js怎么调用浏览器文件下载框
1、使用鼠标点击打开HBuilderX软件,如图所示:
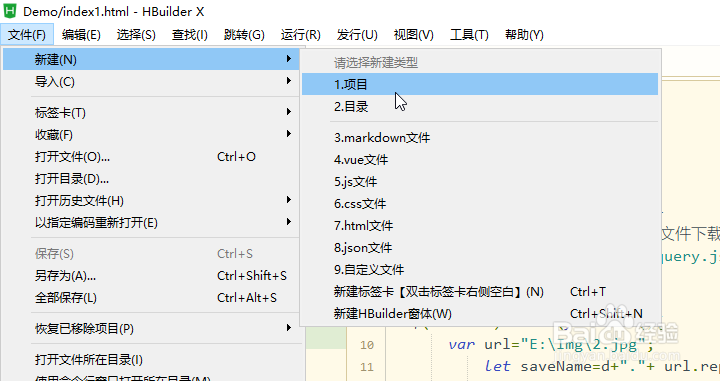
2、然后点击菜单栏文件-->新建-->项目,如图所示:
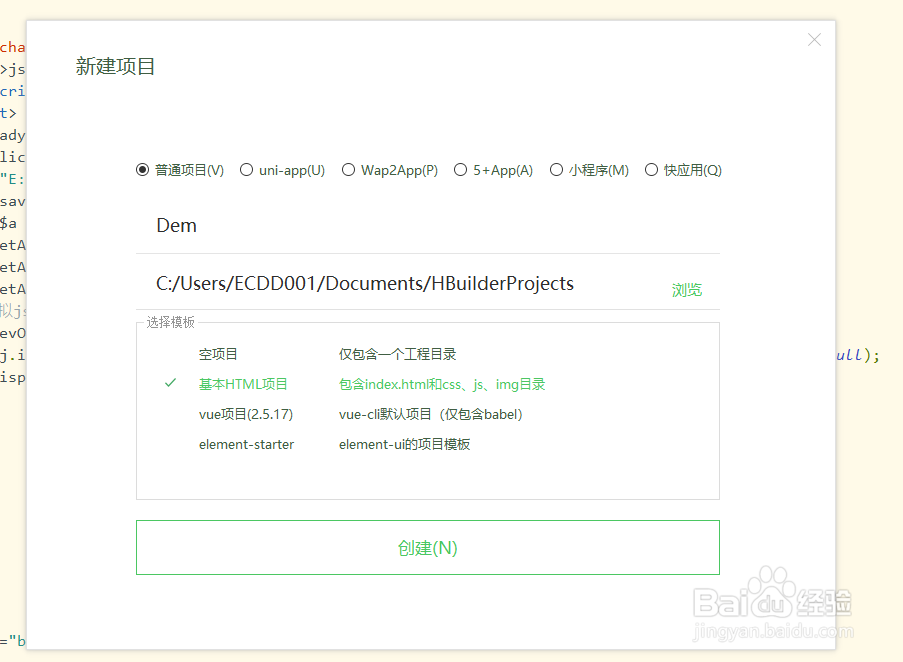
3、然后输入项目名称,选中创建基本的html项目,再点击创建按钮,如图所示:
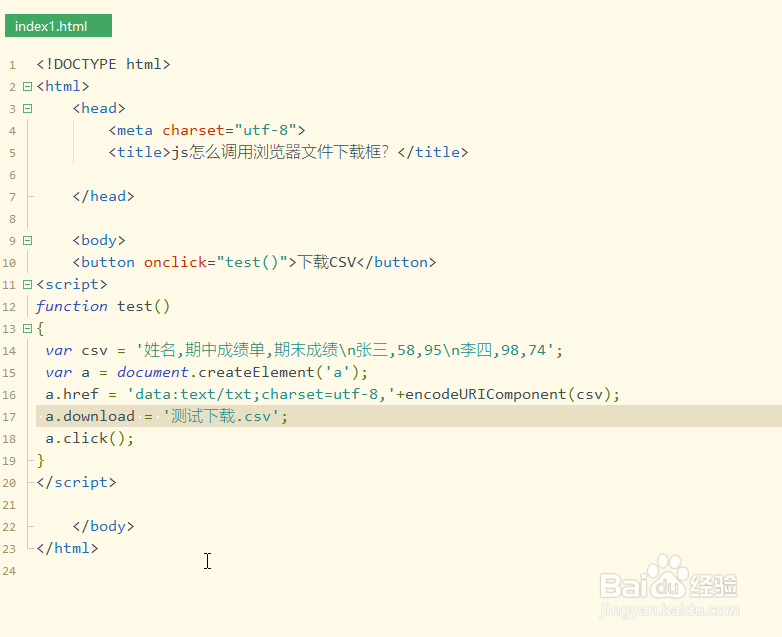
4、然后在html文件中键入完整代码,如图所示:
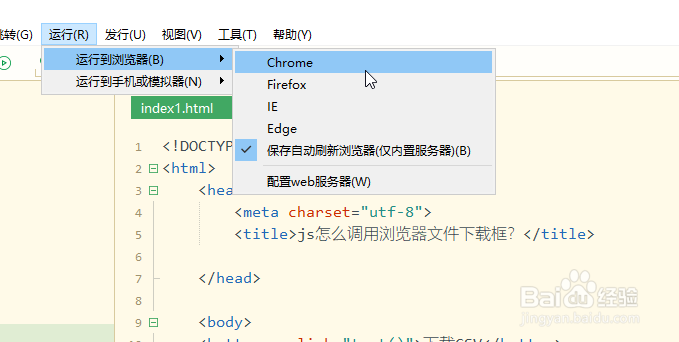
5、然后点击运行-->浏览器运行,如图所示:
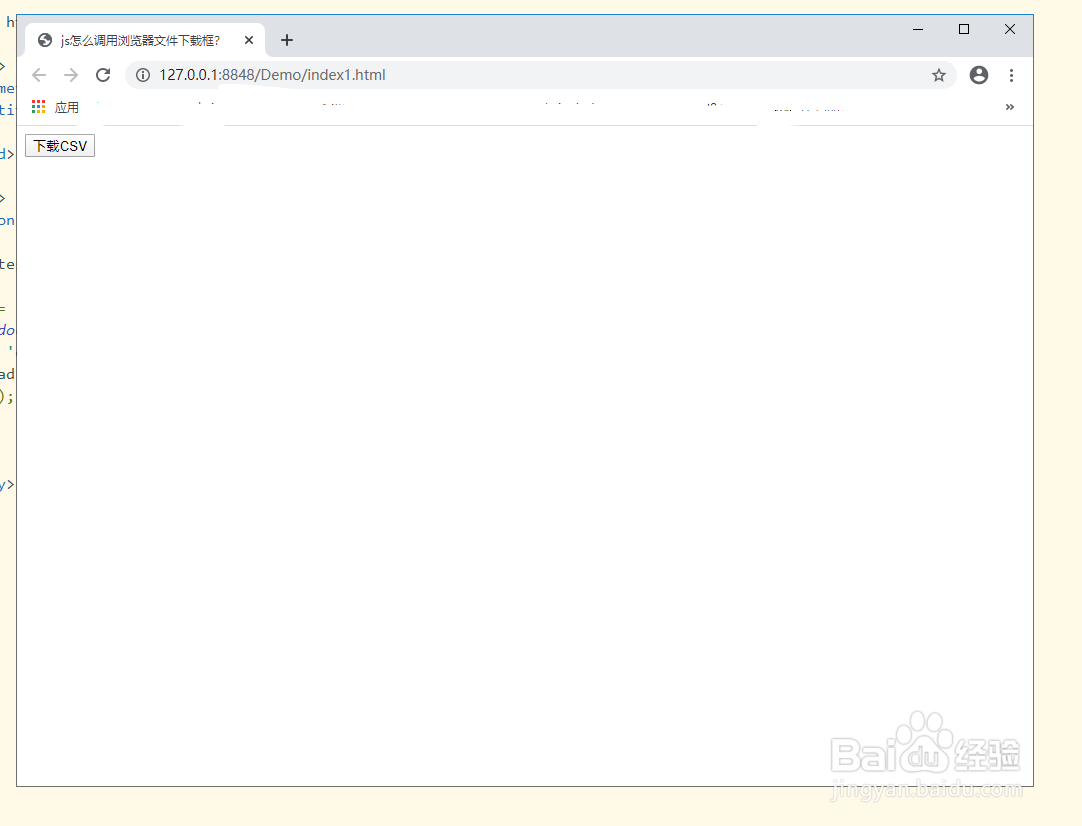
6、然后在浏览器总查看效果,再点击下载CSV按钮,如图所示:
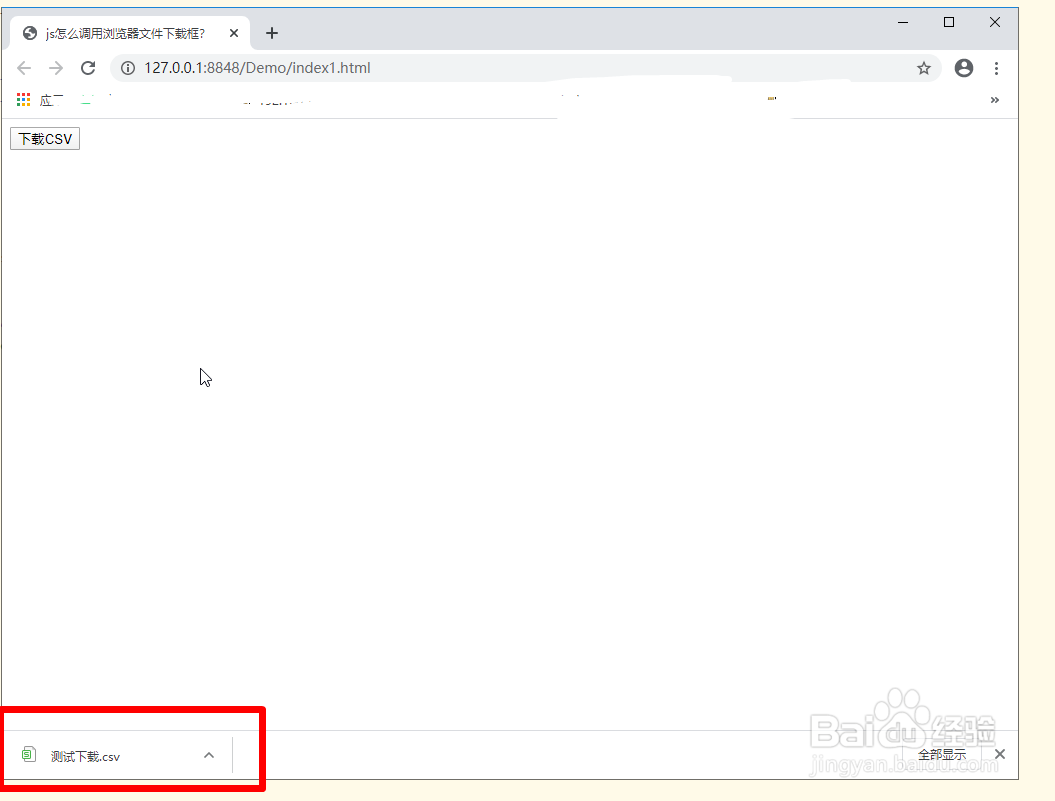
7、点击文件之后,就可以看到js已经调用文件下载框下载文件,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:68
阅读量:43
阅读量:73
阅读量:59