html5 svg创建项目列表添加删除动画特效
1、新建html文档。
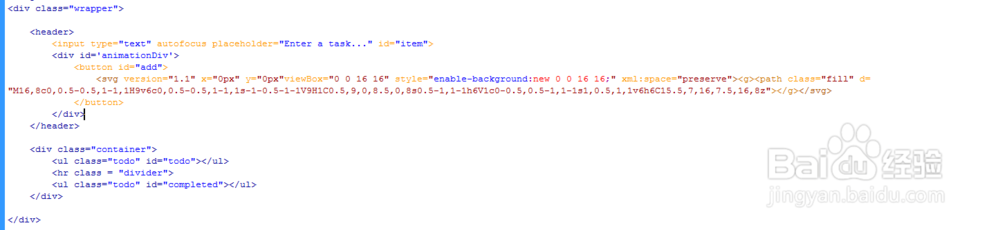
2、书写hmtl代艨位雅剖码。<div class="wrapper"> <稆糨孝汶;header> <input type="text" autofocus placeholder="Enter a task..." id="item"> <div id='animationDiv'> <button id="add"> <svg version="1.1" x="0px" y="0px"viewBox="0 0 16 16" style="enable-background:new 0 0 16 16;" xml:space="preserve"><g><path class="fill" d="M16,8c0,0.5-0.5,1-1,1H9v6c0,0.5-0.5,1-1,1s-1-0.5-1-1V9H1C0.5,9,0,8.5,0,8s0.5-1,1-1h6V1c0-0.5,0.5-1,1-1s1,0.5,1,1v6h6C15.5,7,16,7.5,16,8z"></g></svg> </button> </div> </header> <div class="container"> <ul class="todo" id="todo"></ul> <hr class = "divider"> <ul class="todo" id="completed"></ul> </div> </div>
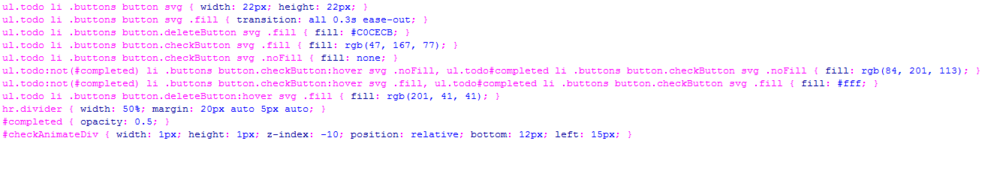
3、书写css代码。ul.todo li .buttons button svg { width: 22p旌忭檀挢x; height: 22px; }ul.todo li .buttons button svg .fill { transition: all 0.3s ease-out; }ul.todo li .buttons button.deleteButton svg .fill { fill: #C0CECB; }ul.todo li .buttons button.checkButton svg .fill { fill: rgb(47, 167, 77); }ul.todo li .buttons button.checkButton svg .noFill { fill: none; }ul.todo:not(#completed) li .buttons button.checkButton:hover svg .noFill, ul.todo#completed li .buttons button.checkButton svg .noFill { fill: rgb(84, 201, 113); }ul.todo:not(#completed) li .buttons button.checkButton:hover svg .fill, ul.todo#completed li .buttons button.checkButton svg .fill { fill: #fff; }ul.todo li .buttons button.deleteButton:hover svg .fill { fill: rgb(201, 41, 41); }hr.divider { width: 50%; margin: 20px auto 5px auto; }#completed { opacity: 0.5; }#checkAnimateDiv { width: 1px; height: 1px; z-index: -10; position: relative; bottom: 12px; left: 15px; }
4、书写并添加js代码。<script src="js/mo.min.js"></script><script src="js/index.js"></script>
5、代码整体结构。
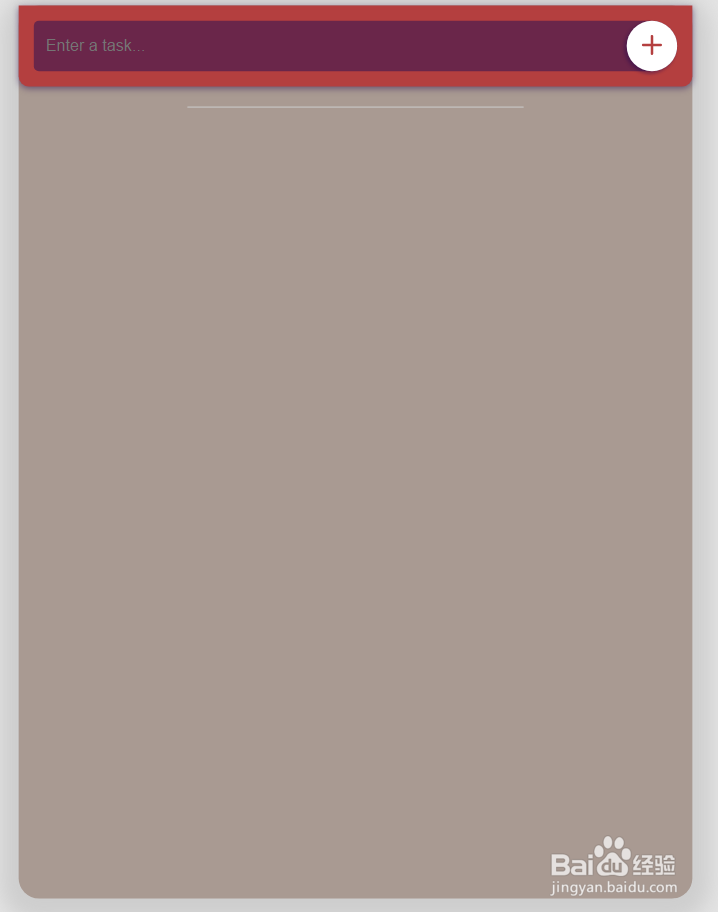
6、查看效果。