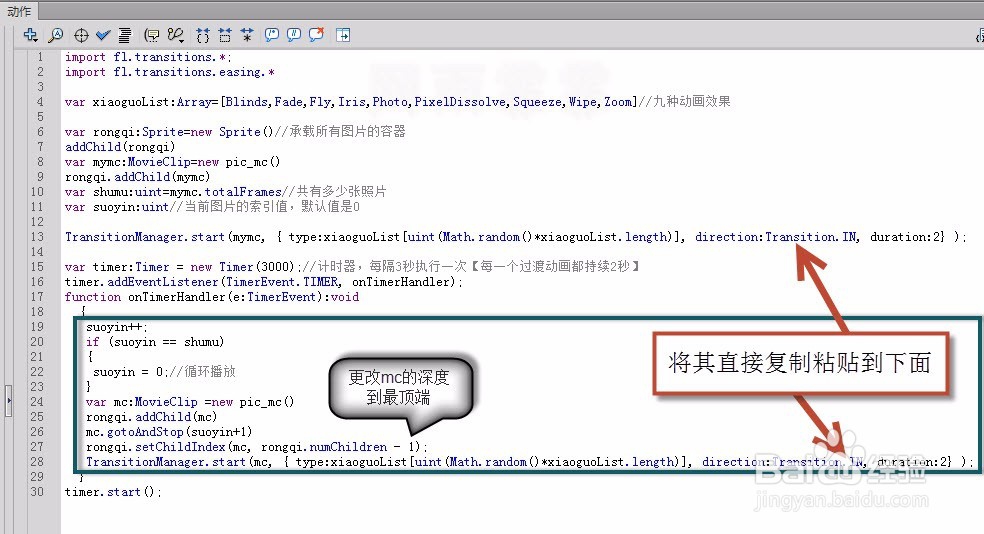
7、现在,需要使用计时器函数并注册侦听,才可以实现图片连续切换的效果:
8、将主体部分补充完整:
9、测试影片看看效果吧
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:49
阅读量:36
阅读量:45
阅读量:54