如何在chrome浏览器里测试js代码
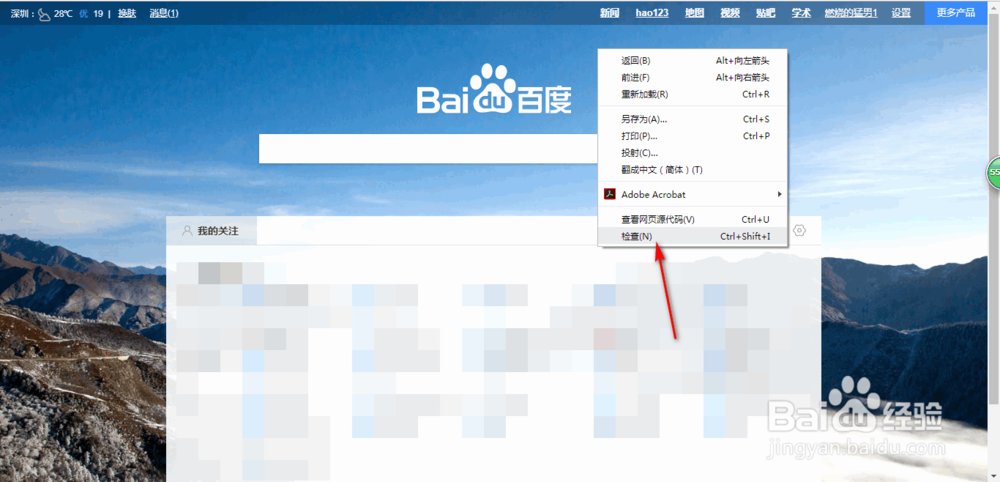
1、打开浏览器,右键点击检查。
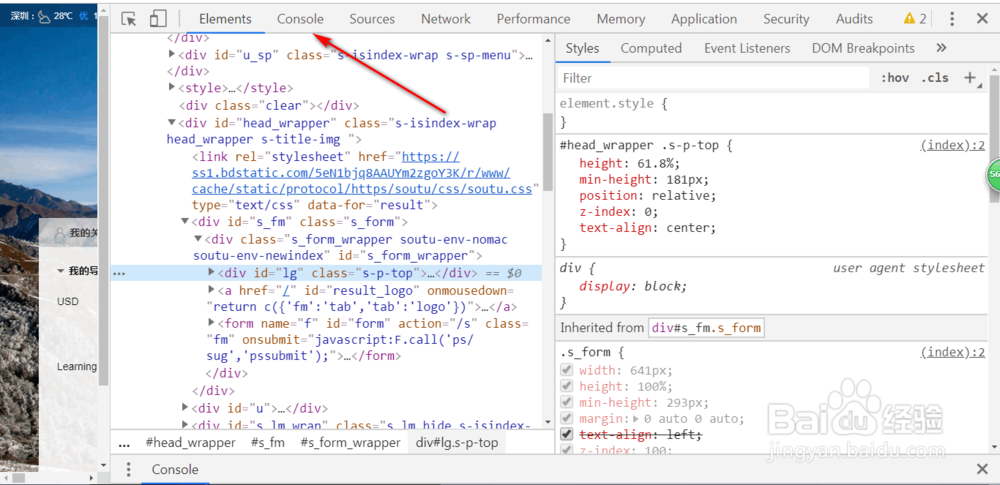
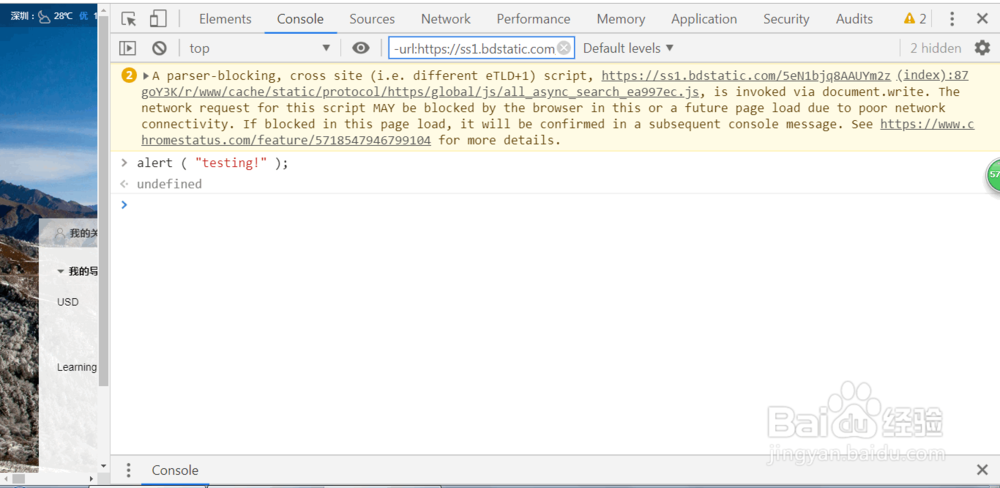
2、点击console。
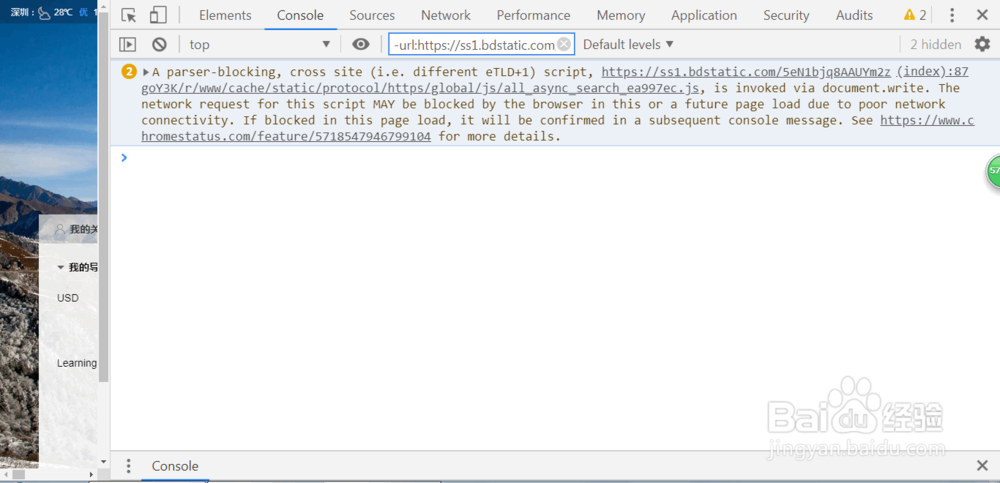
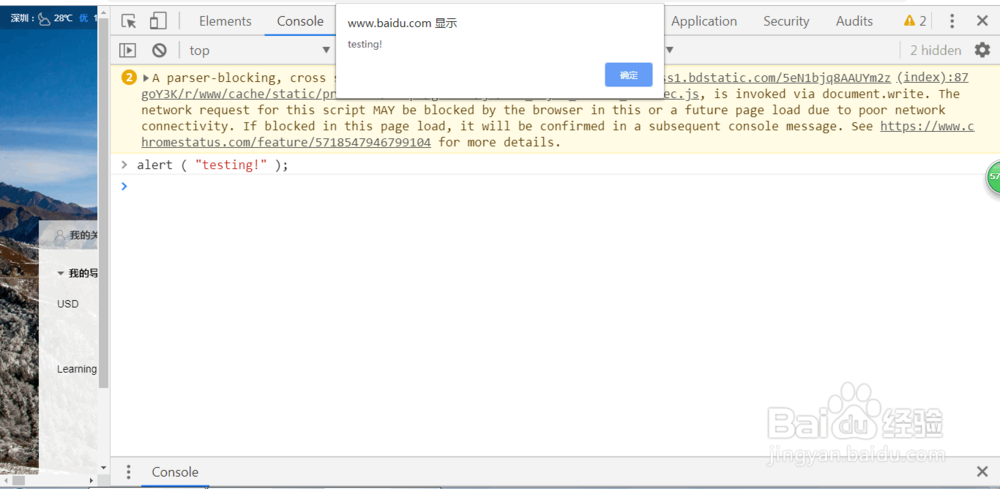
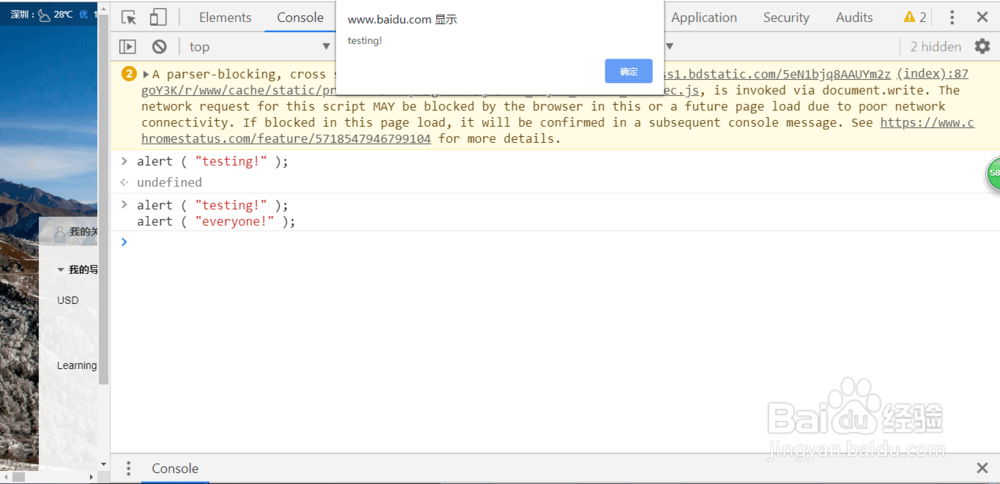
3、这里就可以直接输入JS代码。
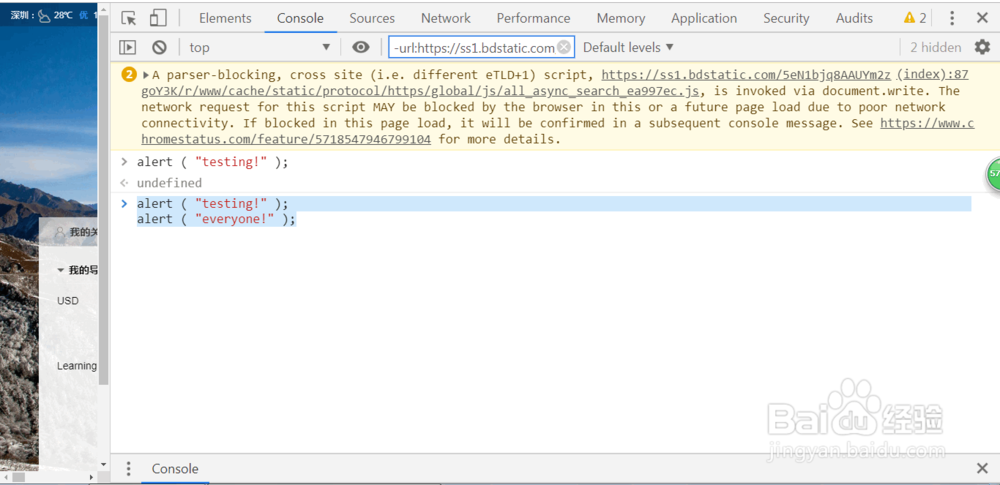
4、如果要换行输入需要按SHIFT+ENTER。
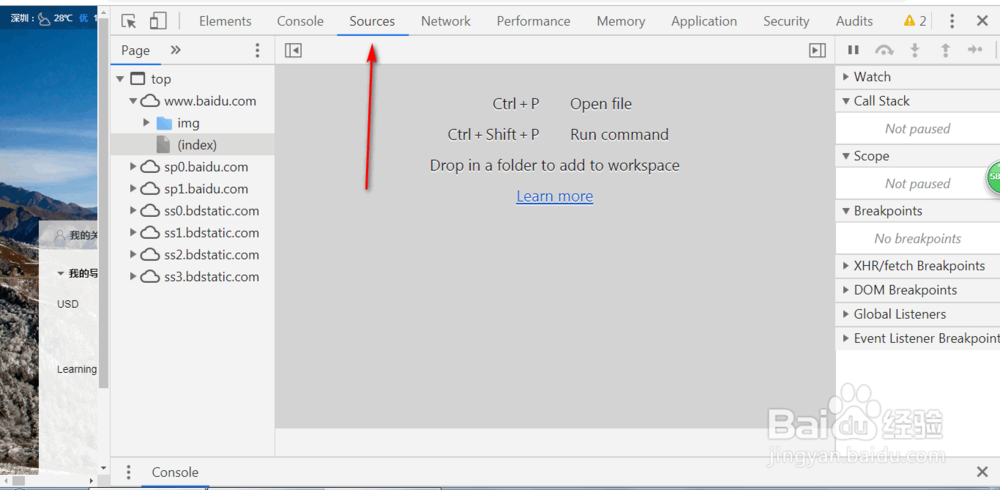
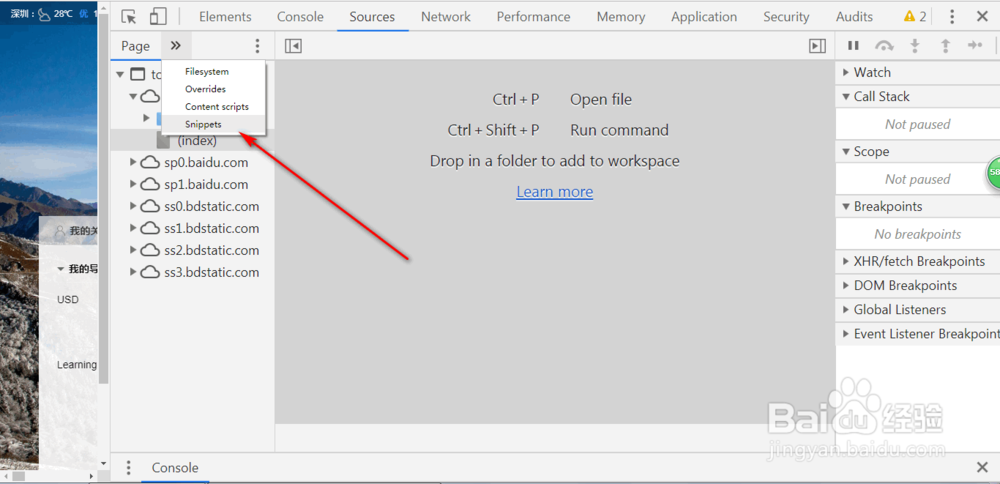
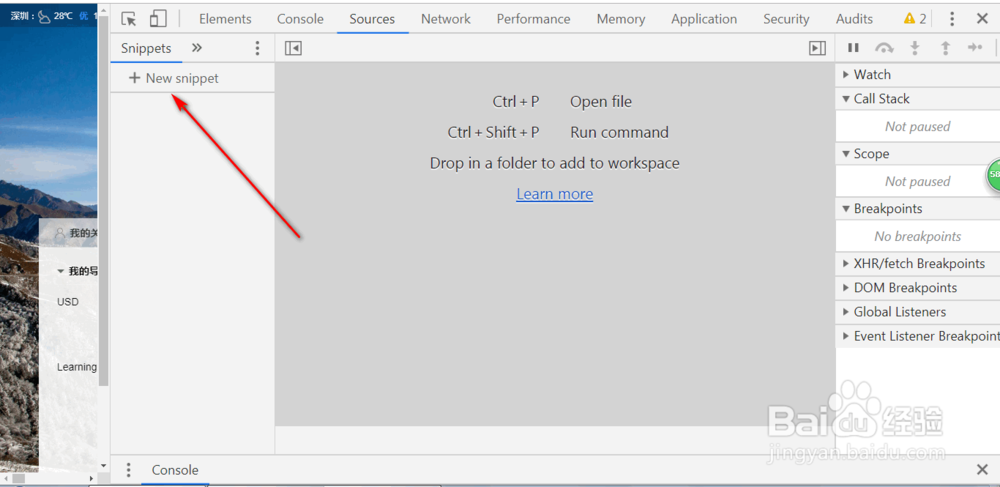
5、点击sources-snippets-new snippet。
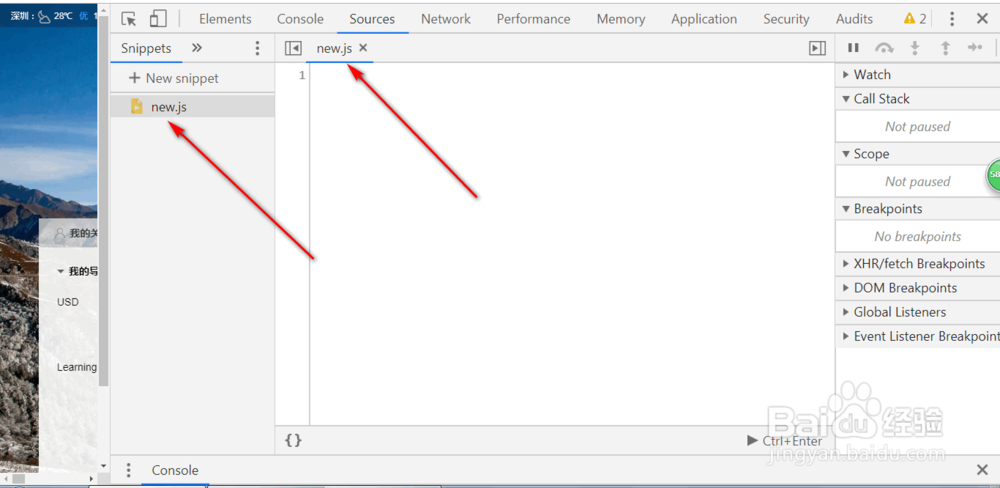
6、然后我们创建新的JS文件,并且改名。
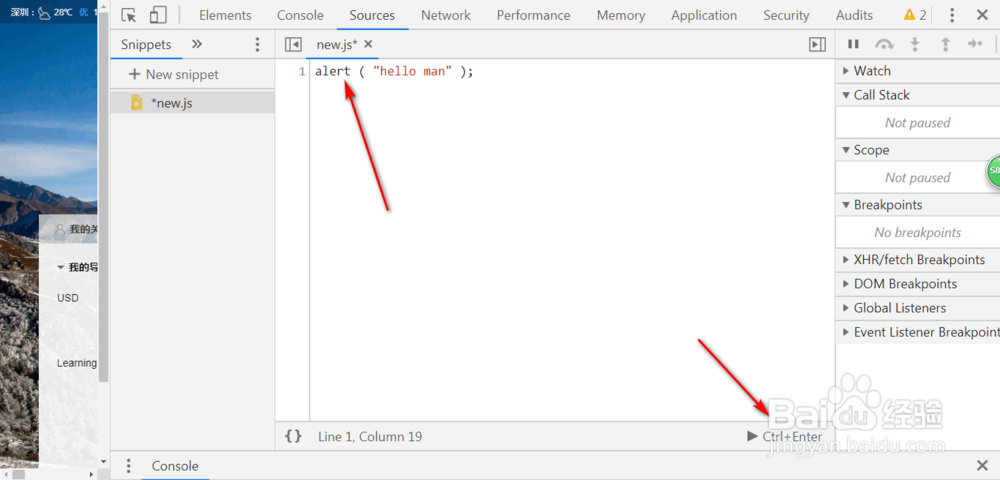
7、这里也是可以测试JS代码的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:23
阅读量:33
阅读量:50
阅读量:38