查看页面样式及调试修改
1、首先打开浏览器的F12功能,然后找到下面的Element标签,选中第一个功能键,然后我们把箭头指向要操作的元素。
2、我们在右侧区域能看到相关的样式及该样式对应的文件,如果想复制这块样式,直接复制粘贴右侧区域即可。
3、当然也可以打开该样式对应的文件,系统会直接定位到文件中相关样式的位置,直接复制即可。
4、如果想要删除某块元素查看效果,可以在Elements中找到该元素,然后点击右键,删除即可。
5、如果想隐藏某块元素后查看效果,可以在Elements中找到该元素,然后点击右键,隐藏即可。
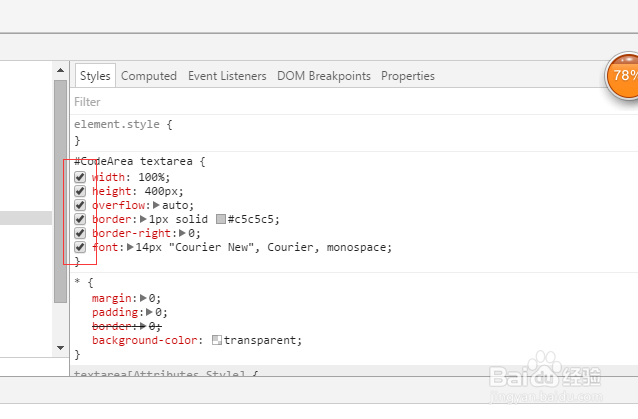
6、如果想要隐藏某样式里面的部分元素,我们在右侧的区域中发现每部分元素前面都有一个选择框,点击的话样式即隐藏,再点击会出现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:92
阅读量:52
阅读量:22
阅读量:84