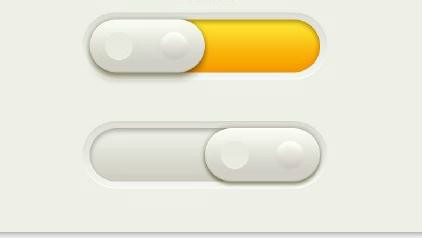
PS绘制按钮ICON图标教程
在UID设计中,经常要绘制按钮ICON图标,做ICON一定要注意细节,哪怕很小的一点反光,从现实存的物体想象过来,作者朝夕相处58就带你来绘制按钮ICON图标
第1阶段
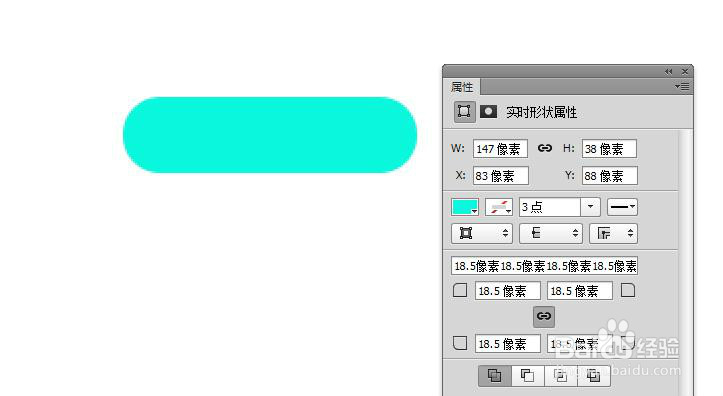
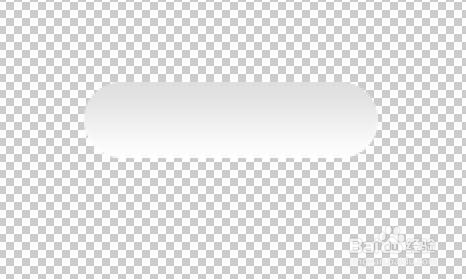
1、我们从底部开始做,画一个圆角矩形,颜色自定,在属性面板调好圆角
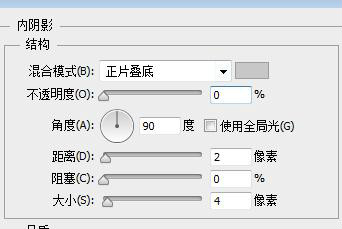
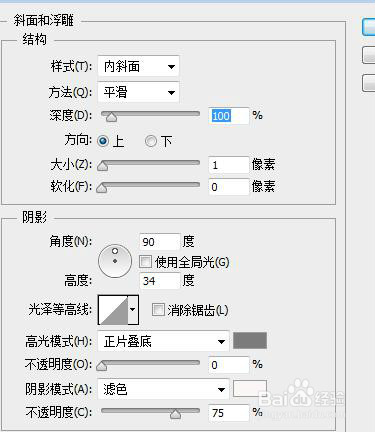
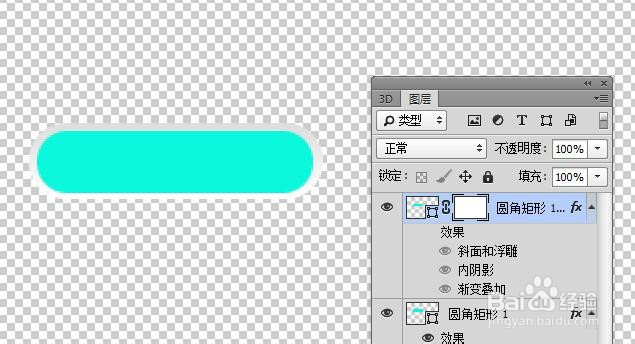
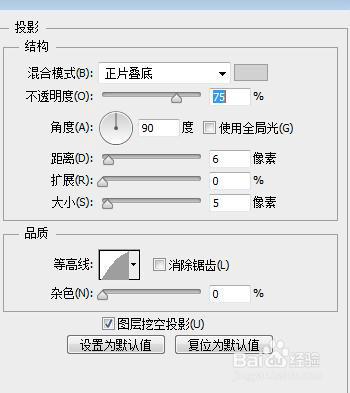
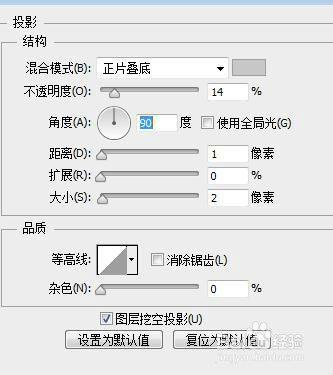
2、为该造型添加如图所示的图层样式,鼠标右键选择“图层样式”
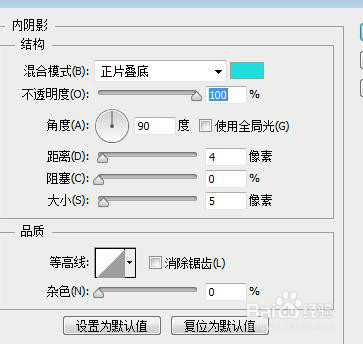
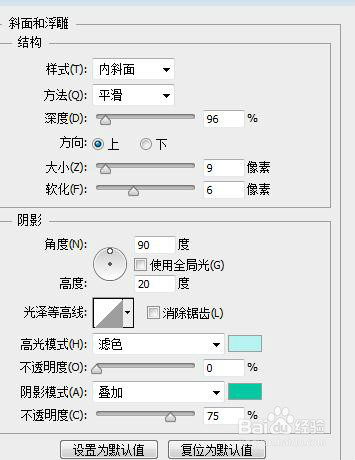
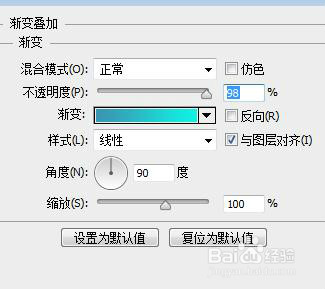
3、如下图所示,注意各属性的设置
4、这就是做出来的效果,第一阶段完成
第2阶段
1、把第1阶段做好圆角复制一份出来,在属性面板里设置减小相当像素,就实现等比效果了
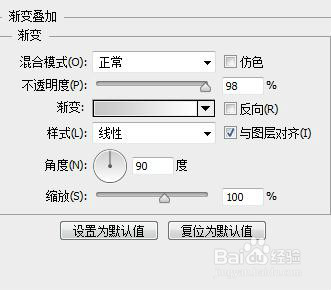
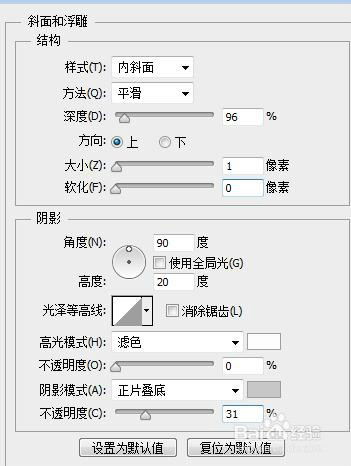
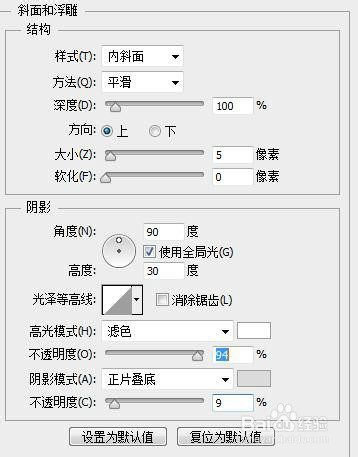
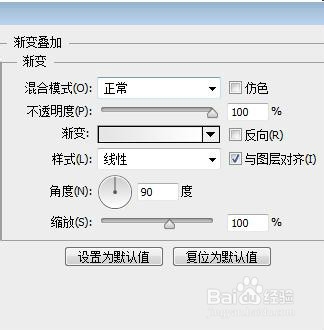
2、依然是对其进行效果设置,如图所示,注意数值
第3阶段
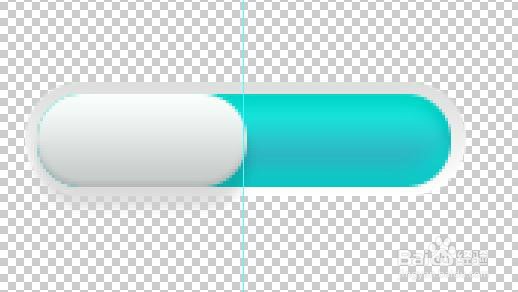
1、复制一层蓝色的如图,宽度是原来的一半
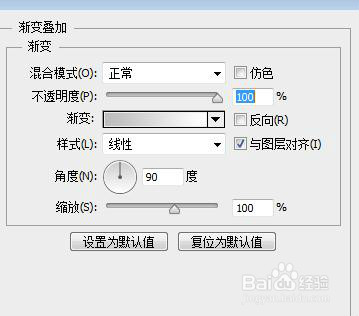
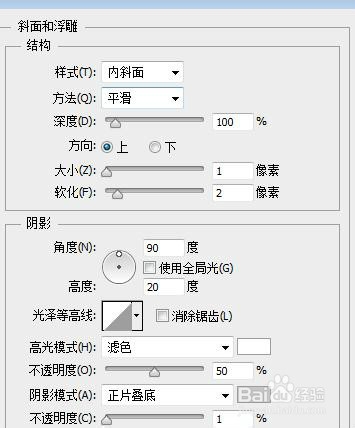
2、依然是对其效果的设置,如图所示,这里要注意,在做反光的时候,哪怕光再微弱,也是一定要有的
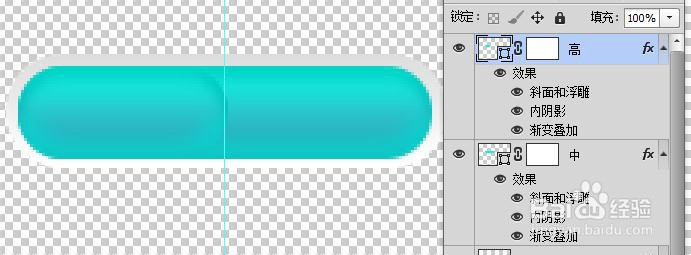
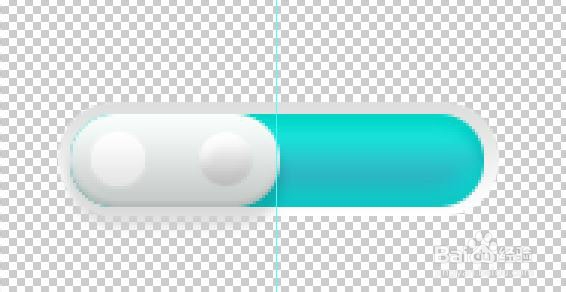
3、如图所示,为目前所做的效果
第4阶段
1、画一个圆,大下在这个矩形一半的样子,上下居中对齐,为其设置效果
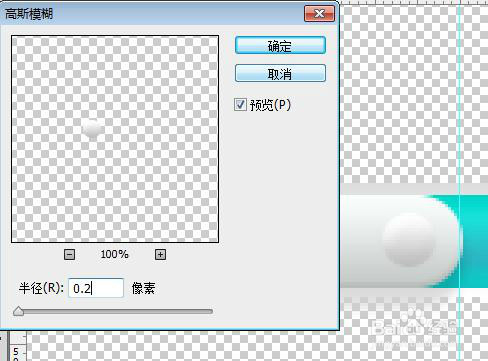
2、把小圆右键转化为智能对象,为其加点高斯模糊,使其更加真实
3、再复制出一个小圆,移至左边,进行效果的设置
4、同样转化为智能对象,进行高斯模糊,按钮就基本完成了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:42
阅读量:45
阅读量:77
阅读量:44