CSS的语法格式构成举例详解
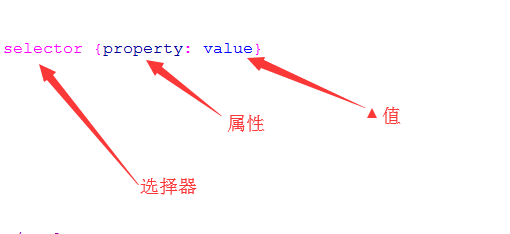
1、定义HTML元素CSS样式,需要一个选择器,还需要对选择器的属性设置一个样式值,这样才能成功定义HTML元素的样式。
2、CSS样式是以花括号括起来的,例如下面h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。下面的意思是,h1元素内的内容为红色的14号大小字体。
3、CSS样式属性的值有不同的写法,也可以是不同的单位。例如,色值可以使用十六进制的颜色值,也可以使用RGB值。
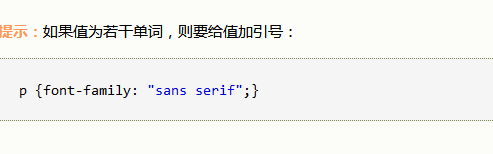
4、CSS定义元素样式时,有些样式需要附加引号才能生效。例如,字体的样式定义,就需要使用引号。
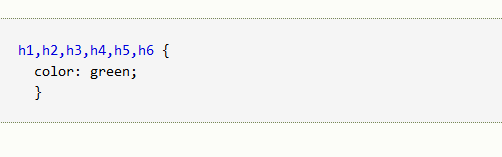
5、在CSS使用过程中,可以连续对多个HTML元素进行统一样式定义,HTML元素以逗号间隔。
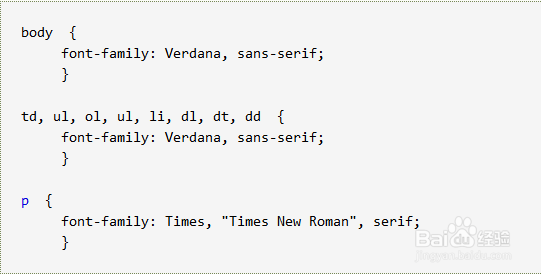
6、在CSS样式定义过程中,存在优先级别规则。也就是说,当元素被多次定义,以最后一次定凶及淄靥义为主。例如,下面body是对页面所有元素字体的样式定义,元素的样式会以body下面子元素的定义优先显示。
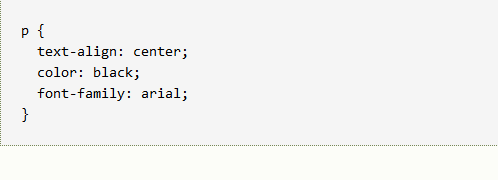
7、在实际开发过程中,当对同一元素进行多重样式定义时,一般每行写一条样式,以增强样式定义的可读性。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:43
阅读量:75
阅读量:70
阅读量:84