AXURE9怎么让菜单宽度自适应屏幕
1、首先我们打开软件,在元件库中选择动态面板(如图)。
2、在画布中绘制好菜单宽度,高度,绘制好后在交互栏给元件命名为“侧边菜单”(如图)。
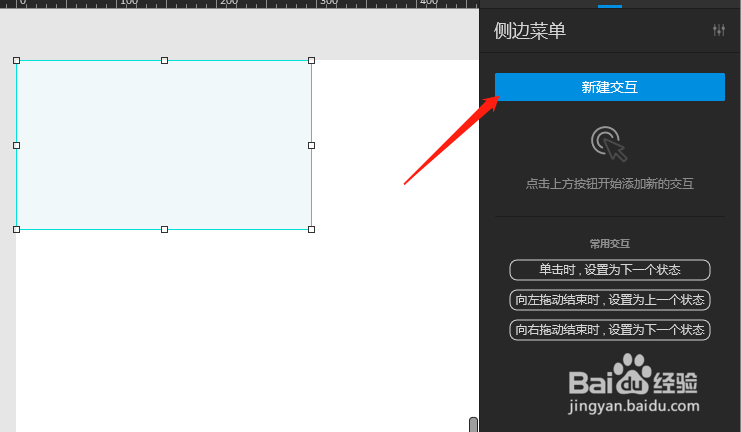
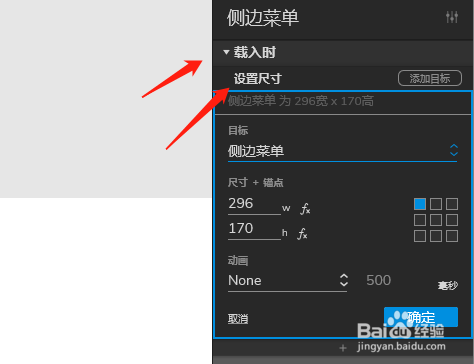
3、依次点击“新建交互”“载入时”“设置尺寸”完成开始设置宽度(如图)。
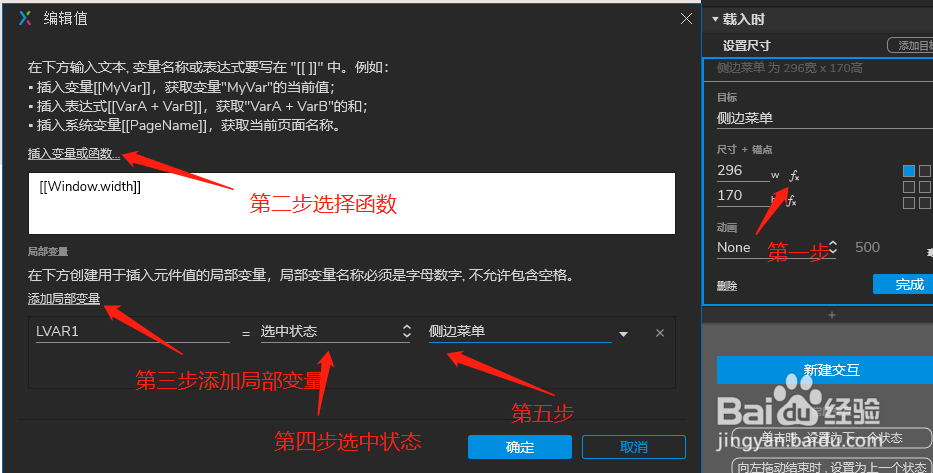
4、点击宽度旁边图标,依鸱远忡绑次插入“[[Window.width]]”宽度函数,并在局部变量中选择“选中状态”和“侧边栏菜单”最后点击确定(如图)。
5、在右侧选择“样式”并为动态面板设置背景色(如图)。
6、点预览,在浏览器中查看效果,这样我们就看到宽度自适应到屏幕了(如图)。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:32
阅读量:45
阅读量:80
阅读量:59