如何使用bootstrap制作不同样式的按钮
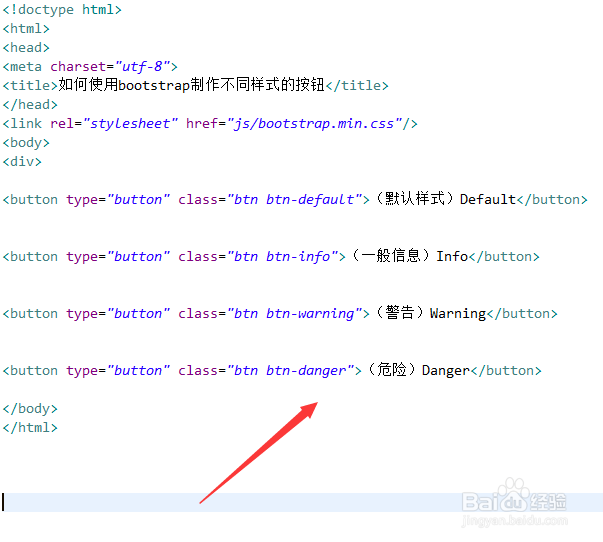
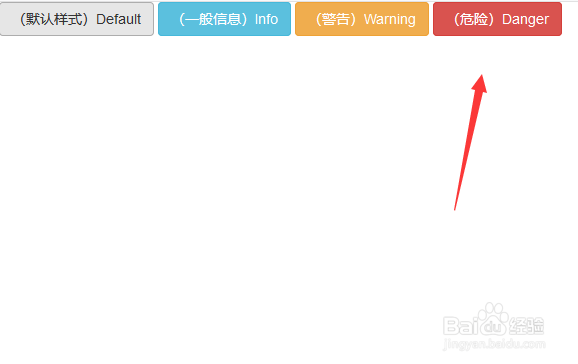
1、在bootstrap中,危险类型的按钮样式可以用类名btn-danger,它是红色的按钮。
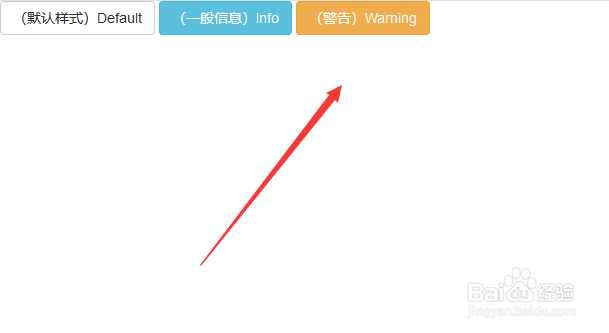
2、在bootstrap中,警告类型的按钮样式可以用类名btn-warning,它是橙色的按钮。
3、在bootstrap中,一般信息类型的按钮样式可以用类名btn-info,它是浅蓝色的按钮。
4、在bootstrap中,默认的按钮样式类名为btn-default,它是没有什么额外样式修饰的按钮。
5、在test.html文件中,使用link标签引入bootstrap.min.css样式文件。
6、新建一个html文件,命名为test.html,用于讲解如何使用bootstrap制作不同样式的按钮。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:42
阅读量:57
阅读量:37
阅读量:90