如何使用React中的方法实现组件嵌套组件并显示
1、第一步,双击打开HBuilderX工具,并新建一个HTML5模板,引入相关的核心JS,如下图所示:
2、第二步,接着在主体元素<body></body>插入一个div标签,并设置id属性值为treeDatas,如下图所示:
3、第三步,在script标签内,定义一个类Tree,继承React.Component,如下图所示:
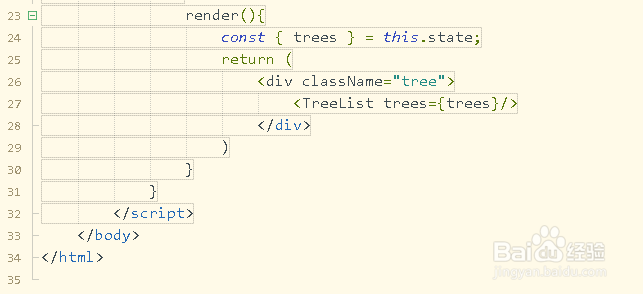
4、第四步,在类Tree中创建构造函数,然后调用render()方法,并添加返回值,如下图所示:
5、第五步,定义一个常量TreeList,然后使用箭头函数返回一个div标签,如下图所示:
6、第六步,由于第五步中调用了Tree组件,接着在下方定义Tree,生成对应的标签,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:30
阅读量:72
阅读量:35
阅读量:88