引入d3.min.js文件,调用时报错处理
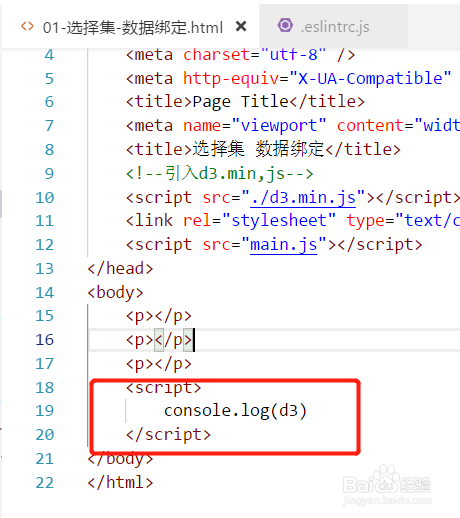
1、但事实是,在调用d3的时候,如图所示,我在打印d3时,d3标红并出现提示信息,鲁饰蝮柙翻译成中文就是’d3’未被定义[eslint] 'd3' 足毂忍珩is not defined. (no-undef)any
2、点击vue左侧栏目的搜索图标
3、在搜索框输入.eslintrc.js或者搜索改文件命某一部分也行,只要能找到.eslintrc.js文件
4、在.eslintrc.js文件中添加globals: { wx: true },保存文件
5、回到源文件中,不再报错
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。