后台侧边导航栏如何用js动态生成
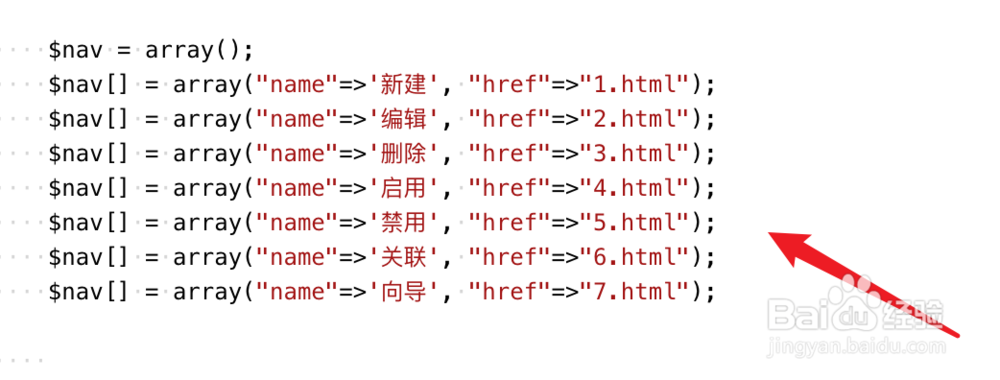
1、假设这里的数组数据,是我们在php后台从数据里取出来的。

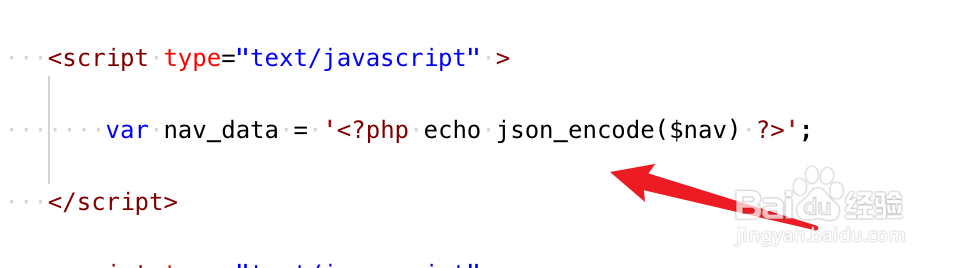
2、得到数据后,把数据在页面上输出到js变量里。

3、在前端页面,js的变量得到的数据是如图的一个数组数据的。

4、在js里对这个数组数据进行操作,输出成导航栏就行了,循环这个数组。

5、在循环里,对数组内容生成html标签。

6、最后对生成的html字符串,使用jquery语法,写到导航栏的容器div上。

7、html里有这个对应的导航栏容器div的。

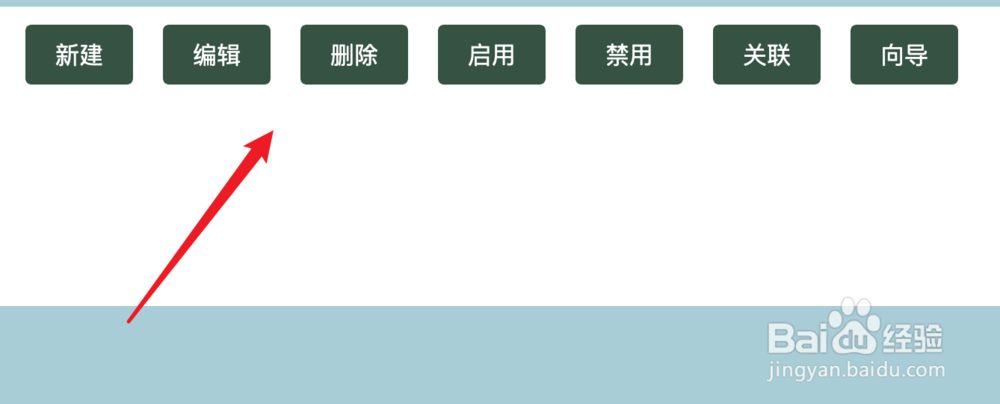
8、最后使用css美观一下,就可以动态生成一个漂亮的导航栏了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:133
阅读量:27
阅读量:101
阅读量:105
阅读量:45