Flash怎样用代码创建中国象棋棋子
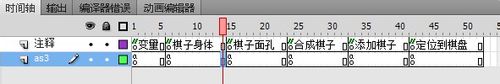
1、准备工作新建一掂迎豢畦Flash文档,将时间轴做成如下样式(横式)在标签为“变量”的帧里,在动作面板中导入需要的类,定义棋子上汉字数组。import 熠硒勘唏flash.display.Shape;//容器import flash.text.TextField;//文本类import flash.text.TextFormat;//文本格式类import flash.display.MovieClip;//mc类,它是个动态类,可以自定义属性。我们需要棋子有自己的id,以方便识别谁是谁const WORD:Array=[["","帥","兵","俥","炮","仕","相","傌"], ["","將","卒","車","砲","士","象","馬"]];//棋子上的汉字,是标准的写法
2、绘制棋子的身体定位标签为“棋子身体”的帧里,在动作面板中书写如下代码:定义一个函数,有返回值:图形类。函数功能:绘制棋子的身体:圆形,内嵌一个黑圈。function body():Shape {var man:Shape=new Shape();//临时变量man.graphics.lineStyle(0,0xffffff);//定义画笔样式:无边框,白色填充man.graphics.beginFill(0xffffff);//绘制圆形,白色填充man.graphics.drawCircle(0,0,20);//圆的位置、大小man.graphics.endFill();//完成填充man.graphics.lineStyle(1);//内嵌的黑圈man.graphics.drawCircle(0,0,17);//黑圈的位置和大小return man;//返回值} 效果:
3、绘制棋子上的汉字定位到标签为“棋子面孔”的帧里,在动作面板中输入:function face(_name:String ,color:uint =0xff0000):TextField {var tf:TextFormat=new TextFormat ();//定制文本格式tf.font="隶书";//无用的代码tf.size=26;//文字大小tf.color=color;//文字颜色tf.align="center";//文字居中var txt:TextField=new TextField();//创建文本框,动态的。txt.width=30;//文本框大小txt.height=30;txt.defaultTextFormat=tf;//设置文本框默认文本格式txt.setTextFormat(tf);//设置文本格式txt.x=-15;//定位txt.y=-16;txt.text=_name;//显示汉字return txt;//返回值}此函数有返回值,为文本类。功能:用于绘制棋子上的汉字。参数:棋子名、字体颜色。
4、合成棋子将上面两步中制作元件组合起来,以构成完整的棋子。将此功能代码写成一个绘制棋子的函数,有返回值:mc类型参数:棋子上的字,棋子位置和颜色function chessman(who:String,x:int,y:int,color:uint=0xff0000 ):MovieClip {var man:MovieClip=new MovieClip();//临时变量,容器,封装棋子man.x=x;//定位man.y=y;man.addChild(body());//先添加棋子身体,先添加则在底层man.addChild(face(who,color));//再添加汉字,后添加在上层return man;//返回值:一个剪辑}测试合成后的效果:
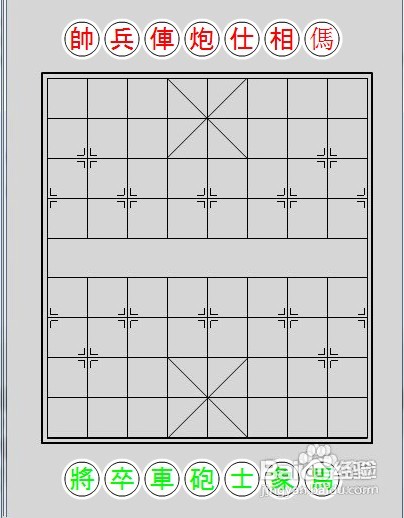
5、做出所有的棋子//添加棋子到棋盘边上function plus() {for (var i:uint =0; i<2; i++) {//先红后黑for (var j:uint =1; j<8; j++) {//横向摆放this.addChild(chessman(WORD[i][j],40*j+80,360*i+40,i==0?0xff0000:0x00ff00));//调用制作棋子函数}}}plus();//执行函数,以观察效果:
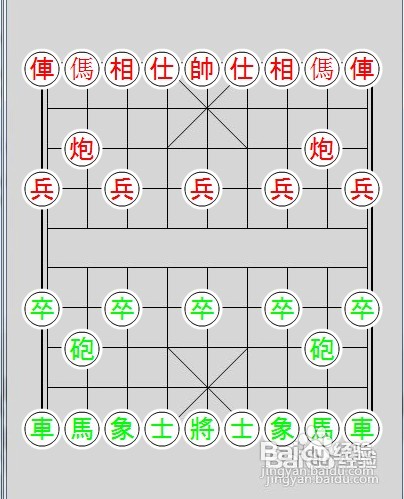
6、定位棋子把第五步的代码删除。然后,在标签为“定位到棋盘”的帧里,写代码:stop();//停在这里吧!var who=[]//存放每一个棋子,便于以后辨识、移动、吃子。方便循环var map=[["376515673","000000000","040000040","202020202","000000000"],["000000000","202020202","040000040","000000000","376515673"]];//地图function init() {//初始化,用于布局for (var i:uint =0; i<5; i++) {//每一方的阵地有5*9的网格,这里是行who[i]=[];for (var j:uint =0; j<9; j++) {//这里是列//开始制作红方的var id:uint=Number(map[0][i].substr(j,1));//从地图中获取数据,知道此处应该摆放哪个棋子whoif (id>0) {//如果不是空地,就摆放指定的棋子who[i][j]=chessman(WORD[0][id],40*j+40,40*i+80,0xff0000);//绘制、并定位this.addChild(who[i][j]);//显示出来}//开始制作黑方的 原理同上id=Number(map[1][i].substr(j,1));if (id>0) {who[i][j]=chessman(WORD[1][id],40*j+40,40*i+80+200,0x00ff00);this.addChild(who[i][j]);}}}}init();//运行起来,效果如下:来自实践的体会 绝对原创的经验 作者:张志晨 2012.5.25