HTML如何制作过度效果
1、首先我们来打开Dreamweaver CC,我用是CC版本,CS6版本也可以。
2、新建一个HTML的文件来制作准备(这个相比大家都熟悉- . -!)。
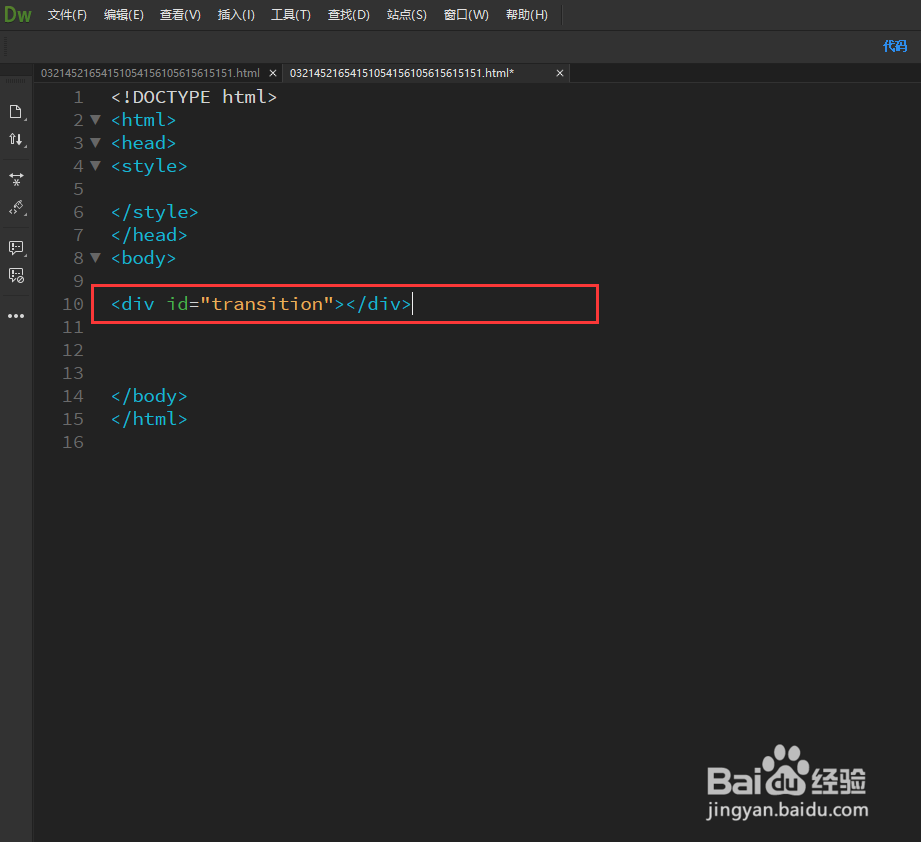
3、首先在body框架里创建一个div作为过度效果框架。
4、在上方添加一个命名过渡框架的CSS样式,背景设为黑色。
5、之后把宽度width和高度height都设成100px,左浮动代码float: left;。
6、最后把过度效果"tran衡痕贤伎sition”添加进去以及伪类hover,下面是各个浏览器的兼容代码。
7、最后效果就是这样啦。
8、完整代码:<!DOC哌囿亡噱TYPE html><html><head><style> div#transition{float: left;width:100px;height:100px;background:#000;transition:width 2s;-moz-transition:width 2s; /* Firefox 4 */-webkit-transition:width 2s; /* Safari and Chrome */-o-transition:width 2s; /* Opera */}div#transition:hover{width:600px;}</style></head><body><div id="transition"></div> </body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:87
阅读量:48
阅读量:96
阅读量:82