html中怎样在文本框中添加小图标
1、新建一个html文件,命名为test.html,用于讲解html中怎样在文本框中添加小图标。
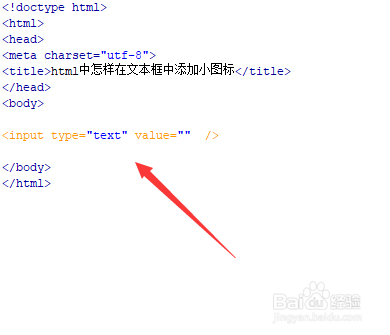
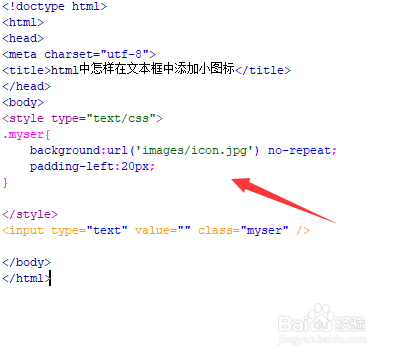
2、在test.html文件内,使用input标签创建一个文本框,用于测试。
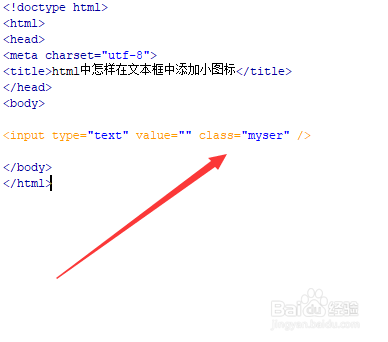
3、在test.html文件内,设置input标签的class为myser,用于下面设置样式。
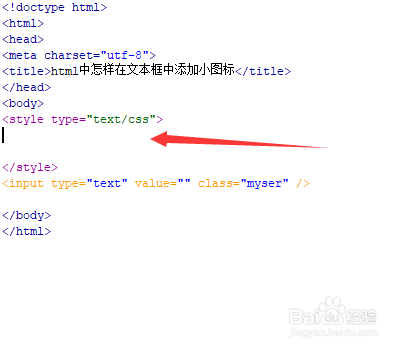
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过class设置input文本框的样式,使用background杨钭维程属性设置input的背景图片为icon.jpg,即可完成小图标的添加,并使用padding-left属性设置左边距为20px,主要是用于让文本框的输入内容在小图标后面。
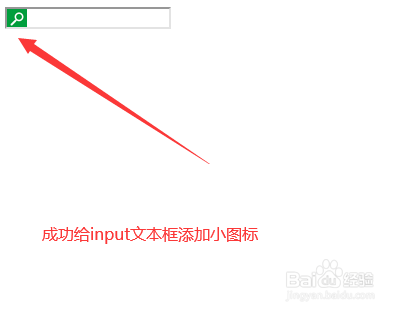
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:41
阅读量:52
阅读量:58
阅读量:21