Dreamweaver中如何设置表格的背景图片
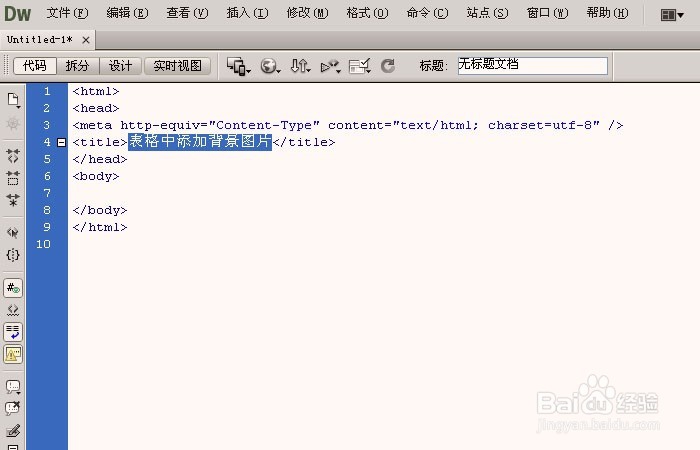
1、 打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如设置表格的背景图片,如下图所示。
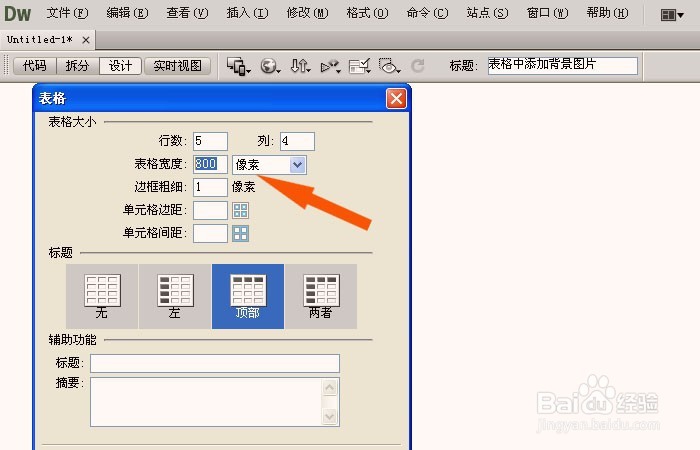
2、 接着,鼠标左键单击菜单,添加【表格】,在弹出的【表格设置】的窗口上,输入表格的行数和列数,并设置表格的宽度,如下图所示。
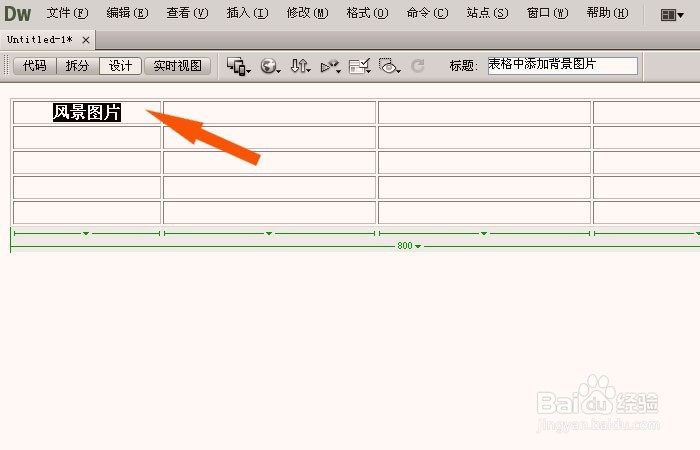
3、 接着,在【设计】窗口上,在表格的标题栏中输入风景图片的文字,如下图所示。
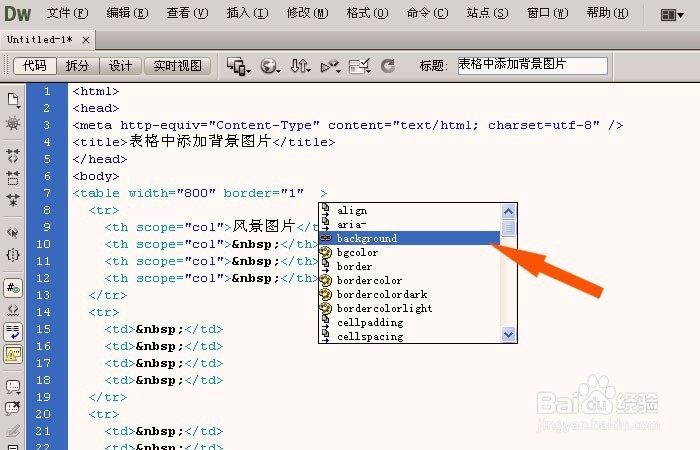
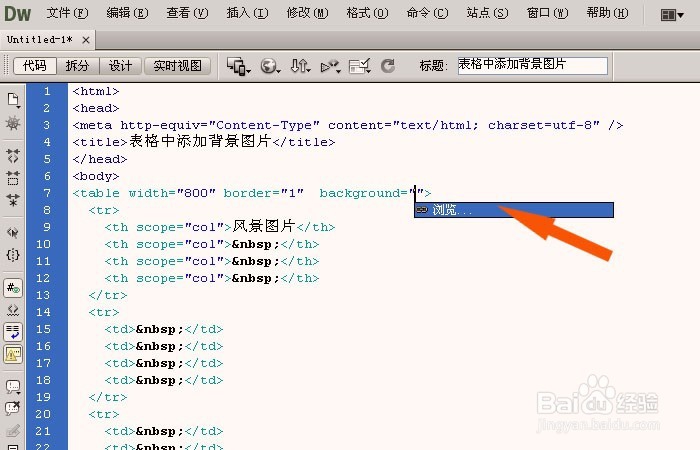
4、 然后,鼠标左键单击【代码】窗口,在table标签处的代码中,选择下来菜单中,背景图片的属性,如下图所示。
5、 接着,在代码行中,看浏览按钮,单击可以选择背景图片,如下图所示。
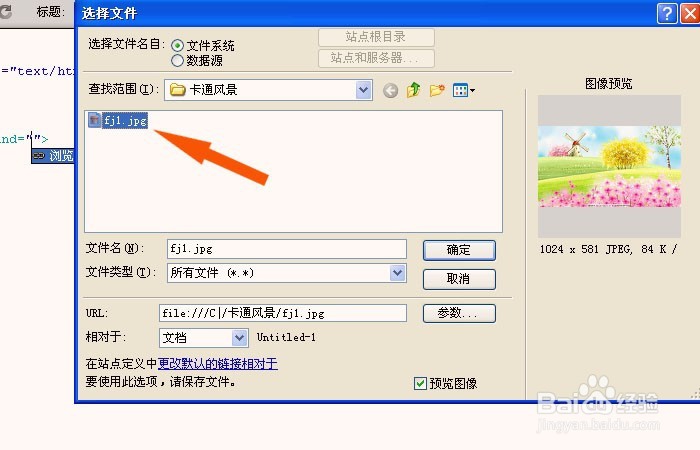
6、 然后,在弹出的选择窗口中,选择一张风景图片,如下图所示。
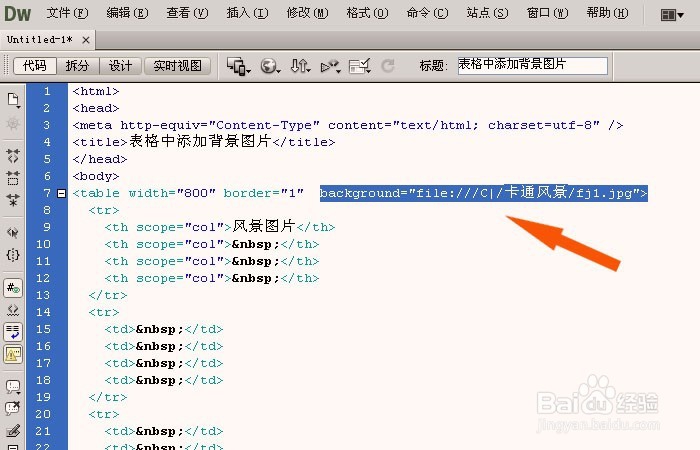
7、 接着,可以看到代码中会自动添加图片的路径代码,如下图所示。
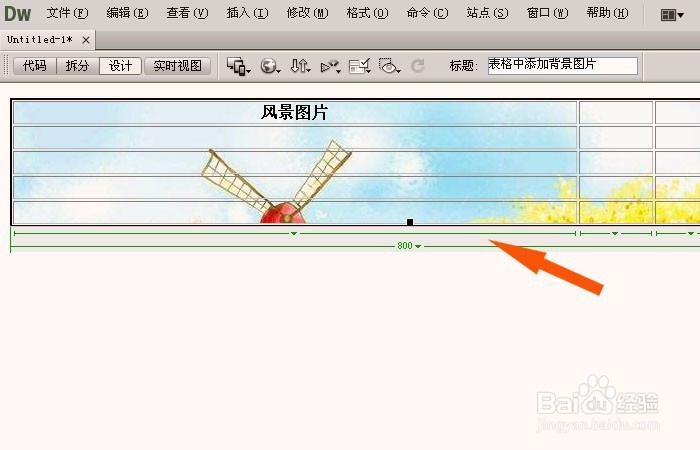
8、 然后,在设计窗口上,可以看到表格中添加了背景图片,但是图片显示了一半,这需要修改表格的高度,如下图所示。
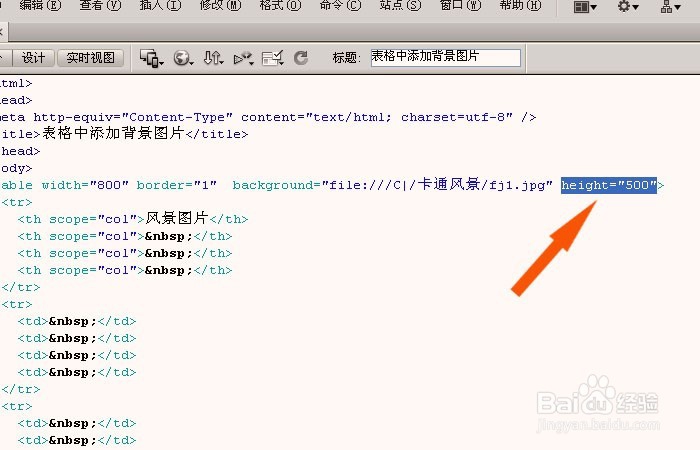
9、 接着,在代码中,添加表格高度的代码,如下图所示。
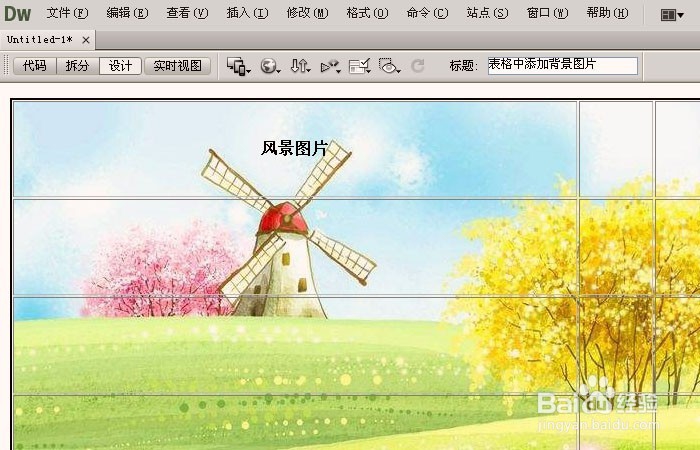
10、 最后,表格高度的代码输入好后,在设计窗口中,可以看到表格显示好的背景图片了,通过这样的操作,表格中背景图片就设置好了,如下图所示。鼠标左键单击【文件】菜单下的【保存】。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:47
阅读量:45
阅读量:91
阅读量:27