vue如何获取的数据如何显示
1、打开HBuilderX开发工具,新建vue文件OlDatas.vue,然后点击创建
2、在<template></template>标签中,插入一稍僚敉视个无序列表并绑定v-for指令
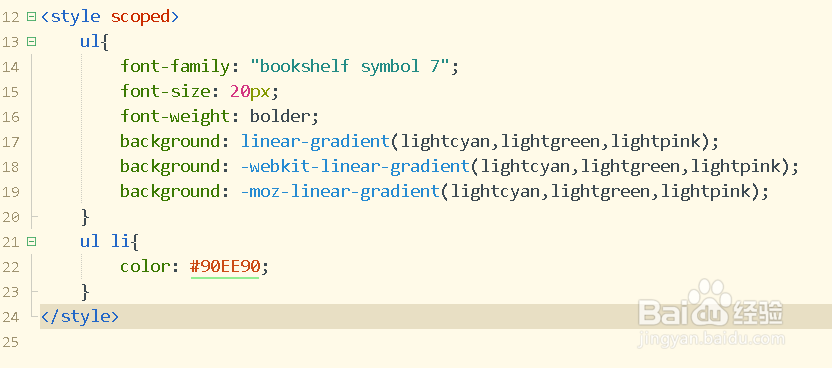
3、在style标签中,利用元素选择器设置无序列表样式
4、在script标签中,添加data对象,并定义users数组
5、保存代码并运行项目,打开浏览器查看无序列表效果
6、在data文件夹下,新建json文件,然后插入数据
7、导入axios库,然后在methods中定义函数queryData,并请求json文件数据
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:39
阅读量:20
阅读量:54
阅读量:40