为什么要用css设置样式CSS和传统HTML排版比较
CSS样式表是HTML中设计中最常用使用最广泛的一个技术了。他的英文全名为Cascading style sheets,翻译过来就是串接式排版样式。它的诞生是为了弥补传统HTML排版中的不足的。
工具/原料
html基础知识
css基础知识
ue编辑器
HTML排版的缺点
1、设置麻烦:我们知道只用纯的HTML来排版需要用到大量做好的图片来实现,不仅增加了工作量,浏览器的兼容效果还很差。现在我就用设置p标签的字体来说明问题,可以看到如下的代码,为了设置P标签的对其,加粗和颜色用到了很多标签,如果代码量在一大影响代码阅读和美观<html> <head> <title>传统HTML排版</title> </head> <body> <p align="center"><b><font color="red">这里使用传统排版设计的效果</font></b></p> </body></html>
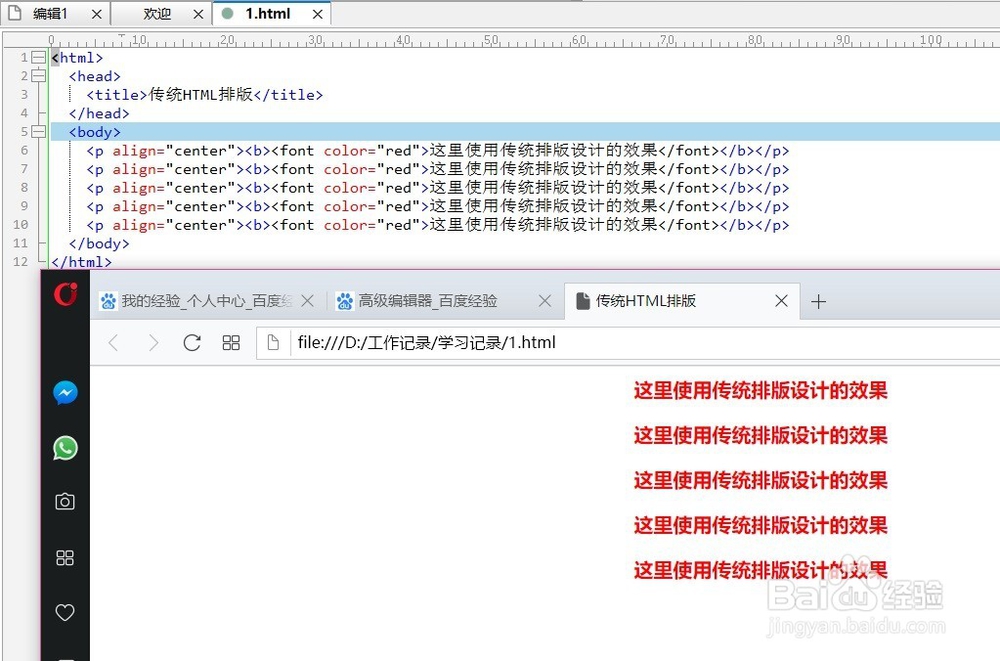
2、修改麻烦:从上面一个例子可以看到设置一个P标签样式就用到了很多标记来实现的,如果一个网页有很多的P标签,不仅设置起来麻烦,修改起来讵畿缤耒会更麻烦。<html> <head> <title>传统HTML排版</title> </head> <body> <p align="center"><b><font color="red">这里使用传统排版设计的效果</font></b></p> <p align="center"><b><font color="red">这里使用传统排版设计的效果</font></b></p> <p align="center"><b><font color="red">这里使用传统排版设计的效果</font></b></p> <p align="center"><b><font color="red">这里使用传统排版设计的效果</font></b></p> <p align="center"><b><font color="red">这里使用传统排版设计的效果</font></b></p> </body></html>可以看到如上的代码我们需要找到P标签,在找到需要修改的属性一个一个的修改。
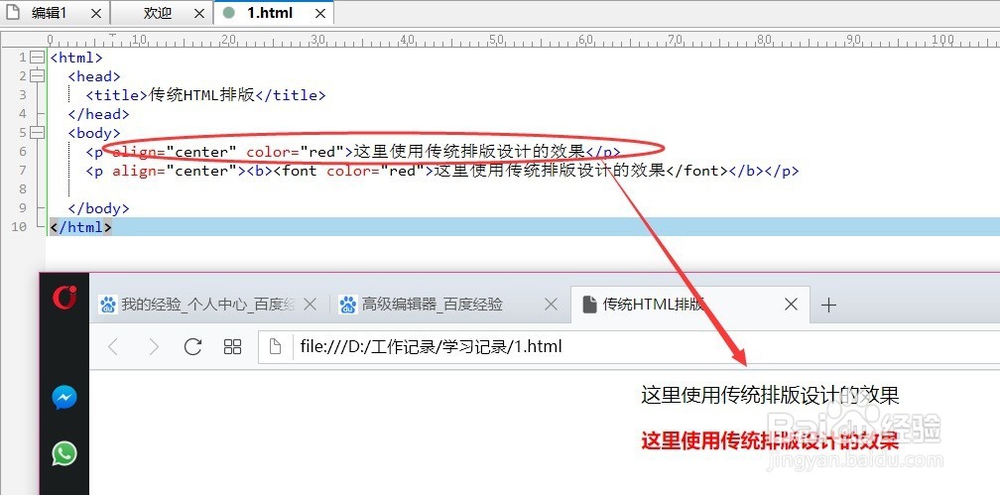
3、功能严重不足:我们知道要设置一个标签的样式,需要用到HTML提供的各种属性,如果HTML没有这个属性那么我们就无法使用,来修改。比如下面这个例子,用color="red"直接来设置P的颜色,可以发现如下图的执行结果,是不是没有效果,因为P标签本来就没有color这个属性,所以我们无法使用这个来设置颜色。<html> <head> <title>传统HTML排版</title> </head> <body> <p align="center" color="red">这里使用传统排版设计的效果</p> <p align="center"><b><font color="red">这里使用传统排版设计的效果</font></b></p> </body></html>
为什么要用CSS?
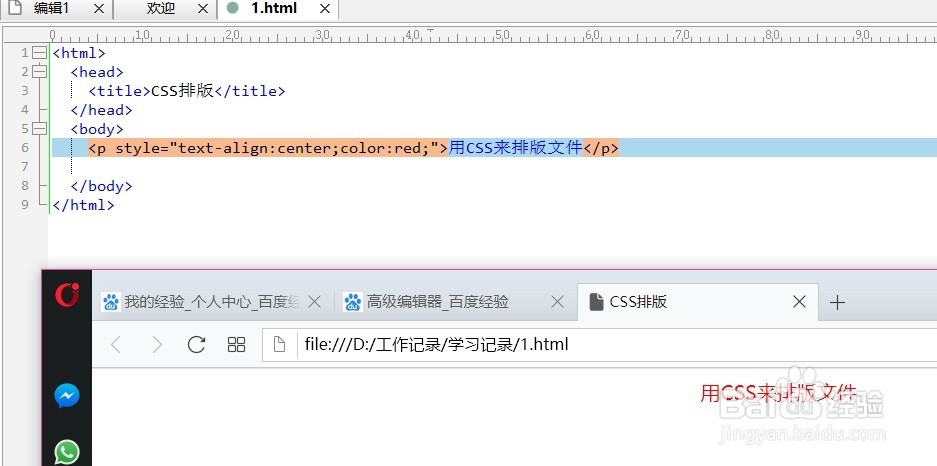
1、CSS排版功能齐全:用CSS来排版文字我们就有设定文字的字体、颜色、大小、段落空白,首字下沉、首行缩进、中文字的截断、固定宽度词等等的设置。还有其他的各种css文件的设置,所用用CSS来排版文件是HTML的首选,值得大力使用。下面就是我用css来做的一个实例,<html> <head> <title>CSS排版</title> </head> <body> <p style="text-align:center;color:red;">用CSS来排版文件</p> </body></html>可以看到完美的实现了这个功能。
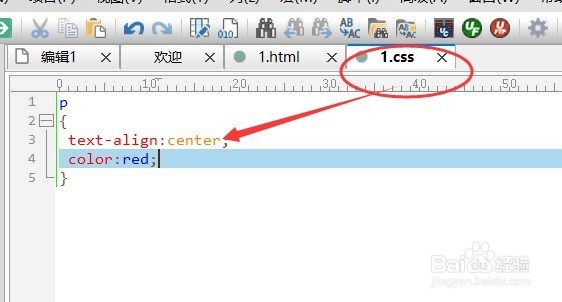
2、CSS的排版文件能够独立存在,可以共用排版:使用传统的html文件,只能将标签和属性结合起来使用,一个标签一个文件必须结合起来才能用。但是用CSS文件来设置网页的样式的话就可以将样式属性和网页标签分开来使用,不仅能够作为外部文件还能在多个项目中调用同样的样式表,增加了可重用性和简化编码的能力和效率。如下图就将CSS单独做成了一个文件。