unity3d遮罩mask使用步骤
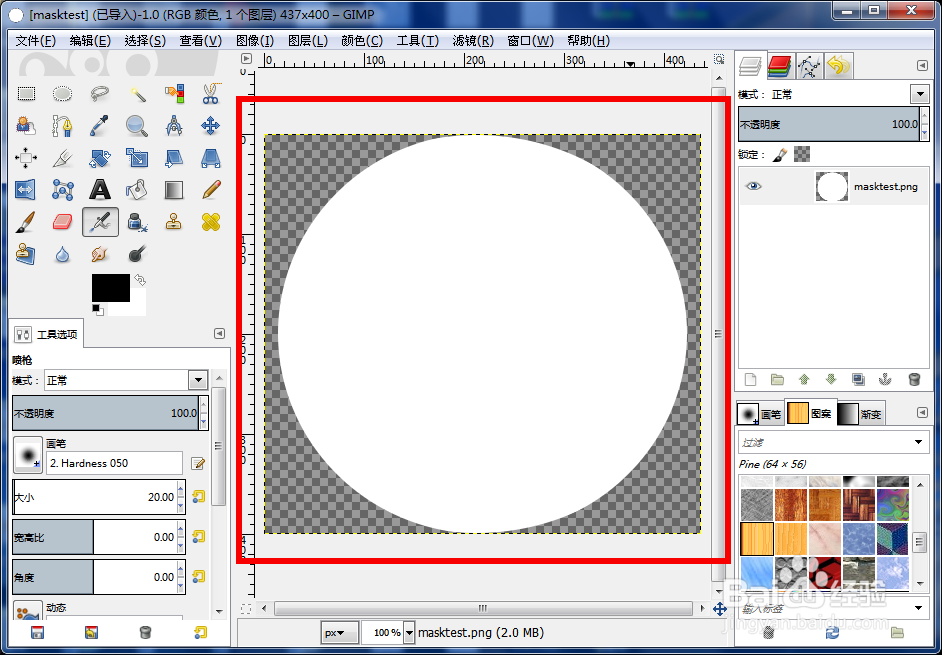
1、制作一个透明背景形状,图片形状就是要显示的区域,例如我们这里圆形区域图片。
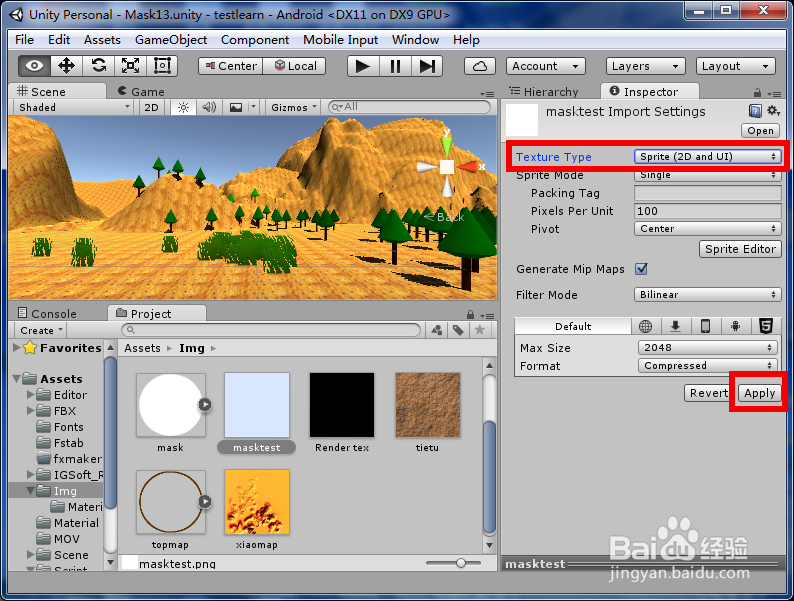
2、打开unity3d把制作好的圆形图片“masktest”拖放进去。
3、选中图片在右边把“Texture Type”设置为“Sprite(2D and UI)”,然后应用设置。
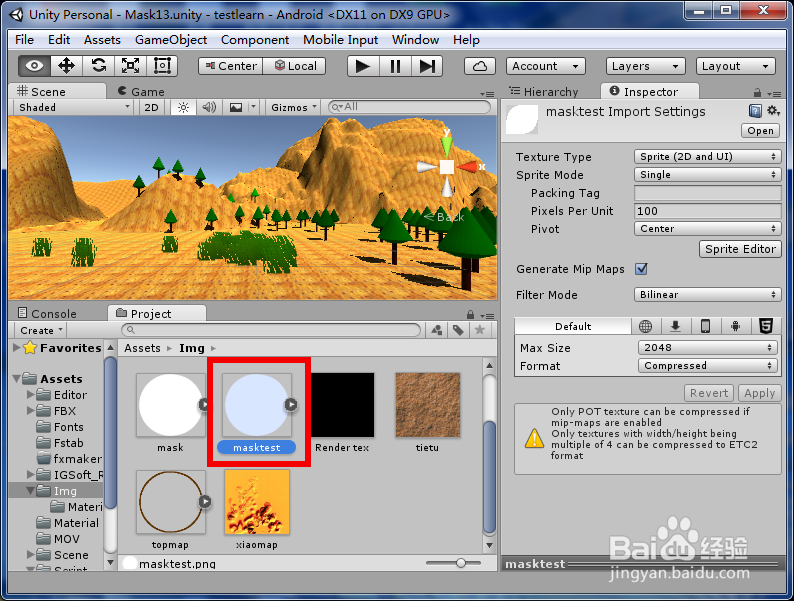
4、现在我们发现图片就变成精灵图片了。
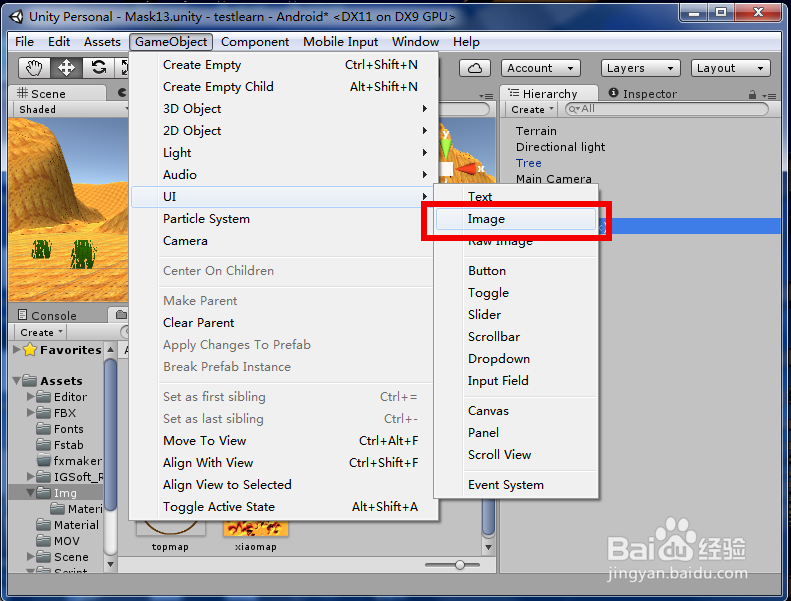
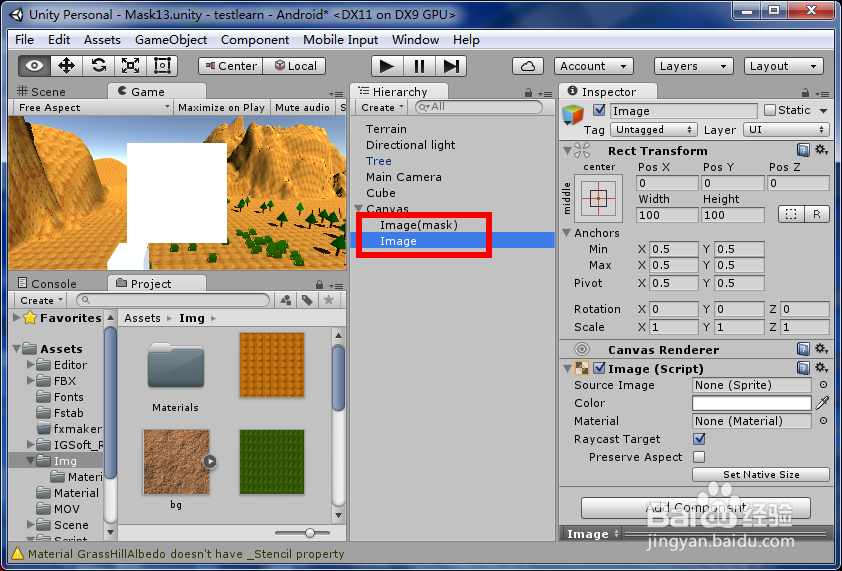
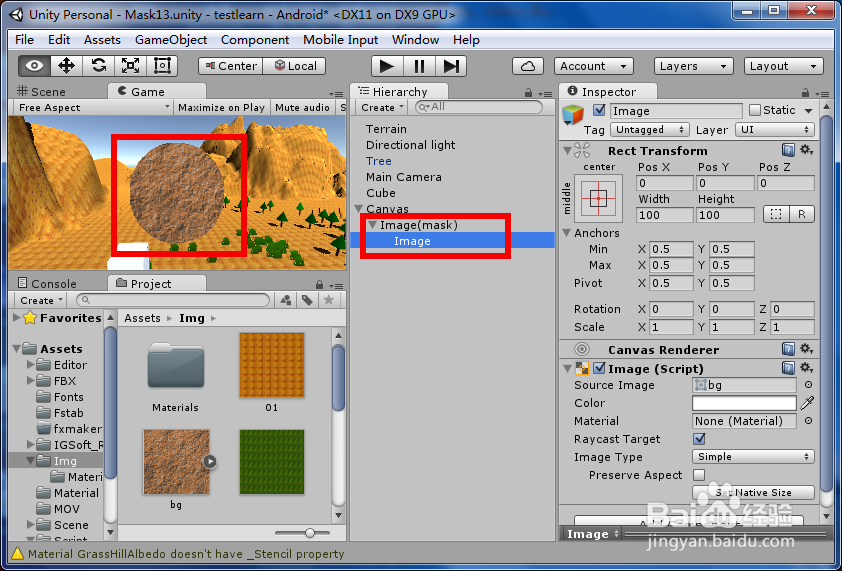
5、在场景中“GameObject”--“UI”--“Image”创建一个“Image猾诮沓靥(mask)”一个“Image”,两个大小位置都是重合的。
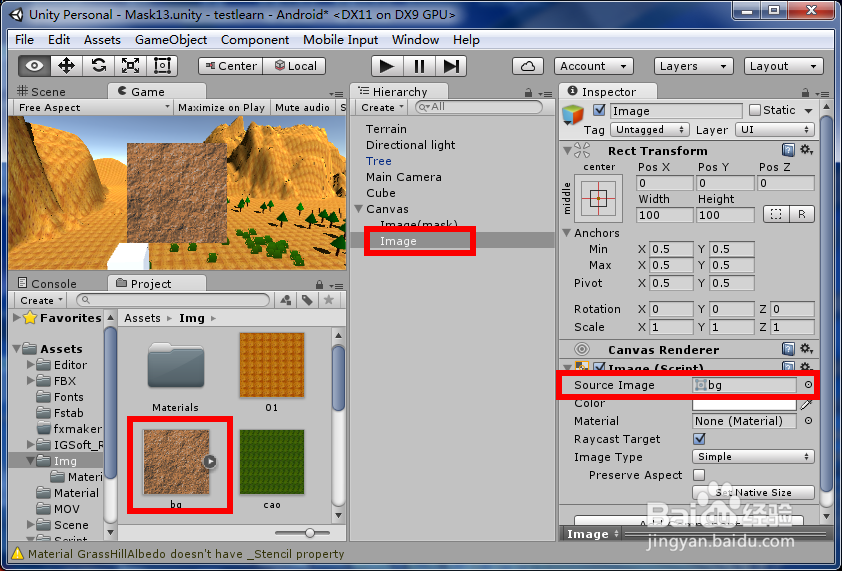
6、在“Image”下的“SourceImage”中设置“bg”精灵图片。
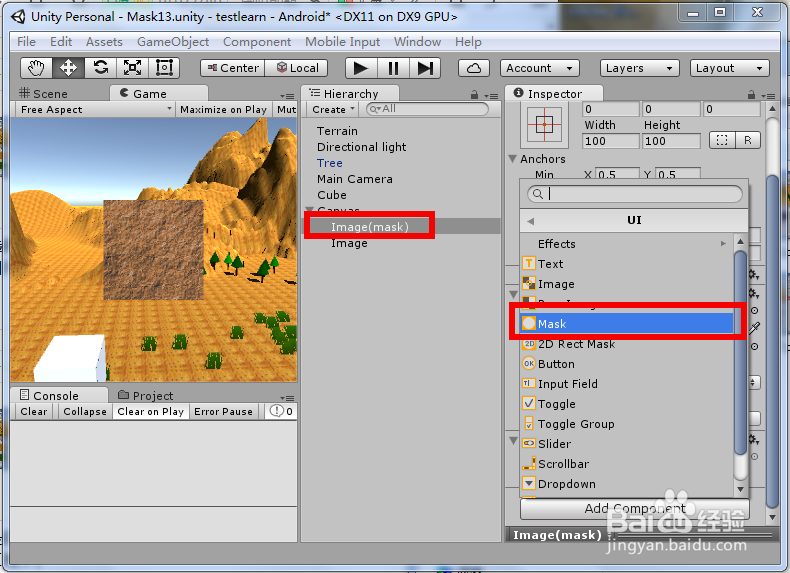
7、给“Image(mask)”添加“Mask”。
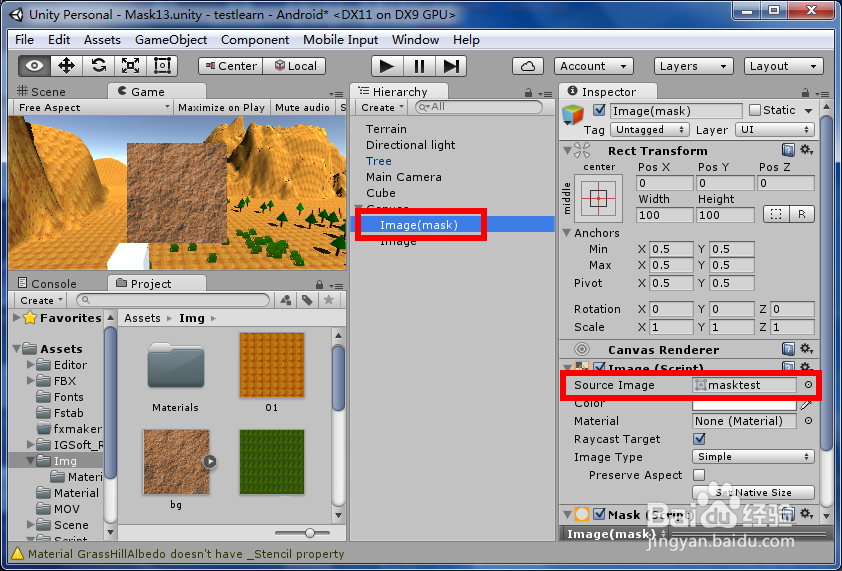
8、选择“Image(mask)”把其中的“SourceImage”设置为我们圆形的精灵图片“masktest”。
9、最后把“Image”作为“Image(mask)”的子物体,这样就只显示圆形的遮罩区域了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:38
阅读量:50
阅读量:79
阅读量:71