jquery动态改变div宽度和高度教程
1、创建一个div.html文件,把下载下来的jquery文件加入到文件中。
2、在body页面中创建一个div层,ID命名为xbox
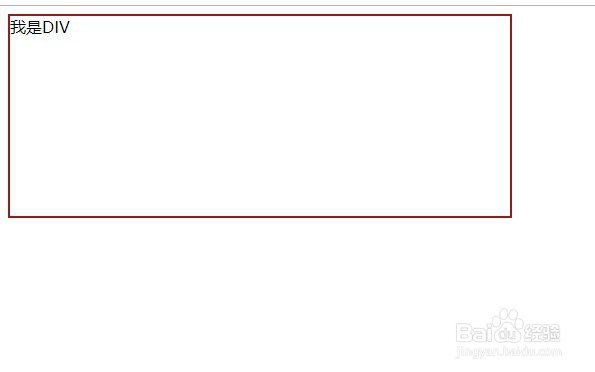
3、为div设置一个样式,400*400的尺寸,红色的边框,方便演示。
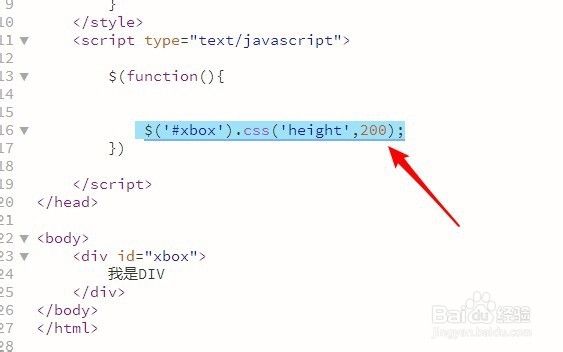
4、现在我想把DIV的高度与宽度分别修改成500*200px,使用juqery修改CSS样式的方法:$('#xbox').css('height',200);
5、同样加上修改宽度width的代码 。
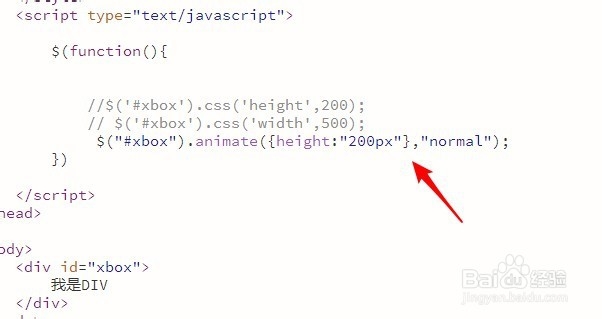
6、如果要看到尺寸的演变过程,就需要用到animate方法。
7、加上高度动态改变的效果代码,$("#xbox"拘七呷憎).animate({height:"200px"},"normal");
8、动态改变宽度的代码也是类似的,
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:41
阅读量:90
阅读量:51
阅读量:72