html5制作 简单的微信html5制作页面教程
1、登录。百度搜索“VXPLO互动大师”,进入官网注册账号,登录即可在线免费使用。
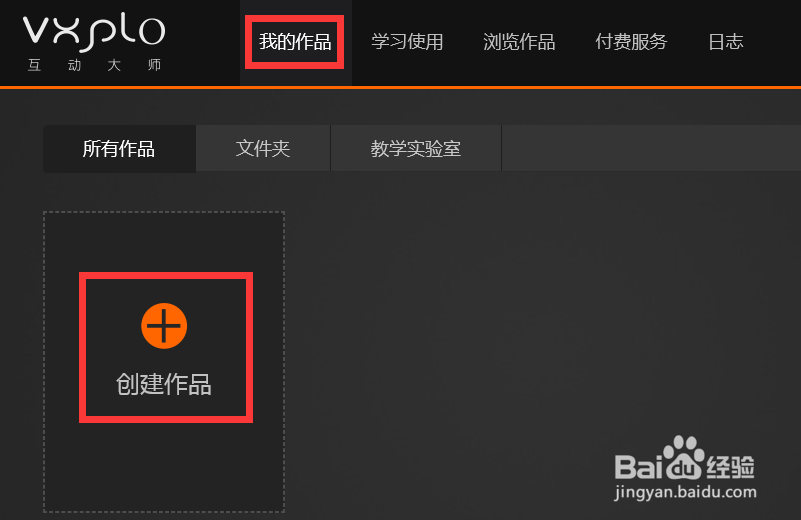
2、创建作品。在“我的作品”里创建一个新的手机案例,进入编辑页面。
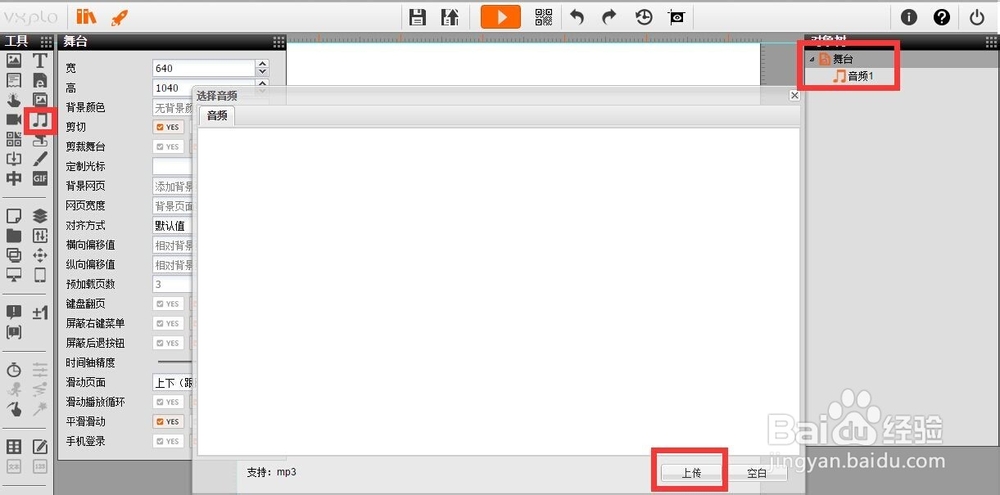
3、添加音乐。点击工具栏里的音频图标,上传一个音乐文件,音乐设置为自动播放。
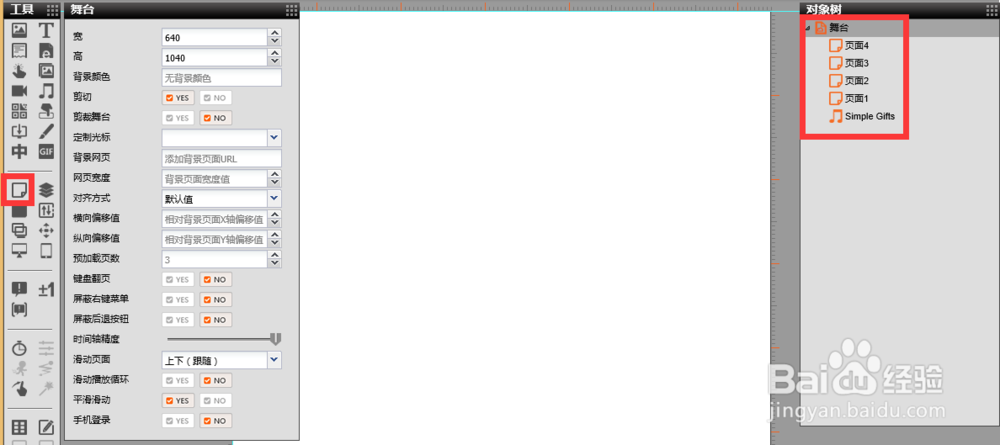
4、添加页面。选中舞台,点击工具栏里的页面图标,在舞台下添加4个页面,注意页面只能添加在舞台下。
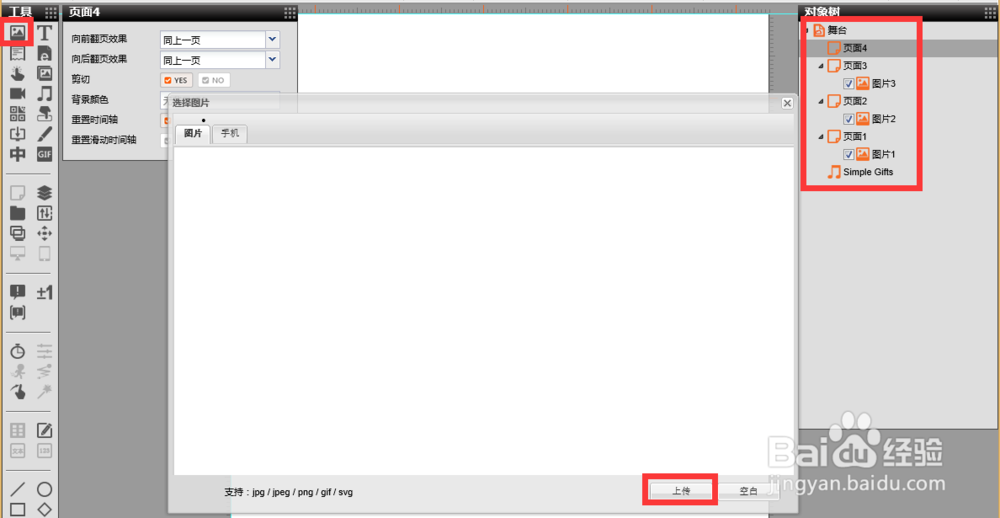
5、添加图片。选中页面,点击工具栏里的图片图标,在舞台上画出一个框,在每个页面下上传一张自己准备好的图片。
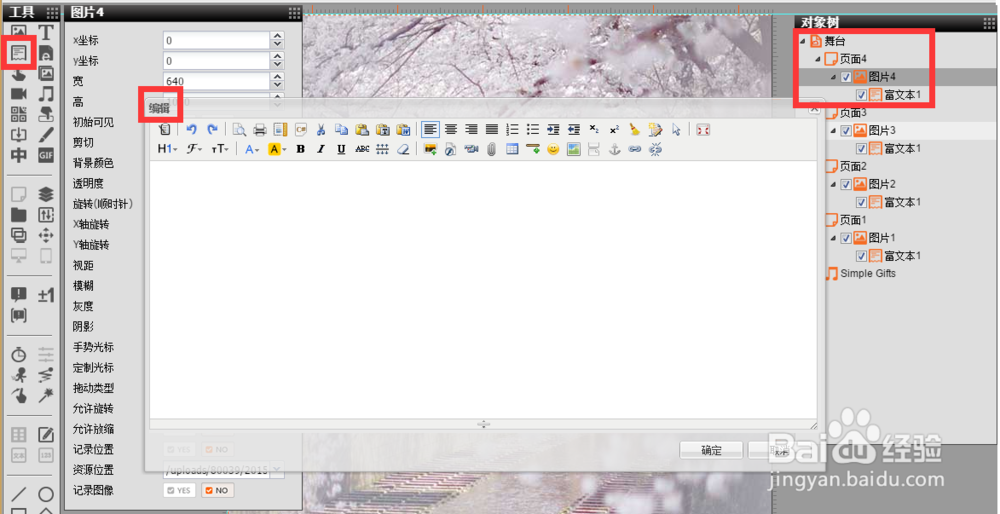
6、添加文字。选中图片,点击工具栏里的富文本图标,在舞台上画一个框,在弹出的对话框里编辑自己的文字,点击“确定”完成文字的添加。
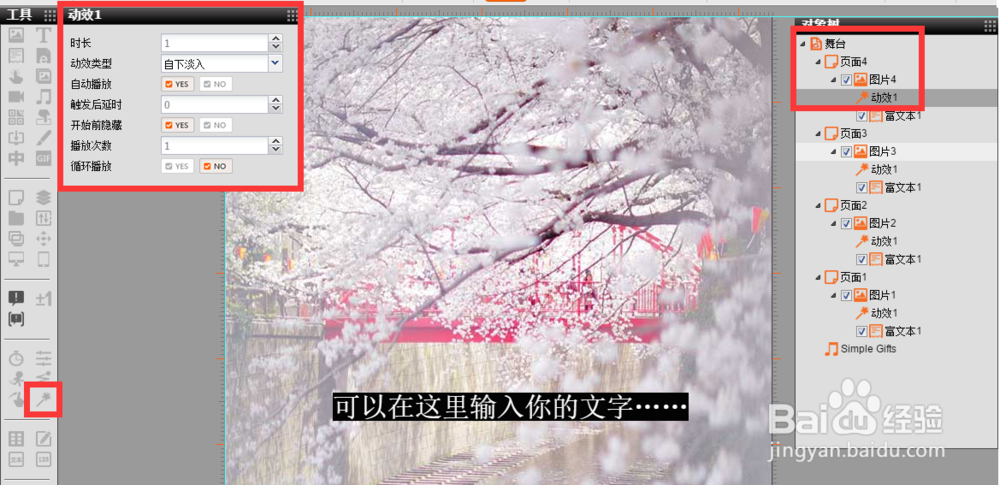
7、添加动效。选中图片,点击工具栏里的动效图标,给图片添加一个进场动效。
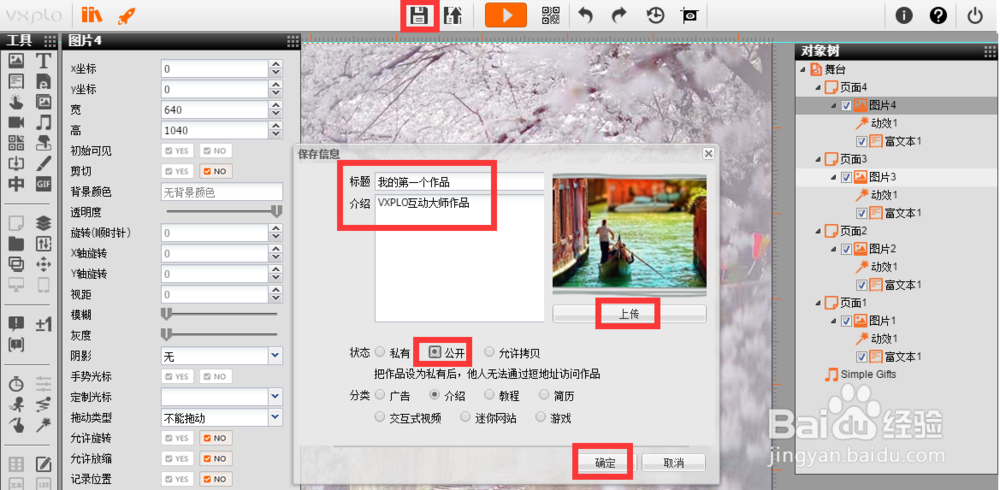
8、保存作品。点击编辑页面上方的保存按钮,在弹出的对话框修改作品的标题和描述,点击“确定”保存作品。
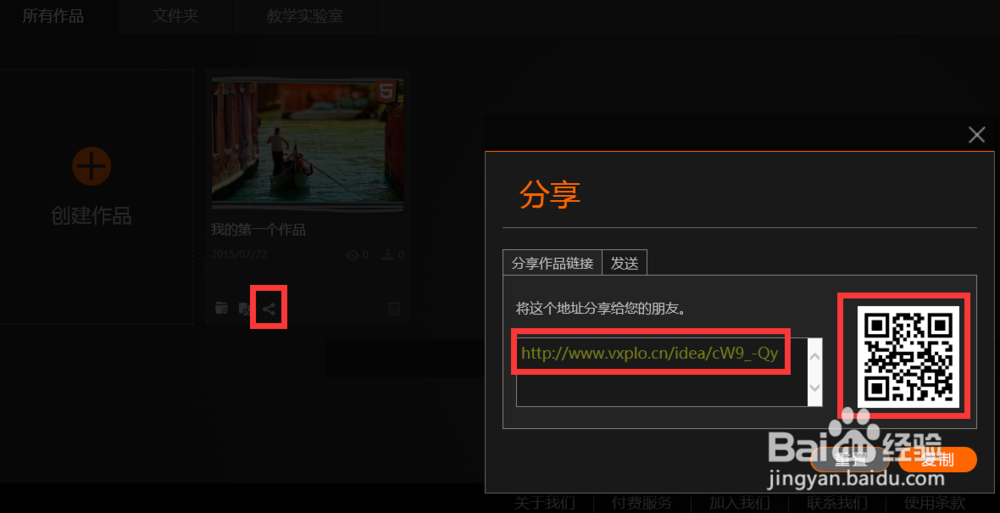
9、分享作品。在“我的作品”里找到刚刚做的作品,点作品封面上的分享按钮,用微信扫描作品的二维码,打开并分享出去。
10、简单的几步操作就可以完成一个这样的html5页面作品。此外,投票、墙绅褡孛数据库应用、交互视频、多屏互动、泌驾台佐3D案例等这些效果都可以用这个在线的html5页面编辑工具来制作,灵活度和自由度更高,只要有想法和创意基本都可以实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:75
阅读量:21
阅读量:48
阅读量:50