jquery如何隐藏一个表单中所有元素
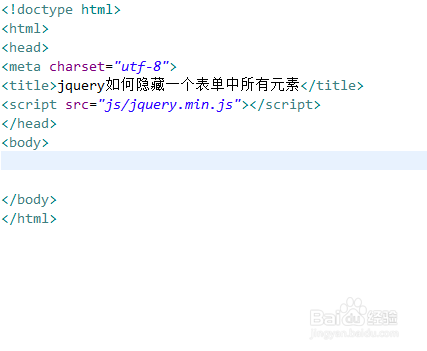
1、在编辑器新建一个index.html文件,用于讲解jquery如何隐藏一个表单中所有元素。
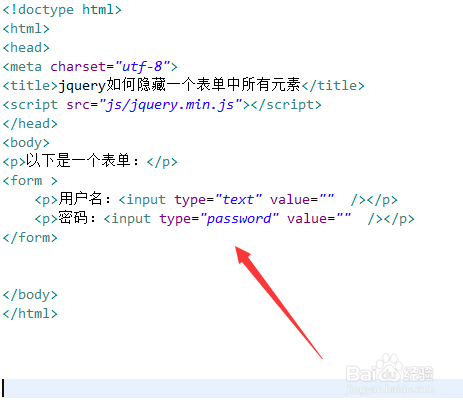
2、在index.html文件内,使用form标签创建一个表单,并在表单内创建两个input输入框元素。
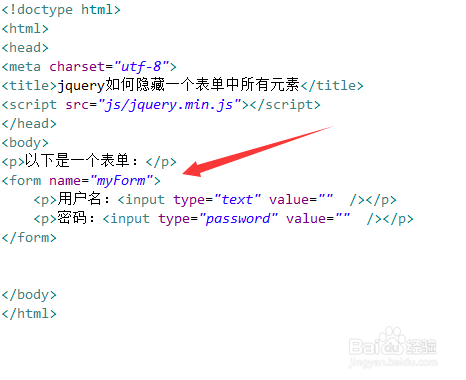
3、在index.html文件内,设置form表单的name属性为myForm,用下面获得form表单对象。
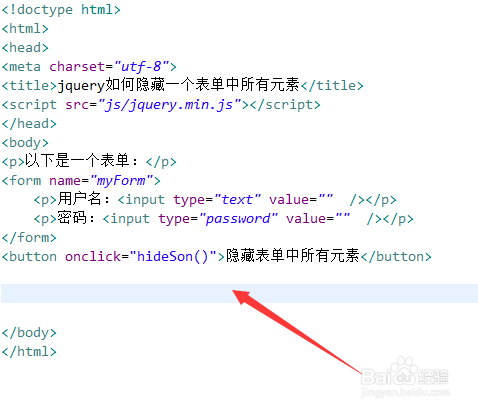
4、在index.html文件内,使用button标签创建按钮,给button按钮添加onclick点击事件,当按钮被点击时,执行hideSon()函数。
5、在index.html文件内,创建hideSon()函数,在函数内,通过form表单的name属性获得表单对象,再使用hide()方法将其隐藏。
6、在浏览器打开index.html,点击按钮后,可见,成功隐藏表单中所有元素。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:57
阅读量:86
阅读量:53
阅读量:38