怎么用jquery怎么把一个div隐藏
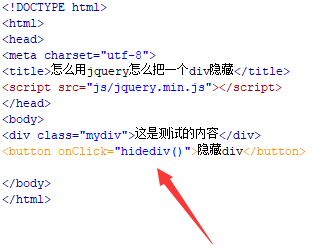
1、新建一个html文件,命名为test.html,用于讲解怎么用jquery怎么把一个div隐藏。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,使用div标签创建一行文字,并设置其class为mydiv,主要用于下面通过该class获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“隐藏div”。

5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行hidediv()函数。

6、在js标签中,创建hidediv()函数,在函数内,通过class(mydiv)获得div对象,使用hide()将div隐藏不显示。

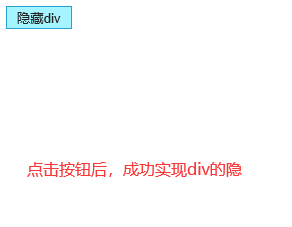
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用div标签创建一行文字,同时使用button标签创建一个按钮,用于触发执行js函数。
3、在js标签内,创建函数,在函数内,获得div对象,使用hide()将div隐藏不显示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:181
阅读量:89
阅读量:43
阅读量:120
阅读量:20