js中如何改变变量中字体的颜色
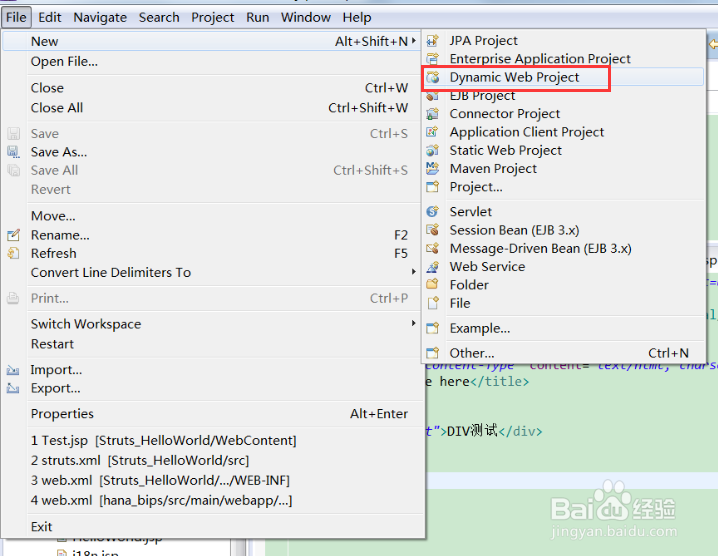
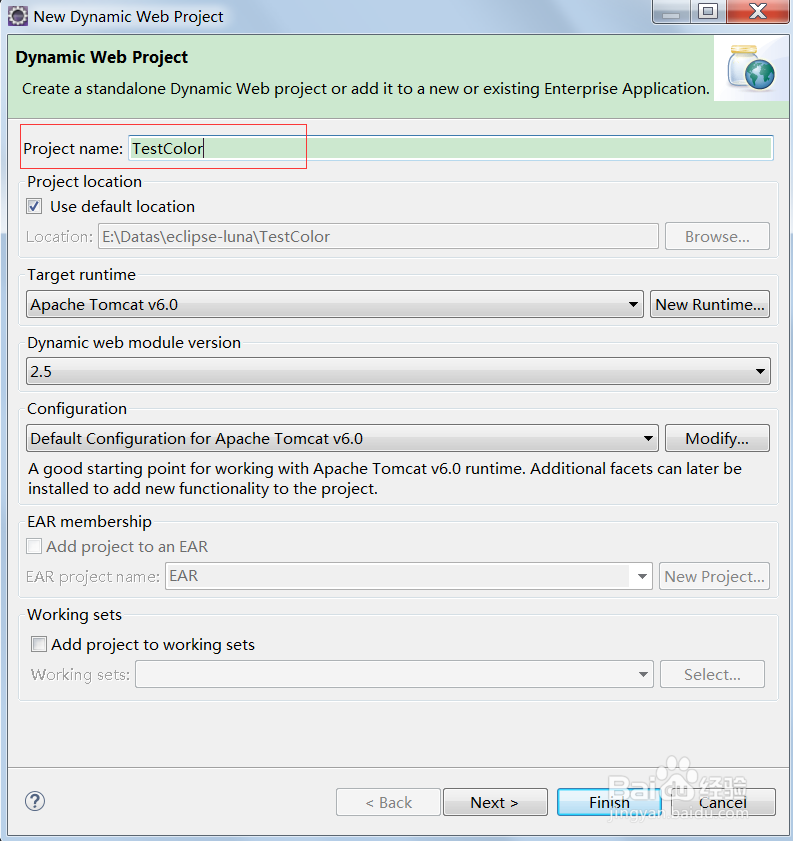
1、步骤一:打开Eclipse,点击File-->New-->Dynamic Web Project,新建一个工程TestColor。
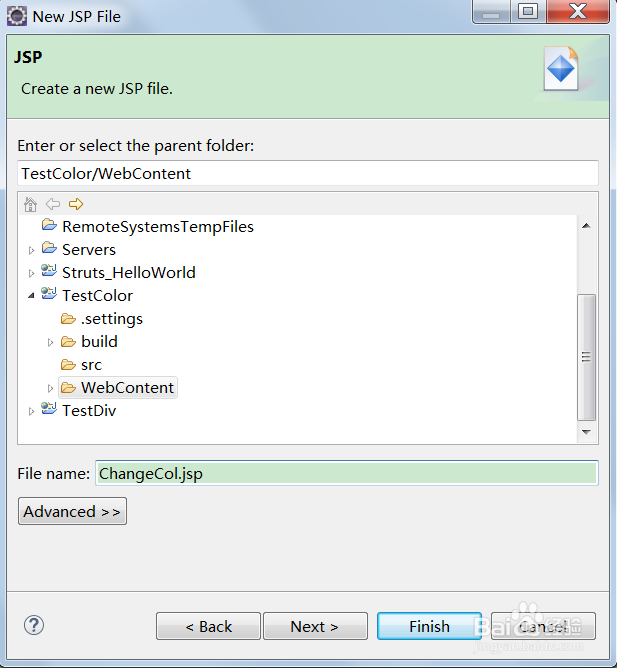
2、步骤二:选中WebContent,右键New-->Other,输入Jsp,选中Jsp File,新建一个Jsp文件ChangeCol.jsp
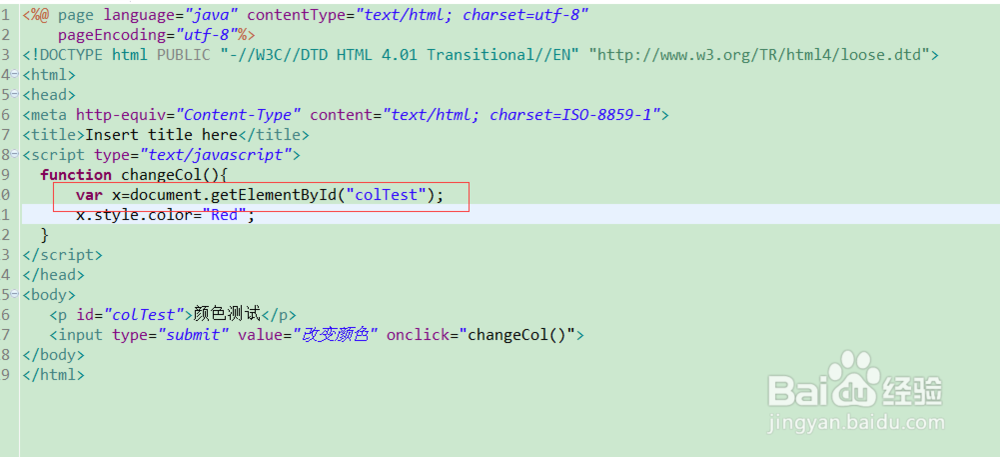
3、步骤三:使用js改变变量的字体,使用如下代码:x.style.color=&孥恶膈茯quot;Red";(其中x为变量名称,Red为改变后字体颜色)。
4、步骤四:将项目部署到tomcat,并启动。浏览器中输入http://loca盟敢势袂lhost:8080/TestColor/ChangeCol.jsp。可以看到运行后界面如下所示。
5、步骤五:点击界面上的“改变颜色”按钮,可以发现字体颜色变成了红色,如下所示:
6、步骤六:总结-->通过x.style.color="Red"的实现了字体颜色的改变。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:37
阅读量:89
阅读量:79
阅读量:50