ant design vue实现年份选择
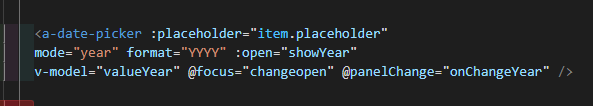
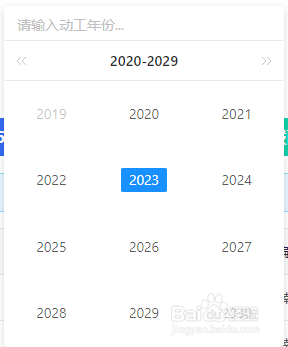
1、使用date-picker组件,将mode属性设置为year,弹出的选择为年份。
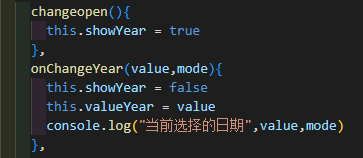
2、选中之后无法自动关闭选择器,需要使用open属性和focus、panelChange方法来控制选择器的打开和关闭。
3、更改了属性设置和打开关闭设置之后,就能使用年份选择器了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:27
阅读量:46
阅读量:86
阅读量:86