vue.js-2.0怎么给当前页面组件添加背景颜色
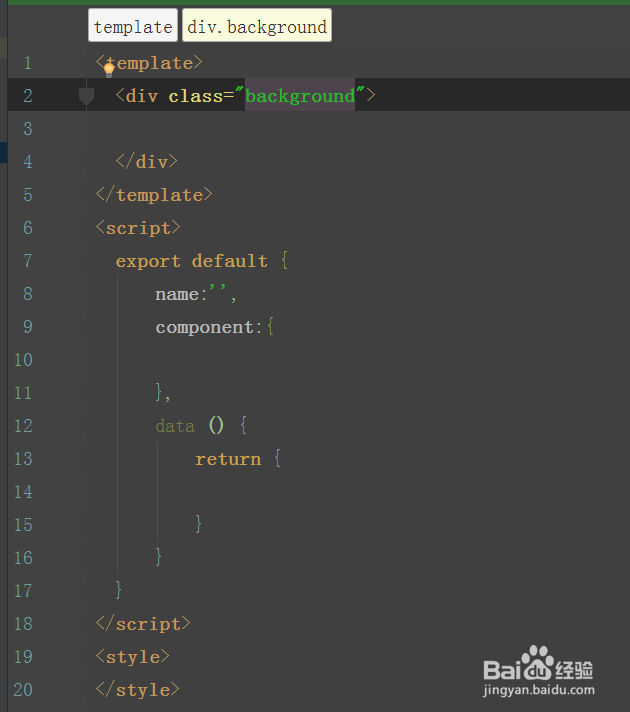
1、第一步,创建一个组件!然后写好相应的模块。template.script.style
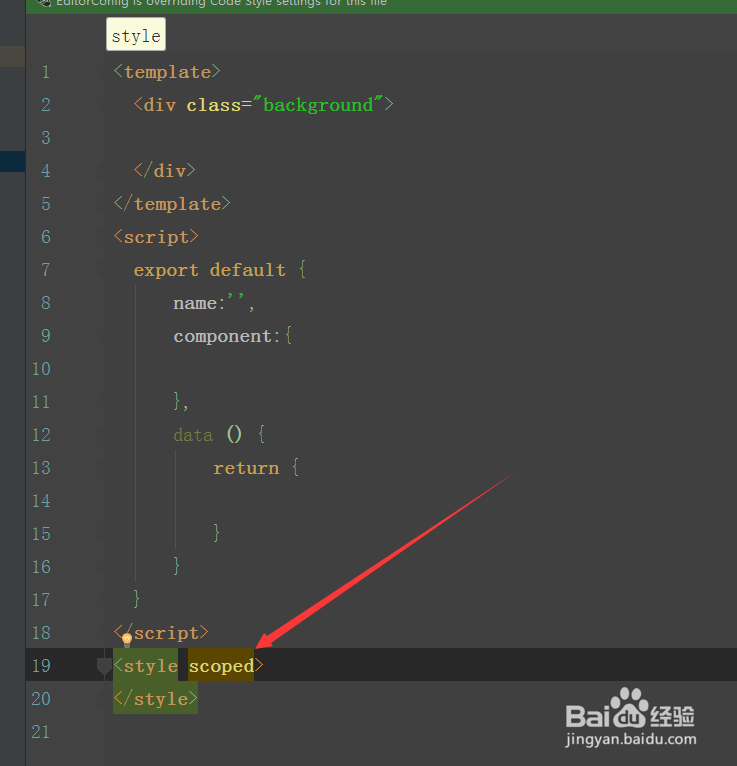
2、第二步。在style标签里写上scoped。表示仅在当前页面生效的CSS样式。
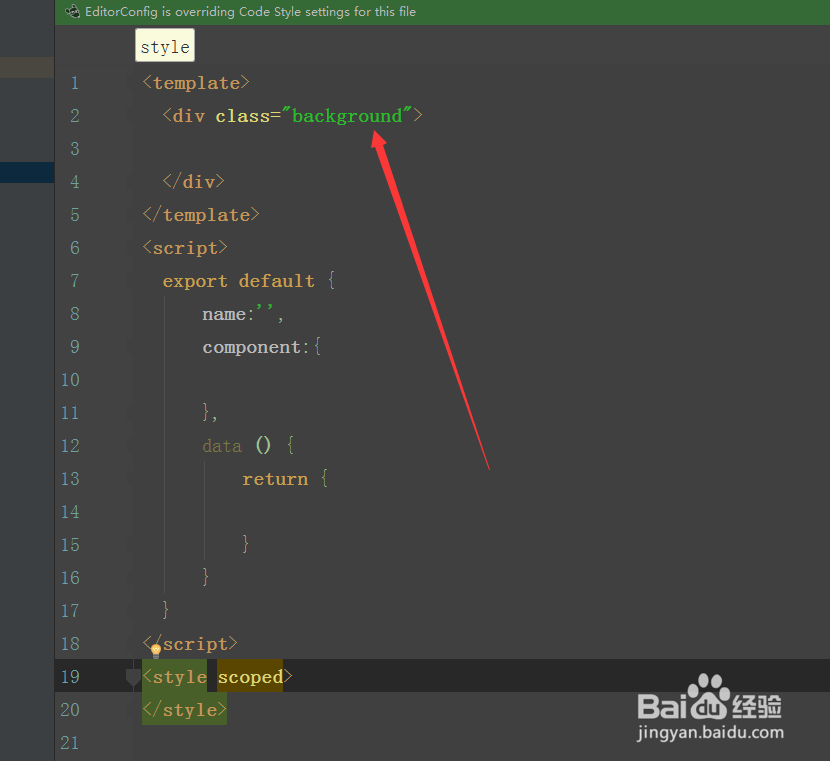
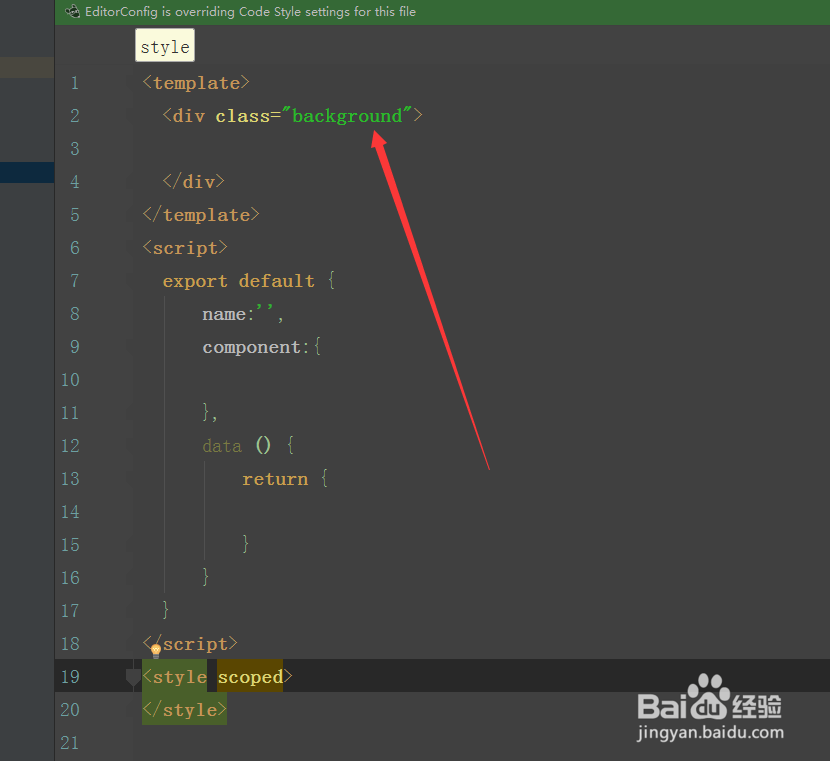
3、第三步。给template里的div类加个class。我这里用background
4、第四步。在style里写上background类的样式。重点就是这个样式的存在。
5、填写好了之后。我们跑起来!可以看到效果出来了。跟在html里加body背景一样的啦。喜欢就投一票吧!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:23
阅读量:90
阅读量:26
阅读量:24