最新方法,img图片在div里居中显示
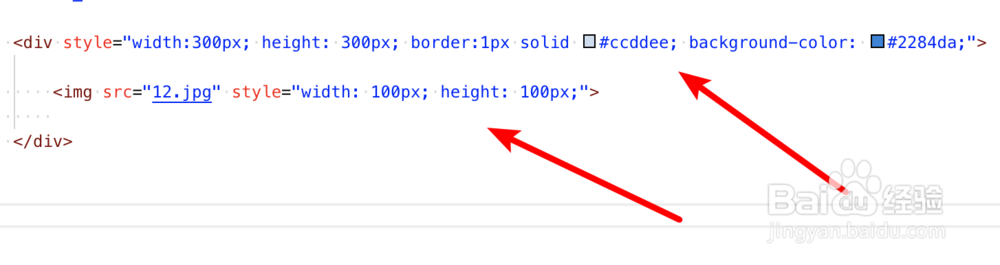
1、在一个设置了宽度,高度的div里,放置一个较小的图片。
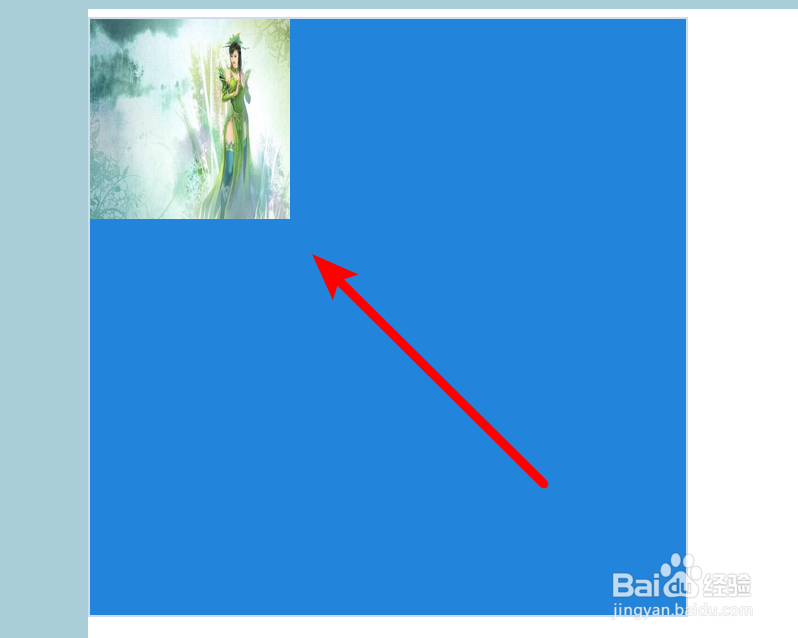
2、运行页面,可以看到图片显示在div的左上角。
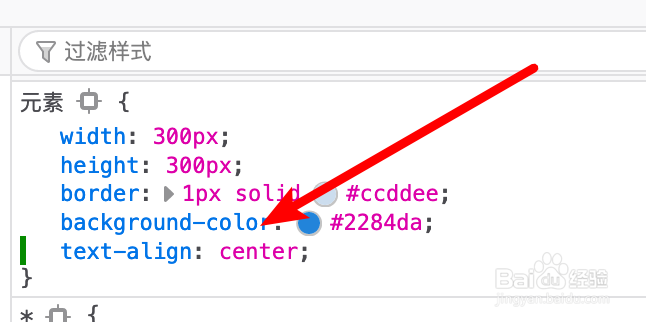
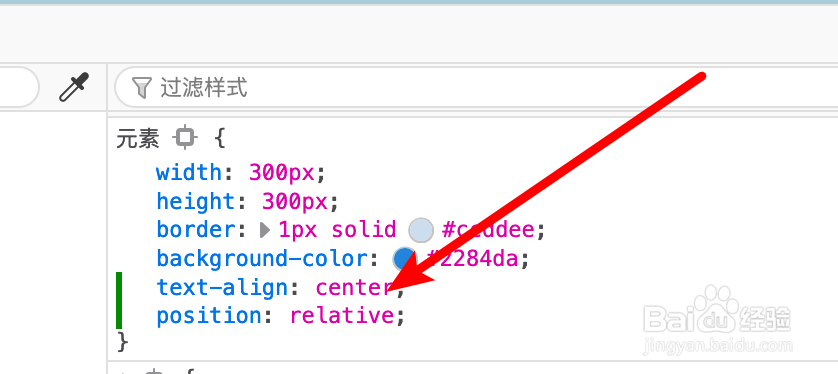
3、要让其居中显示,我们可以简单的加上text-align:center的样式。
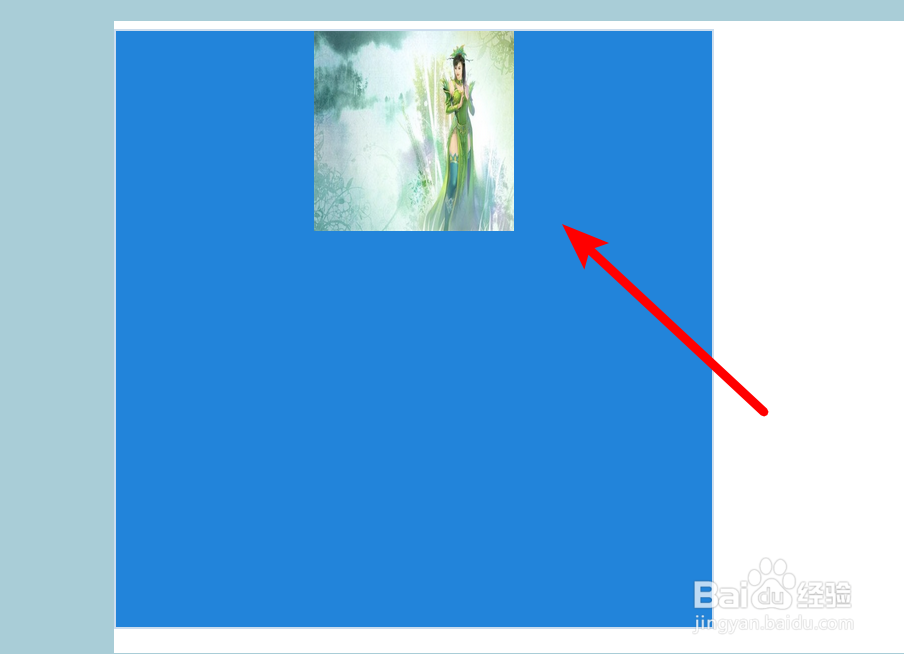
4、但这样设置只能让图片水平居中。
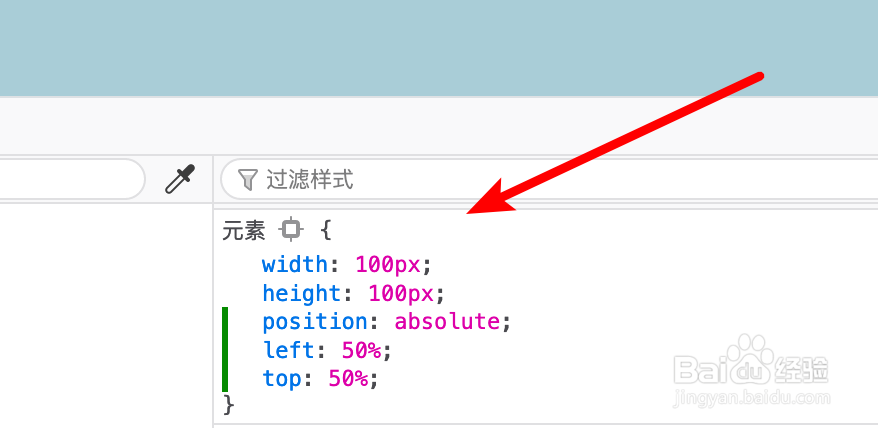
5、要垂直居中,一种新的方法,是先让图片豹肉钕舞设置为绝对定义,然后设置left, top为50%,当然父容器,div要设置为position:relative;
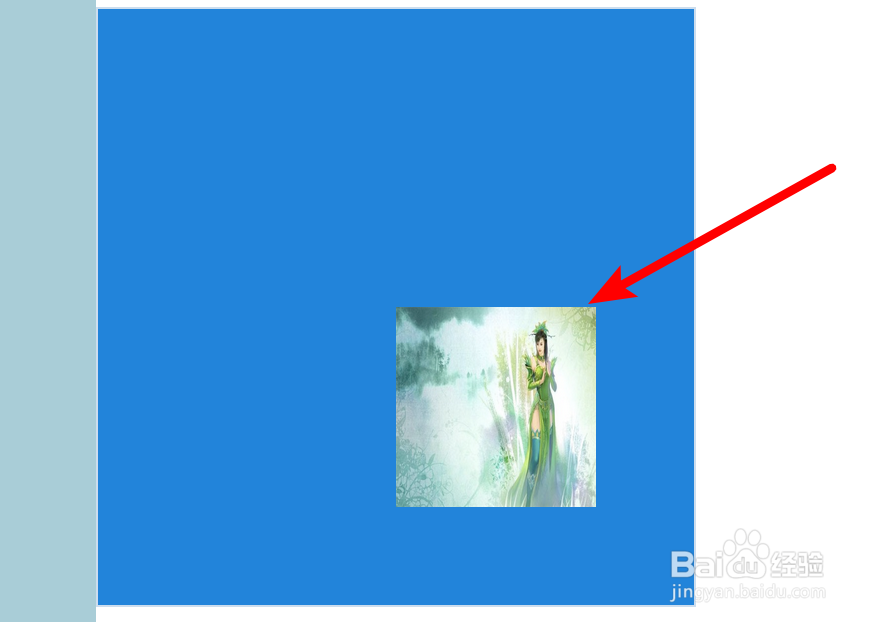
6、这样设置后,图片还不能居中显示,因为图片本身有宽高,会有一些偏移。
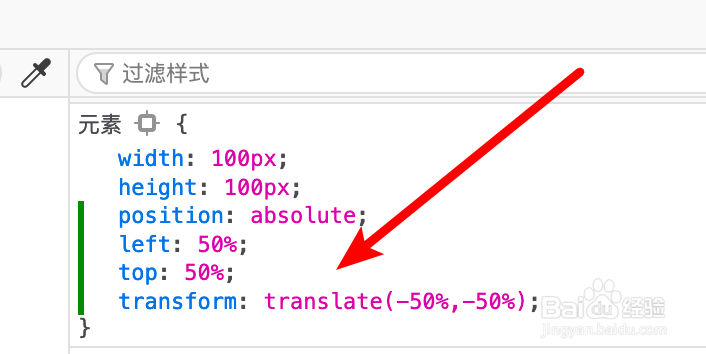
7、我们需要加上transform:translate(-50%,-50%);让其为自身偏移50%,这样就能水平,垂直都居中了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:71
阅读量:28
阅读量:46
阅读量:73