用DIV+CSS写圆角代码怎么写?
1、新建一个html文件,命名为test.html,用于讲解用DIV+CSS写圆角代码怎么写。
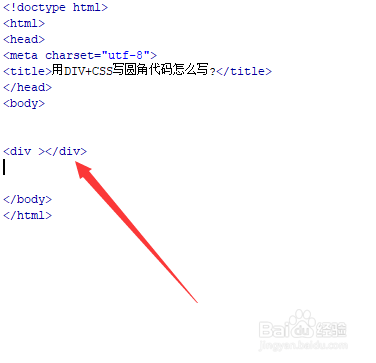
2、在test.html文件内,使用div标签创建一个模块,用于测试。
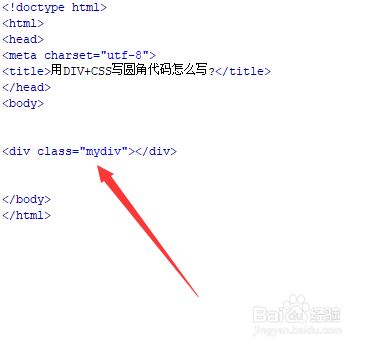
3、在test.html文件内,给div标签添加class属性,属性值为mydiv。
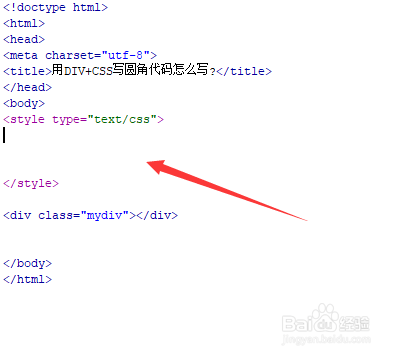
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
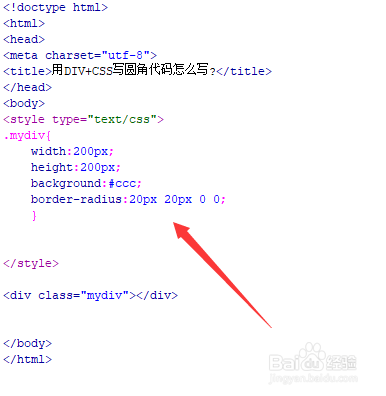
5、在css标签内,通过class设置div的css样式,定义其宽度为200px,高度为200px,背景颜色为灰色,再通过border-radius属性设置左上角和右上角为20px,实现圆角。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:57
阅读量:62
阅读量:62
阅读量:26