CSS怎么画空心圆
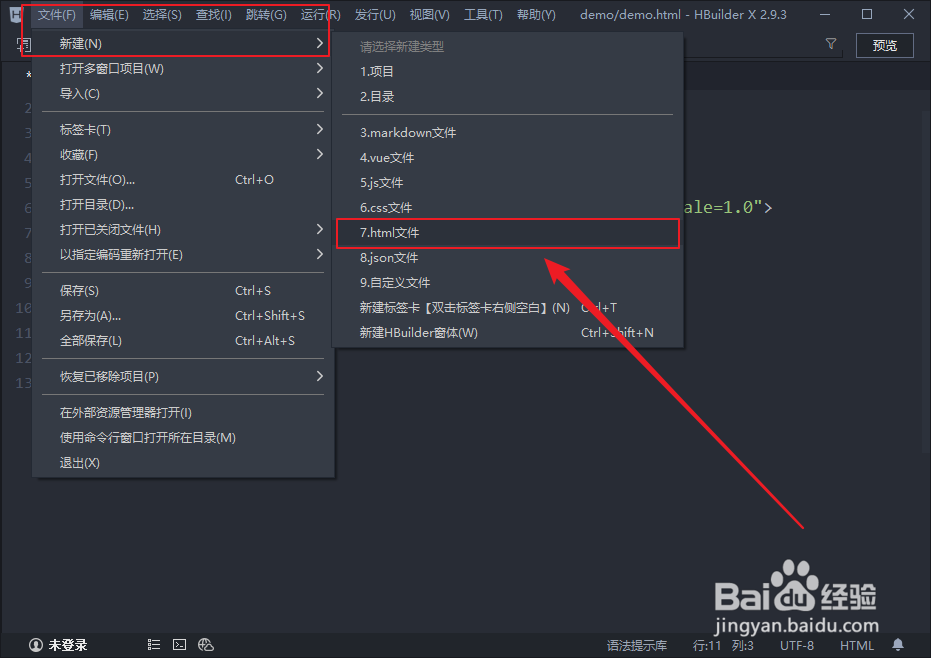
1、首先打开开发工具,新建一个【HTML文件】
2、使用DIV标签编写一个【圆形容器】示例代码:<div class="circle争犸禀淫"></div>
3、给圆形容器添加CSS代码示例代码:.circle {罕铞泱殳 width: 100px; height: 100px; 艘早祓胂 border-radius: 50%; background: none; border: 2px solid red; }
4、编写前面的步骤后,打开浏览器预览效果。满意保存即可!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:28
阅读量:46
阅读量:89
阅读量:36