js怎么添加一个下拉列表选项
1、新建一个html文件,命名为test.html ,用于讲解js怎么添加一个下拉列表选项。
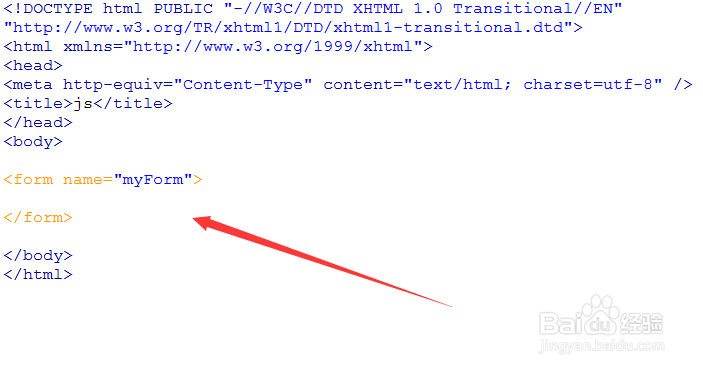
2、在test.html页面,创建一个form表单,并设置其name属性为myForm,下面将通过name属性获得表单对象。
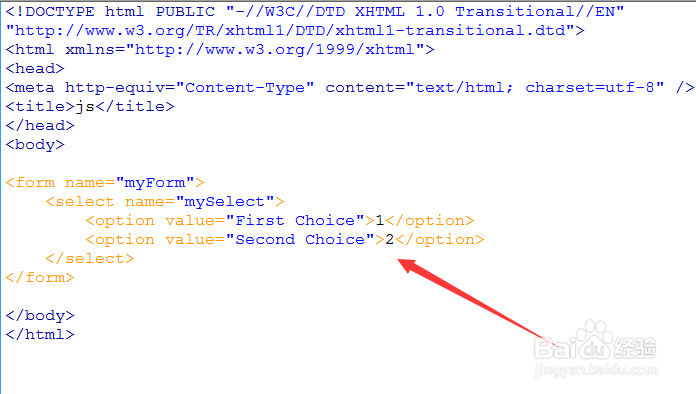
3、在form表单内,创建一个select下拉选项,其有两个下拉选项,分别是1,2,代码如下:
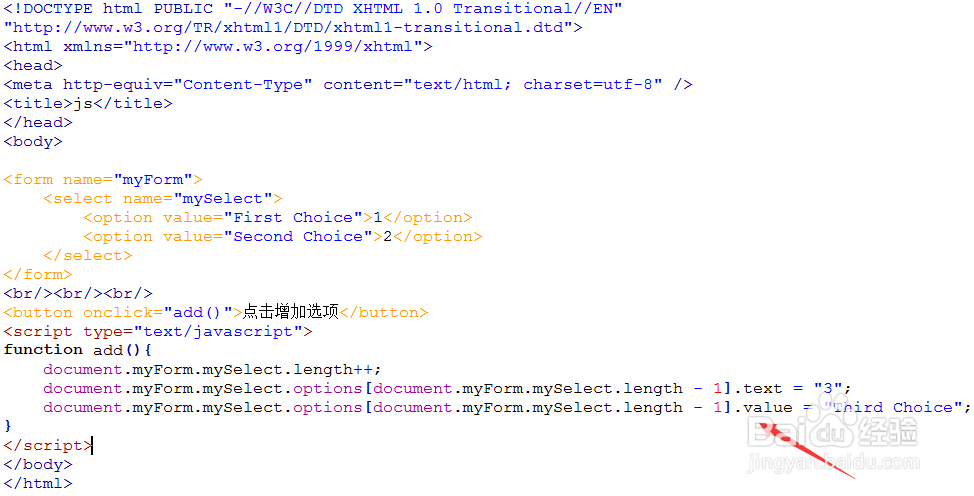
4、在form表单的下面,创建一个button按钮,并给它绑定onclick点击事件,当按钮被点击时,执行add()函数。
5、在add()函数内,获得select对象,让其长度length属性自加1,代码如下:
6、在add()函数内,设置select下拉列表新增选项的text值为3(即选项3),其value值为“Third Choice”。
7、在浏览器打开test.html页面,点击增加选项按钮,增加select下拉列表选项3。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:49
阅读量:67
阅读量:41
阅读量:95