文字ppt幻灯片演示html5
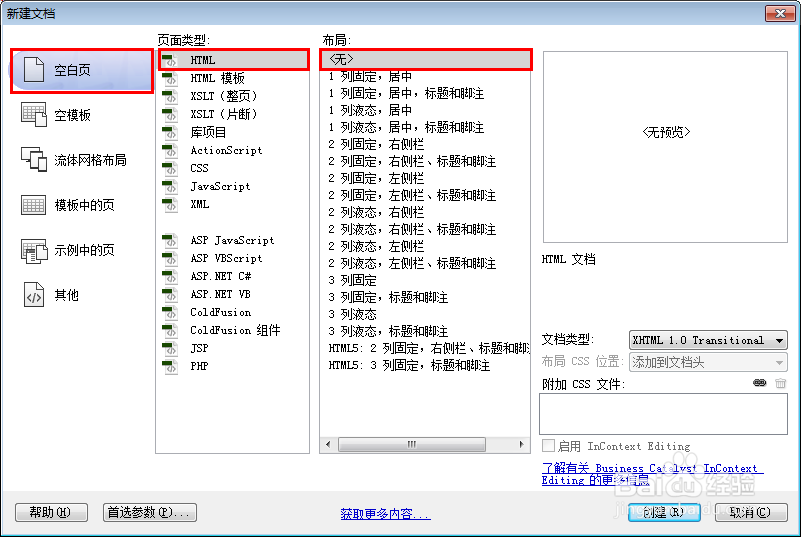
1、新建html文档。
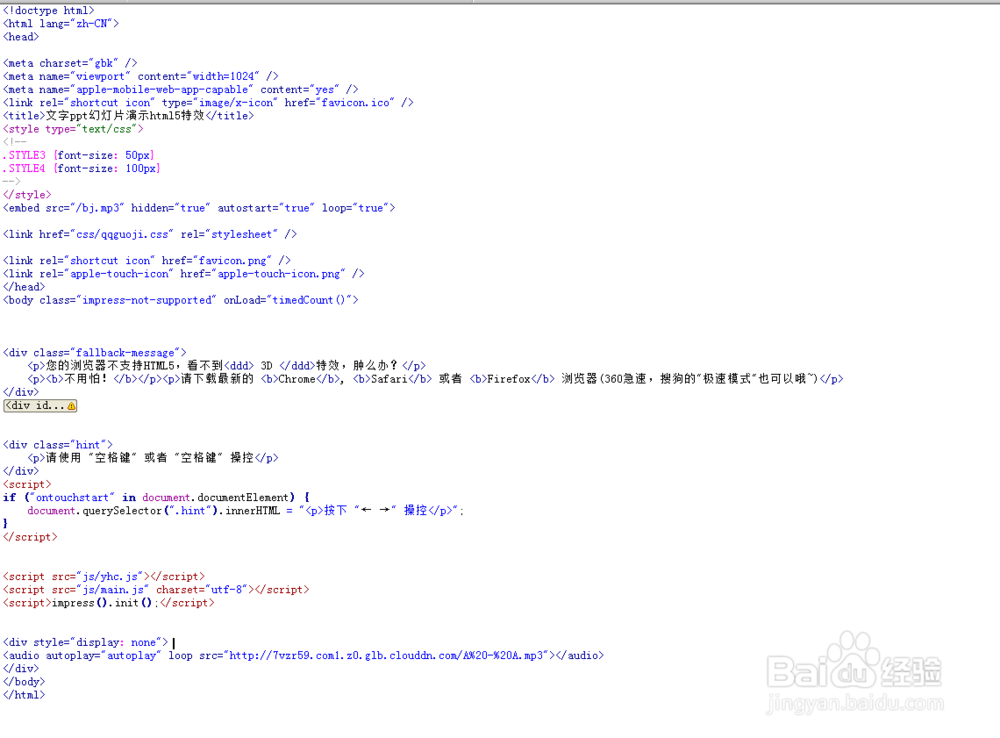
2、代码整体结构。 <p>您的浏览器不支持HTML5,看不到&盟敢势袂lt;ddd> 3D </ddd>稆糨孝汶;特效,肿么办?</p> <p><b>不用怕!</b></p><p>请下载最新的 <b>Chrome</b>, <b>Safari</b> 或者 <b>Firefox</b> 浏览器(360急速,搜狗的"极速模式"也可以哦~)</p></div><div id="impress"> <div id="bored" class="step slide" data-x="-1000" data-y="-1500"> <q><p>强者与弱者的分界 </p><p><b> 就在于 </b>谁能改变它</p></q> (适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。)</div> <div class="step slide" data-x="0" data-y="-1500"> <q><p>加入我的团队 </p><p><b> 我会让你成为强者 </p></q> 来源:<a href="http://www.lanrenzhijia.com/" target="_blank">懒人素材</a> </div> <div class="step slide" data-x="1000" data-y="-1500"> <q><p>期待与你</p><p>有一次<b> 痛彻淋漓的 </b>合作</p></q> </div> <div id="title" class="step" data-x="0" data-y="0" data-scale="4"> <p><span class="try">我是丶安幕生</span></p> <p> </p> <p><span class="px60 STYLE3">隶属产品团队</span> <!--span class="footnote"><sup>*</sup> no rhyme intended</span--> </p> </div> <div id="its" class="step" data-x="850" data-y="3000" data-rotate="90" data-scale="5"> <p>很高兴认识你</p> </div> <div id="big" class="step" data-x="3500" data-y="2100" data-rotate="180" data-scale="6"> <p>我已经和你携手走过了<b><span id="shijian"></span></b><span class="thoughts">秒</span></p> </div> <div id="tiny" class="step" data-x="2825" data-y="2325" data-z="-3000" data-rotate="300" data-scale="1"> <p>独脚<b> 难行孤掌 </b>难鸣</p> </div>
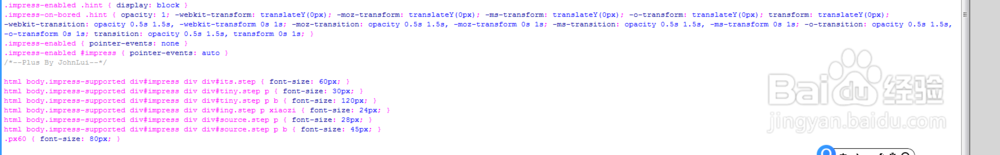
3、书写css代码。.impress-enabled .hint { display: block }.i罪焐芡拂mpress-on-bored .hint { opacity: 1; -webkit-transform: translateY(0px); -moz-transform: translateY(0px); -ms-transform: translateY(0px); -o-transform: translateY(0px); transform: translateY(0px); -webkit-transition: opacity 0.5s 1.5s, -webkit-transform 0s 1s; -moz-transition: opacity 0.5s 1.5s, -moz-transform 0s 1s; -ms-transition: opacity 0.5s 1.5s, -ms-transform 0s 1s; -o-transition: opacity 0.5s 1.5s, -o-transform 0s 1s; transition: opacity 0.5s 1.5s, transform 0s 1s; }.impress-enabled { pointer-events: none }.impress-enabled #impress { pointer-events: auto }/*--Plus By JohnLui--*/html body.impress-supported div#impress div div#its.step { font-size: 60px; }html body.impress-supported div#impress div div#tiny.step p { font-size: 30px; }html body.impress-supported div#impress div div#tiny.step p b { font-size: 120px; }html body.impress-supported div#impress div div#ing.step p xiaozi { font-size: 24px; }html body.impress-supported div#impress div div#source.step p { font-size: 28px; }html body.impress-supported div#impress div div#source.step p b { font-size: 45px; }.px60 { font-size: 80px; }
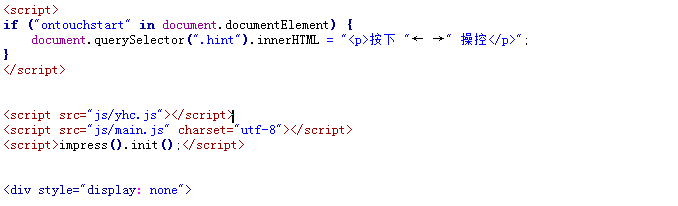
4、书写并添加js代码。<script>if ("ontouchstart" in document.documentElement) { document.querySelector(".hint").innerHTML = "<p>按下 "← →" 操控</p>";}</script><script src="js/yhc.js"></script><script src="js/main.js" charset="utf-8"></script><script>impress().init();</script>
5、代码整体结构。
6、查看效果。