axure动态面板实现TAB菜单切换功能
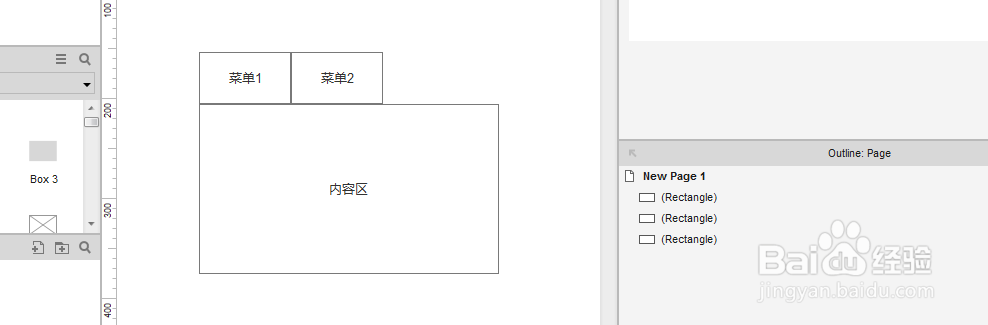
1、首先拖三个控件,这里都用矩形box,用其他的也可以
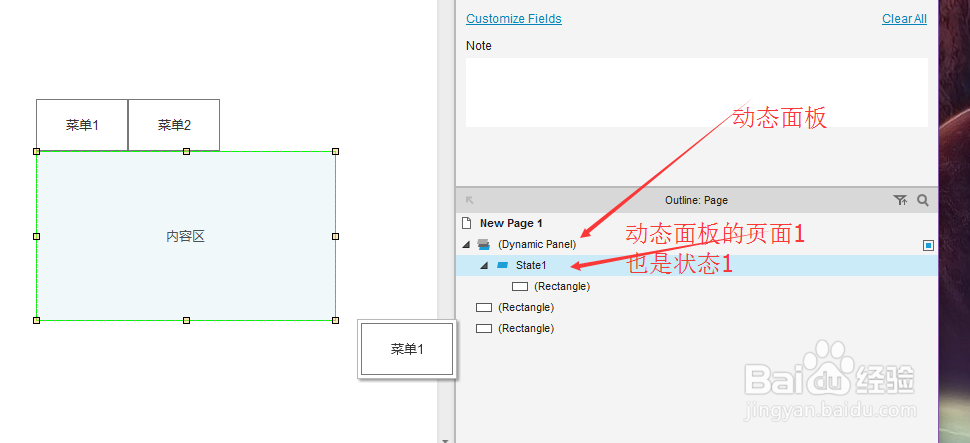
2、选中内容去右键转换为动态面板
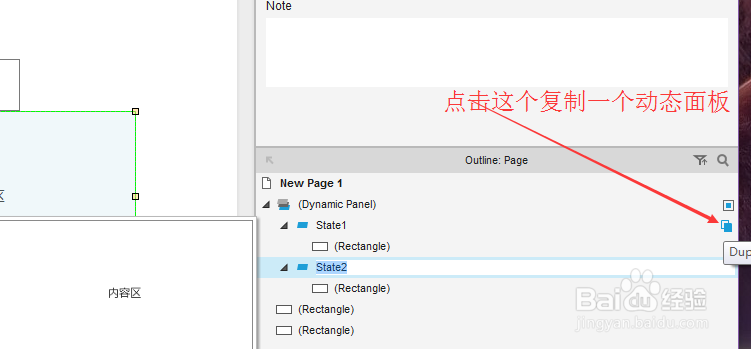
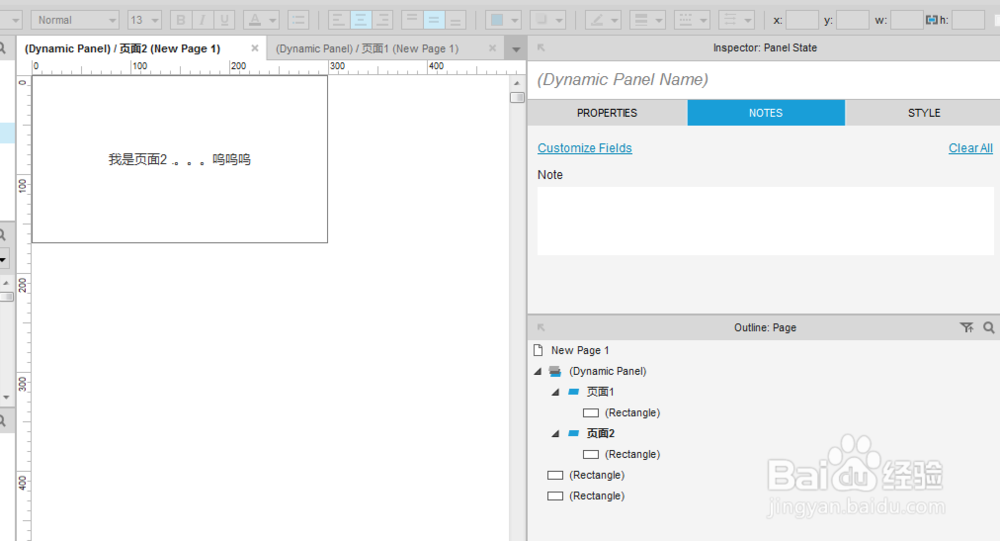
3、创建了动态面板后,我们扩展动态面板的内容页面,并改个名字好区分页面
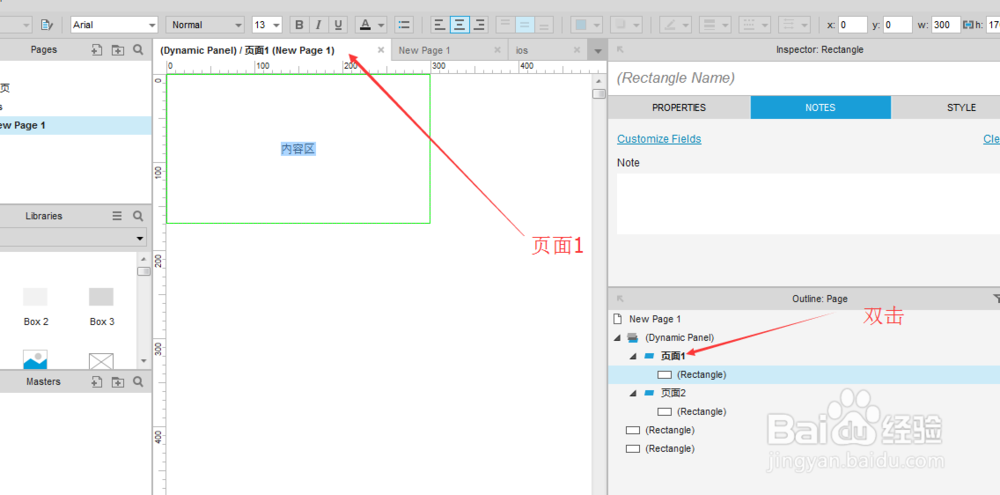
4、双击页面1,进行页面1的内容设置,改相应页面的内容,如果要扩展再复制几个
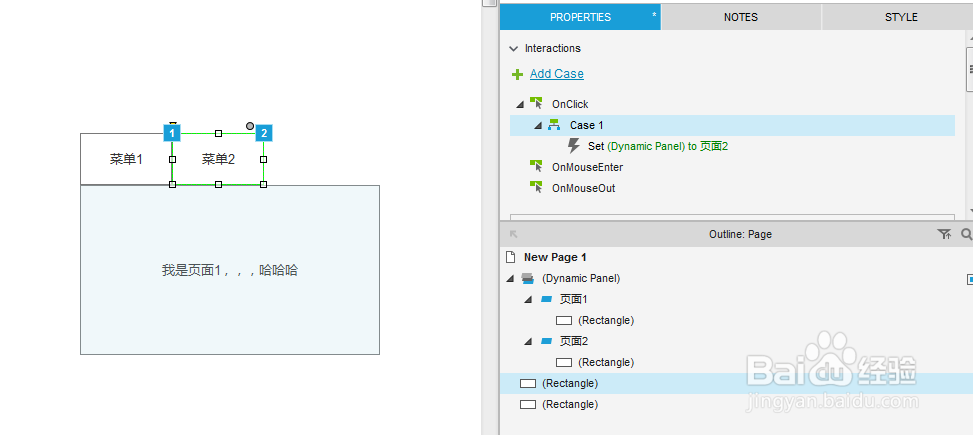
5、现在添加菜单点击触发切换事件,回到主页面,设置点击事件,可以勾选动画,可以不选,菜单2的button是一样的,只不过选择的是页面2
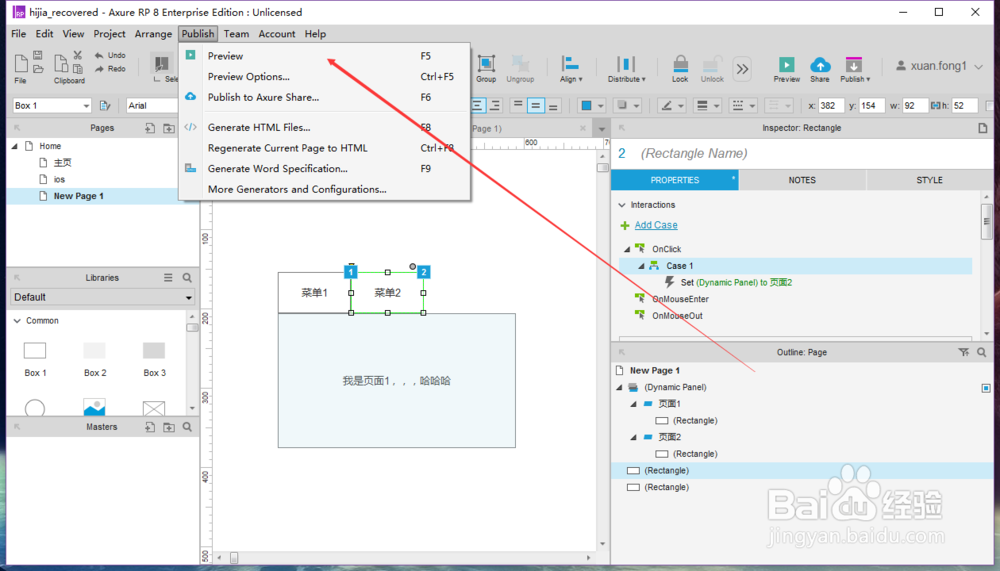
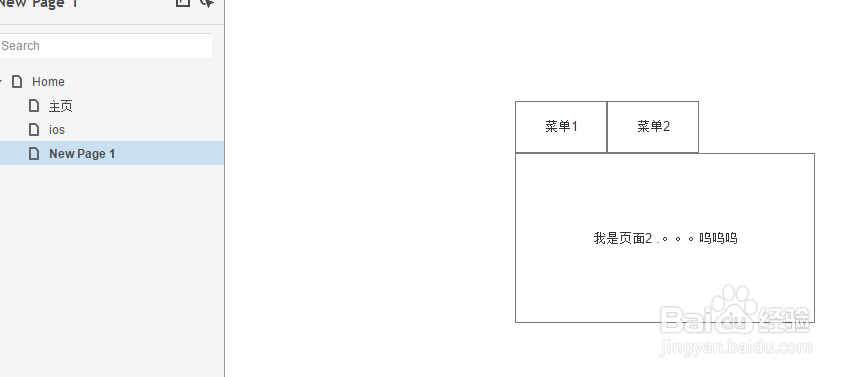
6、最后菜单publish->preview预览就可以了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:90
阅读量:45
阅读量:37
阅读量:58