css中如何移动button按钮的位置
1、新建一个html文件,命名为test.html,用于讲解css中如何移动button按钮的位置。

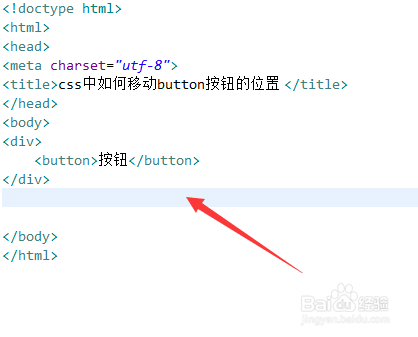
2、在test.html文件中,在div内,使用button标签创建一个按钮,用于测试。

3、在css标签内,使用margin-left属性将按钮向右移动20px,使用margin-top属性将按钮向下移动30px。

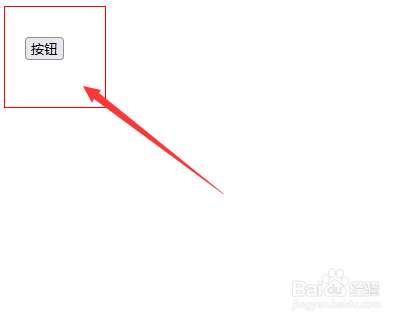
4、在浏览器打开test.html文件,查看结果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:147
阅读量:112
阅读量:76
阅读量:169