如何用CSS把层固定在整个网页的最底部
打开一个编辑软件设置一下css与div区域,使其固定在页面的底部。
其主要属性:position:fixed;绝对定位生成绝对定位的元素,相对于浏览器窗口进行定位。
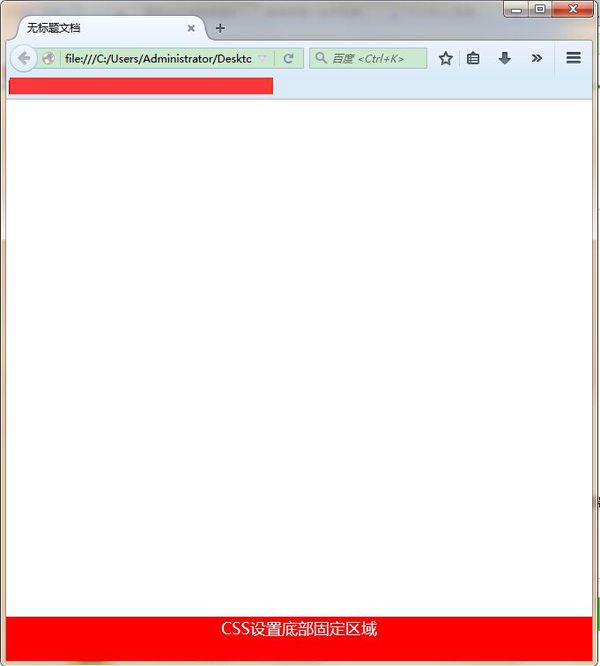
网页中实现效果如下:
扩展:还有一种定位方式为:position:absolute如上例方式浏览器滑动的时候,它会随着浏览器滚动条而滚动;而position:absolute则不会。
css的特点:
结构与样式分离的方式,便于后期维护与改版;
样式定义精确到像素的级别;
可以用多套样式,使网页有任意样式切换的效果;(如:www.YOUKU.COM的开,关灯效果)
降低服务器的成本。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:68
阅读量:23
阅读量:88
阅读量:90