兔课网——学平面设计如何用网格来设计和分解
1、在本文中,我们将介绍网格的历史,网格是如何在历史中发展的,以及如何创建网格。我们将看一看网格的类型、如何打破网格,以及一些InDesign模板示例,这些示例演示了如何在设计看起来枯燥的情况下实现组织。
2、顺便在此给大家分享一个学平面设计的网站“兔课网”,大家可以百度搜一下:兔课网,兔课网是一个专门学设计的网站,上面有很多的设计教程,还有一个魔鬼特训班,魔鬼特训班大家可以挑战一下,很多人的学习效果都非常不错!
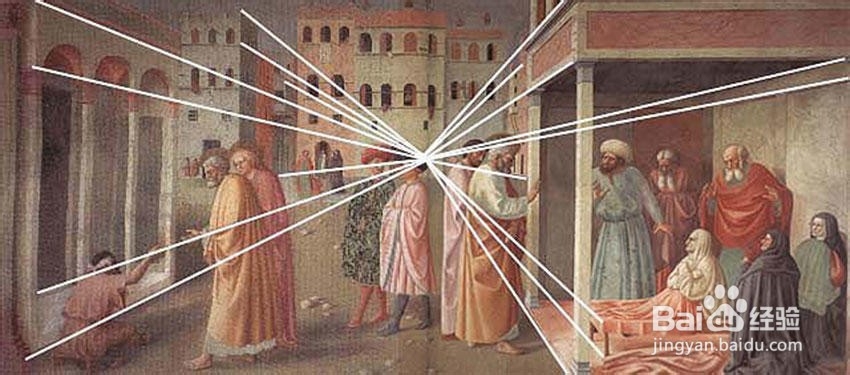
3、网格的历史文艺复兴时期的绘画以运用透视而闻名。许多绘画包括一个微妙的网格,从中心的艺术作品和延伸到边缘,这使他们看起来非常对称。马索里诺·达·帕尼卡尔的画龟裂的愈合与塔比瑟的饲养(1426-27)在很大程度上依赖于视角。你会注意到这主要是在前面的建筑物的线条上。我们可以创造假想的线条,它们都在画的中心相遇。
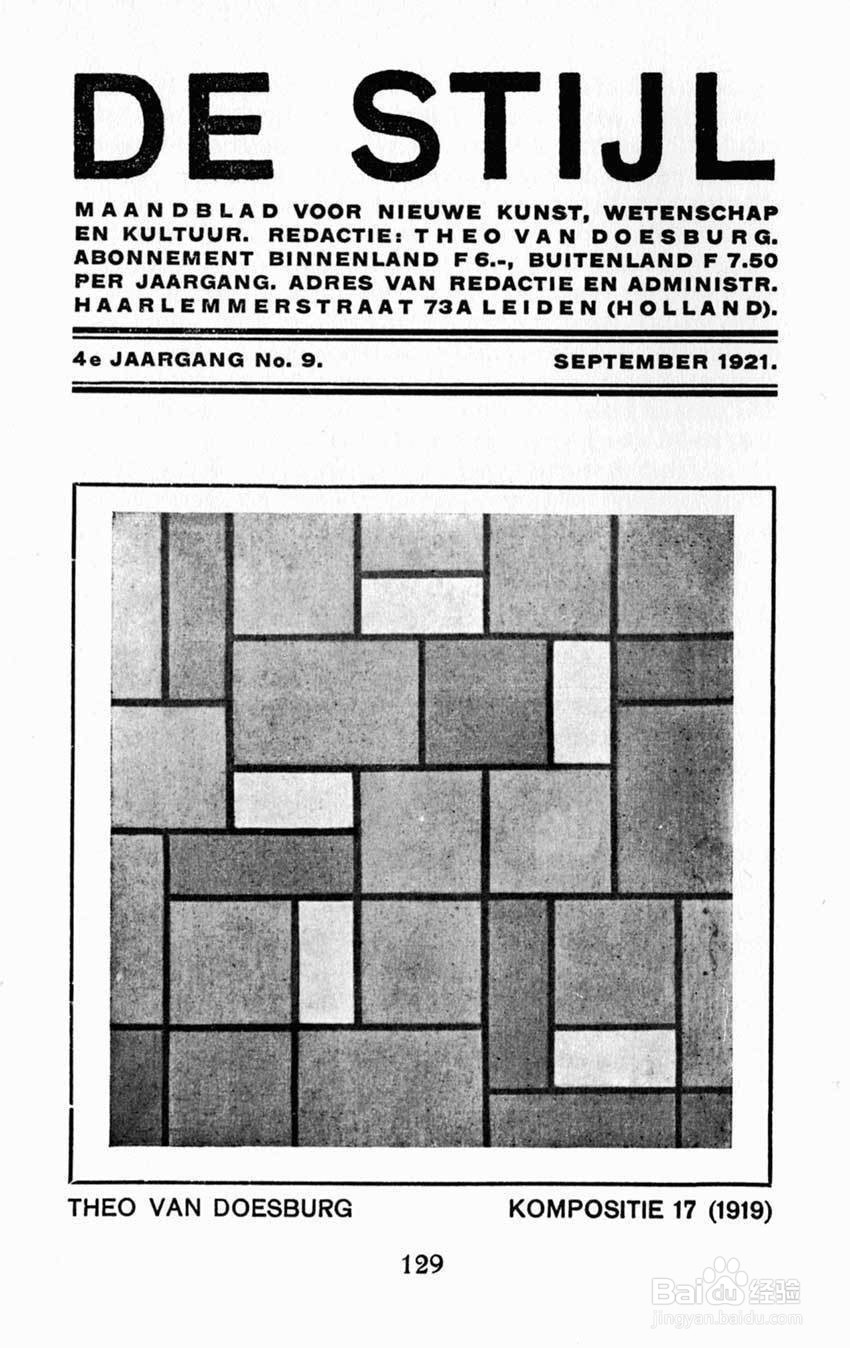
4、Masolino Da Panicale,治疗婴儿和塔比瑟的苯逑沃元饲养(1426-27)古代手稿包含帮助线或我们现在所说的基线网格。这些行帮瘭忮较萱助抄写员创建直线和均匀间隔的文本行,以便在手写手稿时可以阅读。第一本用活字印刷的西方书,古腾堡圣经(1455),在每一页上使用了两栏格格。另一个开始于13世纪的概念是黄金矩形。这张图是由一位名为VillarddeHonnecourt的建筑师开发的。它由一页分为逻辑部分和和谐部分组成。因此,如果将图表调整为页面大小,它将为您提供一个固定的页边距,它的大小在视觉上被认为是一致的。20世纪初网格的早期采纳者和更明显的是de Stijl和Bauhaus运动。网格的发现和使用不仅在平面设计上,而且在许多其他形式的艺术中,促进了现代主义和极简主义。DeStijl提出了用简单的几何形式和纯色来表达和谐与秩序的乌托邦思想的终极抽象。德·斯蒂尔也是该运动创始人西奥·范杜斯堡出版的一本杂志的名字。版面是影响平面设计发展的最重要的平面设计作品之一。
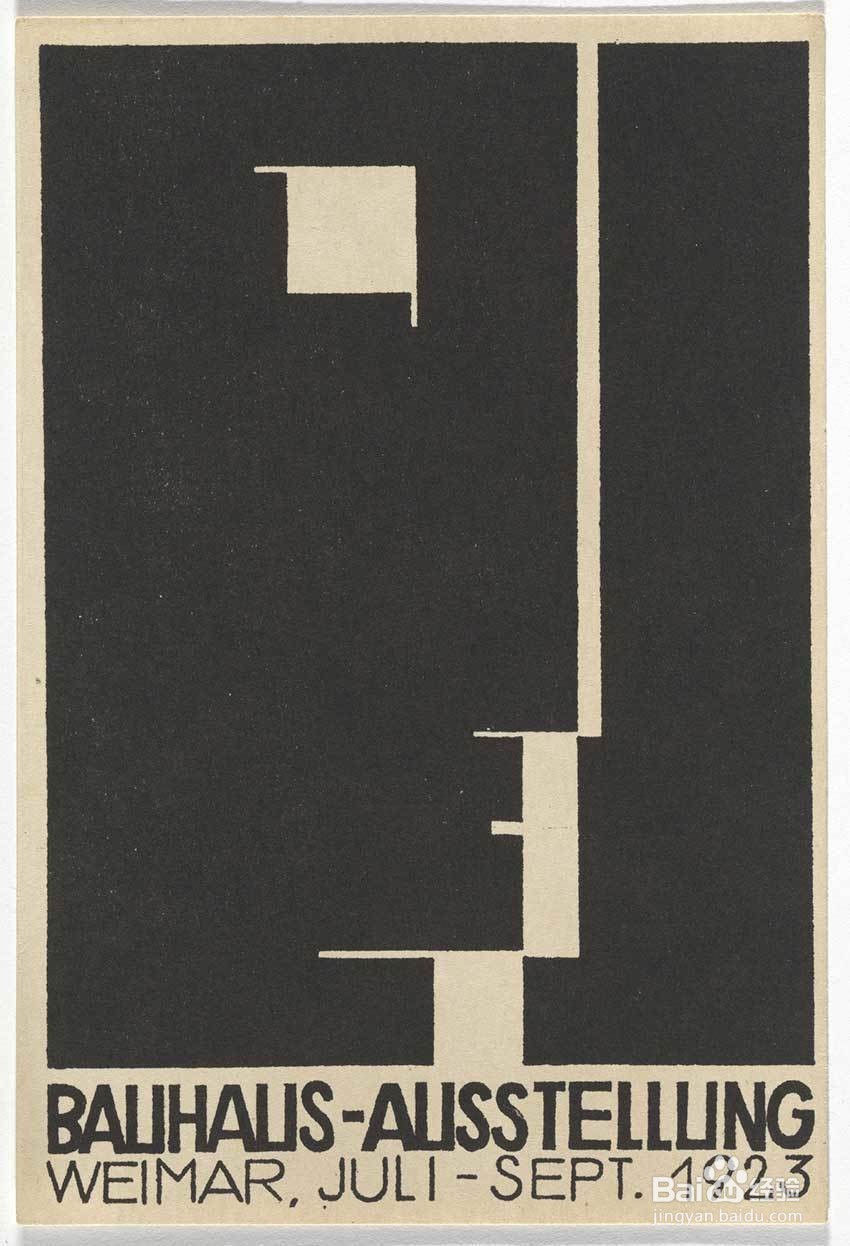
5、Theo Van Doesburg,De Stijl出版物设计包豪斯运动在其学科上采用了一种哲学方法。它在德国的三个不同的城市发展,虽然由于纳粹政党的存在而短暂,但它对艺术和设计领域产生了很大的影响。包豪斯运动的重点是功能和打破精英主义的艺术理念。赫伯特·拜尔的海报包括奥斯卡·施莱默设计的包豪斯标志。这个标志清楚地代表了包豪斯所代表的一切。海报显然是基于网格的,直到几何无衬线类型。
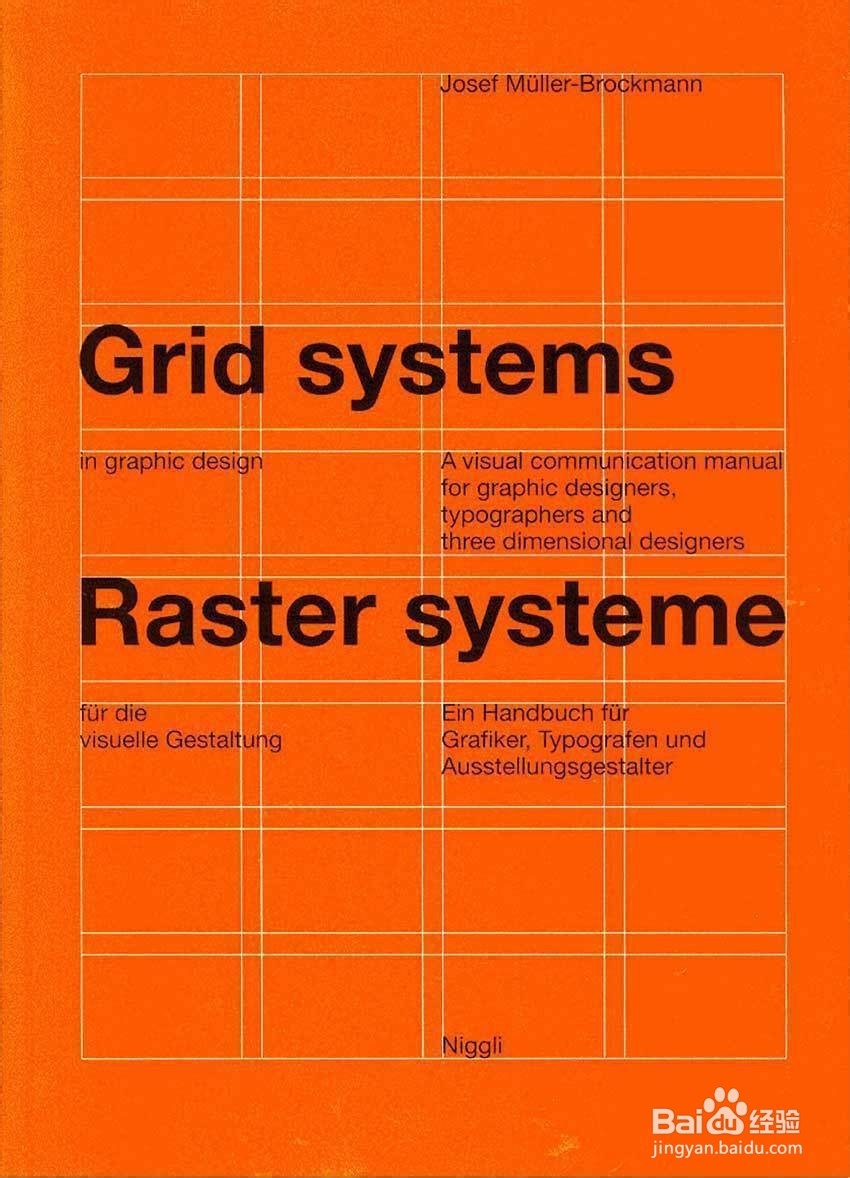
6、包豪斯学校赫伯特·拜尔海报设计瑞士人接管在20世纪初现代主义思潮的启发下,瑞罴戗恝苎士风格在朴素中找到了美。网格系统在20世纪40年代和50年代得到了充分的应用,以帮助在页面上创建一个合理的信息组织。约瑟夫·穆勒-布罗克曼和阿明·霍夫曼是著名国际排版风格的两位创作者.两者都使用严格的网格,但允许自己创建好玩的布局,通过旋转类型,使用颜色,有时几个支持元素。约瑟夫·穆勒-布罗克曼出版了一本书网格系统其中他为不同的系统提供指导和规则。虽然文字是在计算机出现之前就已经写好的,但它仍然是帮助我们理解设计的最重要的平面设计作品之一。
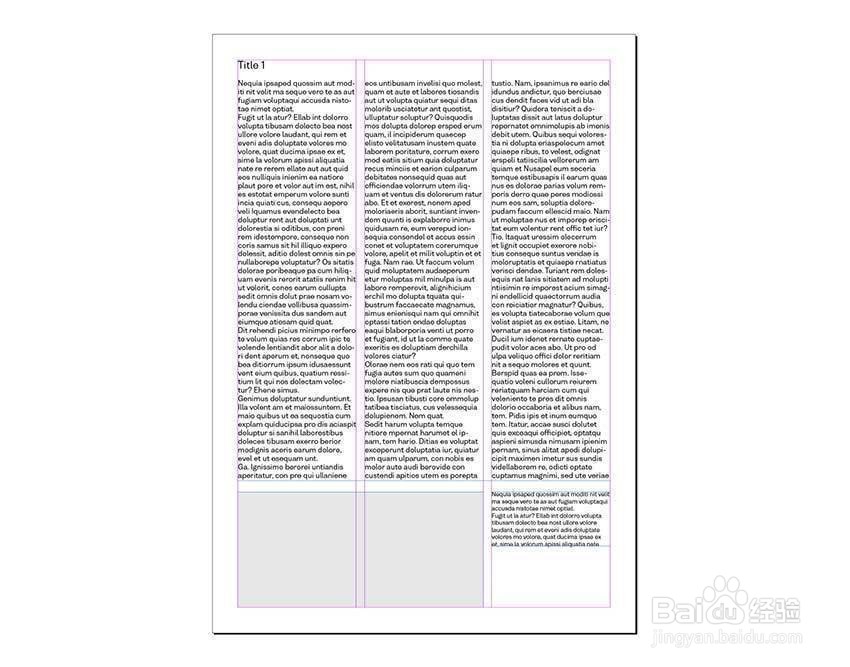
7、Josef Müller-Brocmann,网格系统书网格类型网格有许多不同的类型,每个网格在保存和耘资诡拨组织内容的方式上都有不同的功能。我相信这真的取决于元素的数量和你想要的详细程度。多柱网格单列网格用于平装小说或口袋大小的书籍等简单的文档,因为这样的大小不允许更多的列保持文本的愉快可读性。多列网格主要用于包含比文本更多元素的更宽页面的出版物,如图像和其他分层文本。这种类型的网格将允许您灵活地安排内容。例如,图像可以占用一列或跨越整个页面。文本也是如此,这取决于您正在处理的信息类型:标题、正文复制或标题。
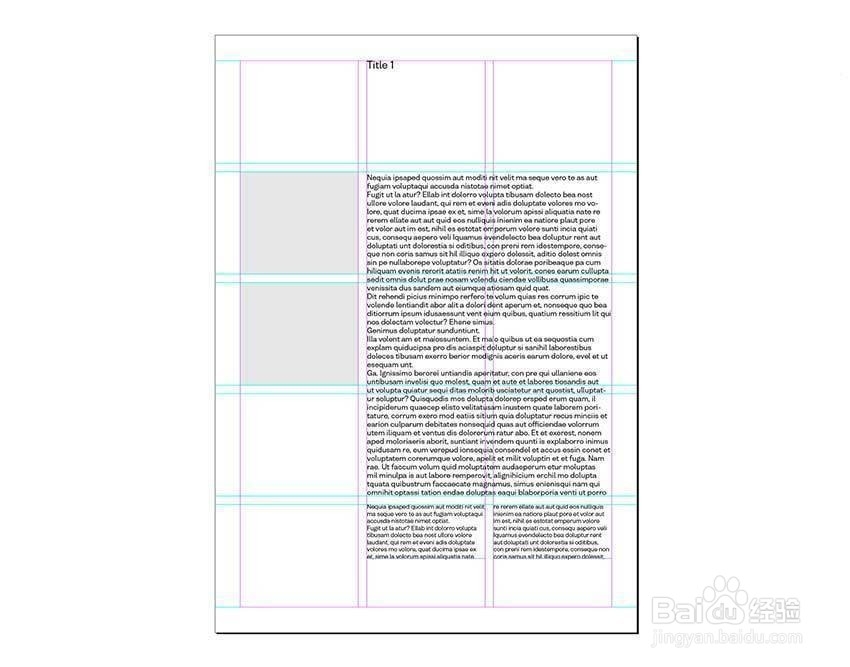
8、模块化网格多色网格和模块网格的区别是从左到右的水平划分。额外的行为布局提供了更多的结构,不仅在垂直上而且在水平上只允许有限的空间。
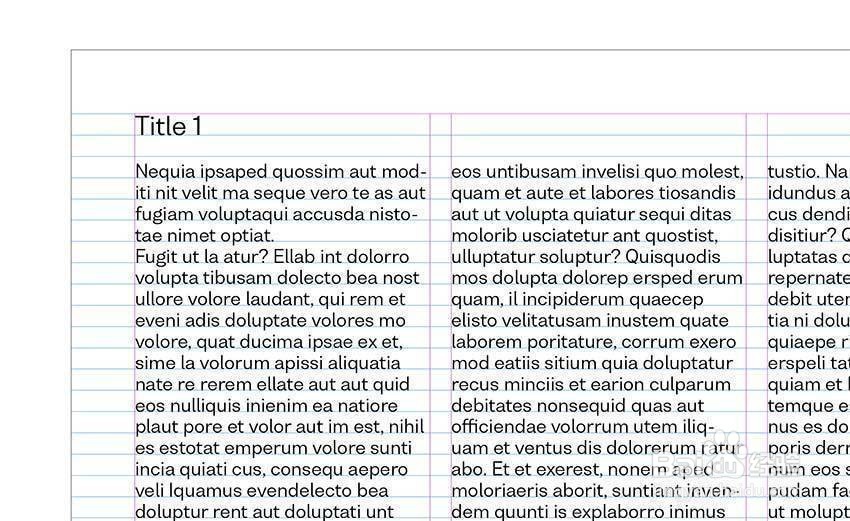
9、基线网格如果您正在处理长形式的文本,基线网格可以帮助您对齐所有文本行,以保持整洁和有组织的外观。基线网格基于文本中使用的类型、大小和前导。行空间将指定基线网格的增量,您可以调整网格的起始位置--在页面的边缘或最顶端。基线网格很适合在多列文档中使用,因为它使文本更易于读者理解。
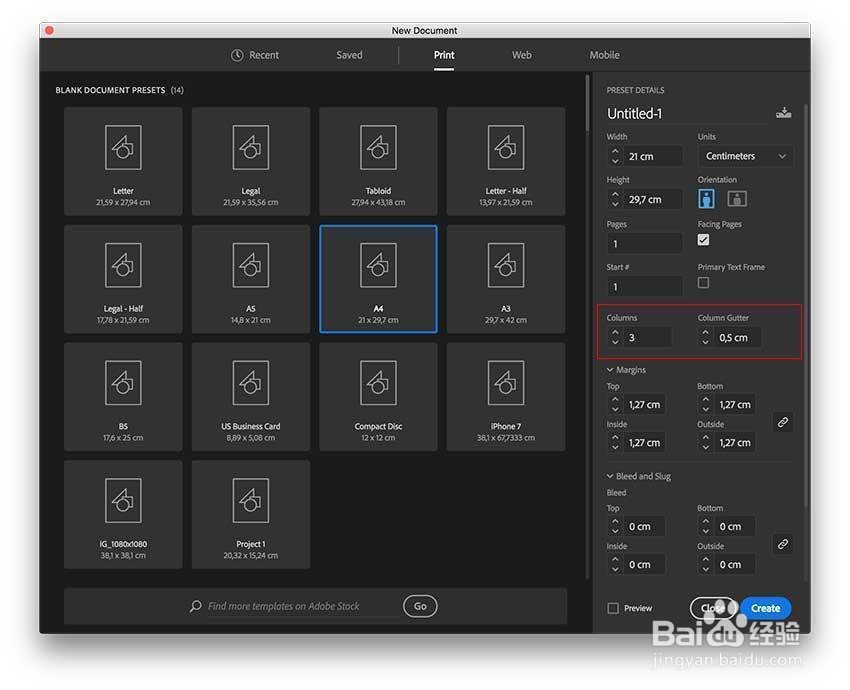
10、如何构造网格如果您对在设计中使用网格感兴趣,请确保在设置文档之前使用网格。如果您有一个草图和计划阶段,这是网格应该首先出现的地方。一旦你准备好移动到数字,你可以很容易地建立网格在InDesign。创建新文档时,可以创建多个列,以帮助您从“入门”中组织内容。
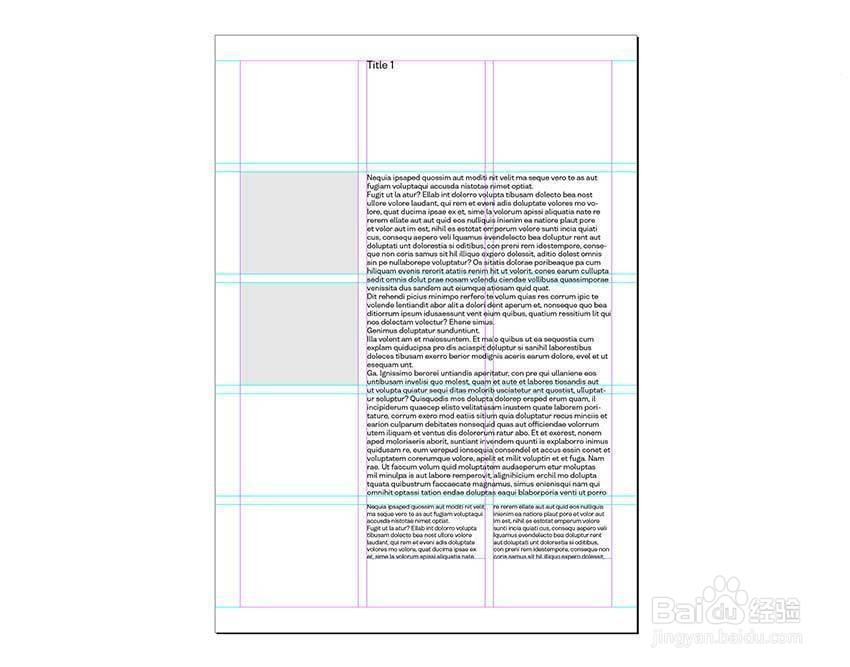
11、如果您希望添加模块化网格,请转到布局>创建指南...在“选项”窗口中,您将能够选择要添加的行数。例如,下面我添加了5行翻过3柱我是在文档的开头创建的。
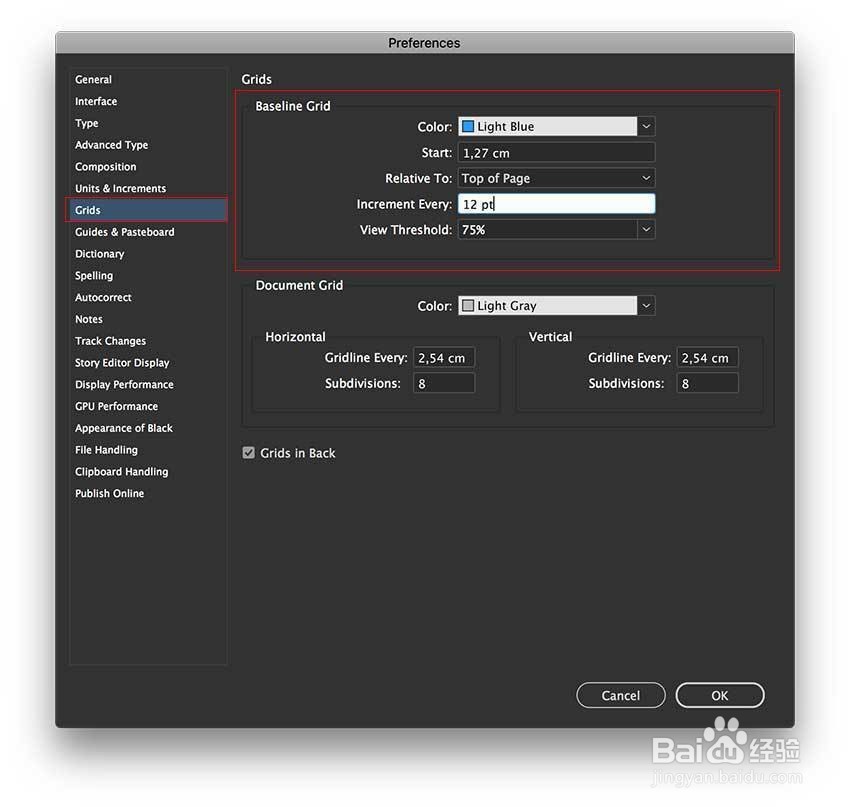
12、要创建一个基线网格,您需要知道所使用的字体、大小和行空间或引导。在这种情况下,我将使用BW NistGrotesk在10点大小和12点领先。到偏好压榨指挥-K.选择格网选项从左侧的菜单中选择。在……下面基线网格,集增量到12点
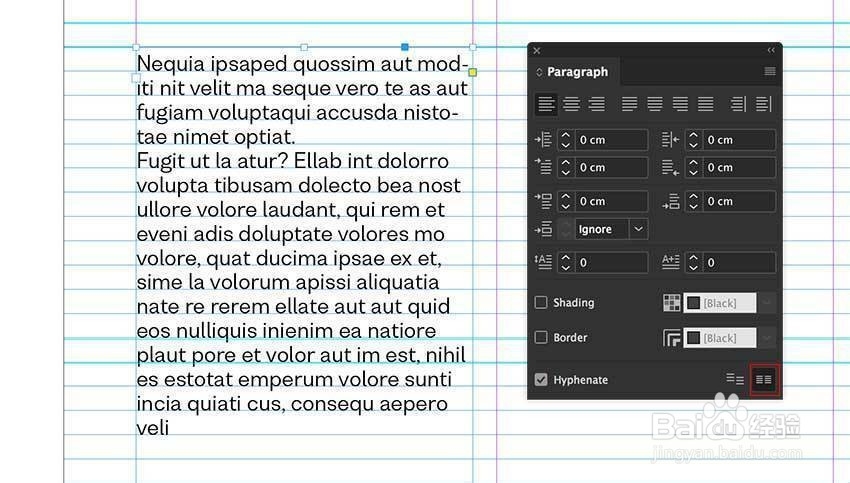
13、在文件中,按选项-指挥-“提起基线网格如果基线网格与水平网格不对齐,可以随意更改行和排水沟值。选择文本框,转到段落面板并选择对齐基线网格纽扣。
14、革命与如何打破网格到了20世纪70年代,平面设计师们对整洁的国际排版风格做出了反应。后现代主义是灵活的网格,并导致复杂的设计。设计师并没有完全拒绝网飙空蒈开格,但是他们突破了界限。大卫·卡森是朋克/新浪潮时代最著名的设计师之一,他的设计是高度实验性的。打破网格是容易的,但打破它的方式,有意义,并创造一个视觉上令人愉悦的结果是重点。分层是打破网格的好方法。一定要从网格开始,然后在需要打破的地方打破规则。极端从来都不是好事,所以试着找到一种能创造和谐的平衡。下面是一些使用和破坏网格的出色的InDesign模板:极简飞行设计这个传单设计模板是在网格上创建的,但是通过分层多个元素来打破它。例如,有两张照片,其中一些主要文字被覆盖,创造了深度和感觉有网格重叠的设计。
15、极简飞行设计设计会议海报/传单这个受瑞士启发的海报设计还包括许多重叠的元素.背景由多幅带有红色覆盖的图像组成。叠加是聪明的,以抑制图像的强度,并避免不同的色调。背景上的信息由于颜色选择和大小不同而具有更高的层次。
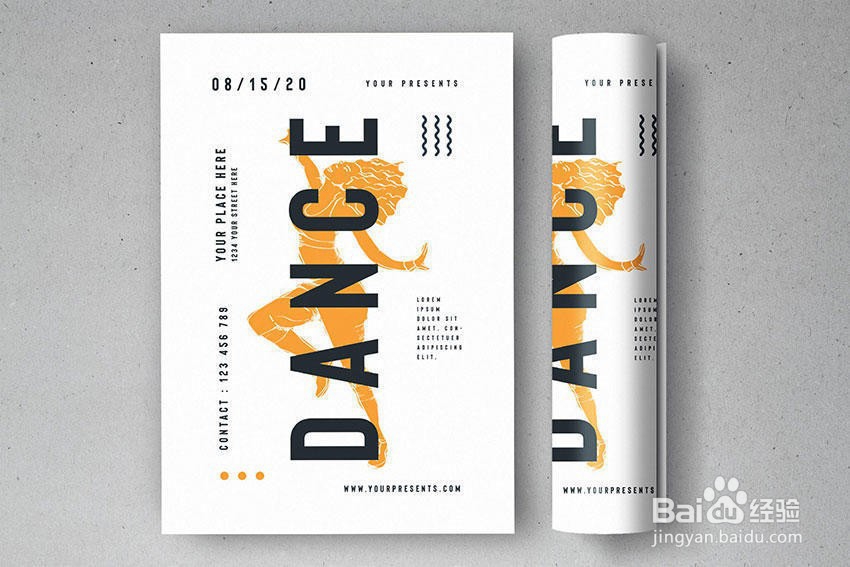
16、设计会议海报舞蹈飞人这个可怕的舞蹈传单模板是整齐的组织。网格允许文本框对齐并创建一个具有凝聚力和和谐的单元。中间的大文本和图像是打破网格的好方法。它们不仅产生运动,而且打破了网格的刚性。
17、舞蹈飞人全球变暖会议使用大出血类型打破了国际排版风格所创造的许多规则。在这个模板中,它增加了设计的趣味性和趣味性。否则,它可能看起来很朴素。大的文本还添加了纹理到页面,这样设计就不会变平。
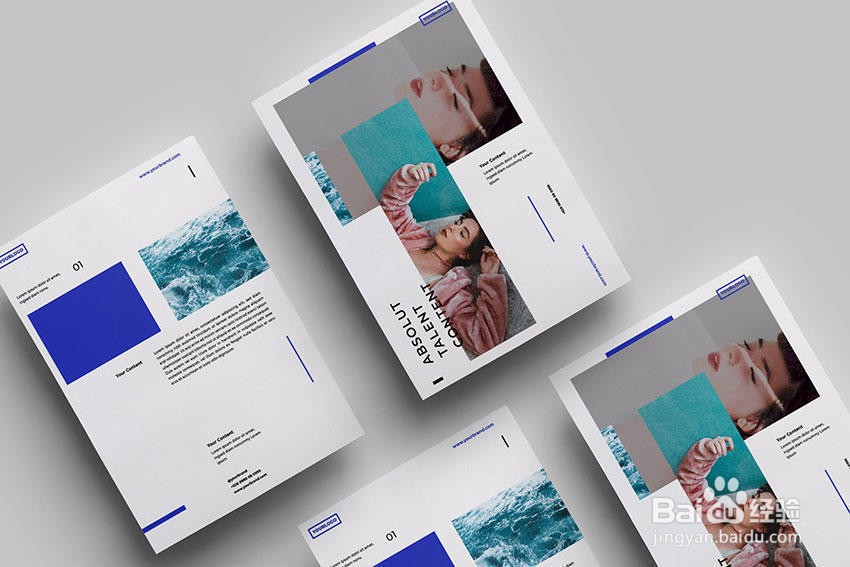
18、全球变暖会议灵感目录这个模板是使用多个网格覆盖多个不同元素的另一个很好的例子。设计看起来有趣,有条理,干净,看上去很朴素。在图像上添加更小的元素,如叶子或图片标题,有助于打破网格。
19、灵感目录该你了!在这篇文章中,我们向您展示了网格的发展和简要历史。几个世纪以来,网格已经影响了许多艺术和设计领域,以创造组织和建立有凝聚力的艺术作品。网格是设计中最基本的元素,所有的设计都建立在网格的基础上。对其概念的理解可以决定或破坏一个设计师的职业生涯。虽然它已经被爱了几十年,也被其他人讨厌,但无可否认,网格一直都是设计世界的一部分。为了打破网格,您需要掌握它并理解它的功能。现在轮到你向我们展示你是如何打破网格的!