javascript作用域链
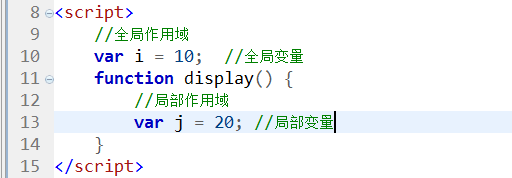
1、作用域在javascript中,没有块级作用域,其对作用域的划分都是通过函数function来实现的,在函数内部的区域,我们就称之为“局部作用域”,在函数外部的区域,我们就称之为“全局作用域”。
2、全局变量与局部变量全局变量:在全局作用域中定义的变量就是全局变量局部变量:在局部作用域定义的变量就是局部变量
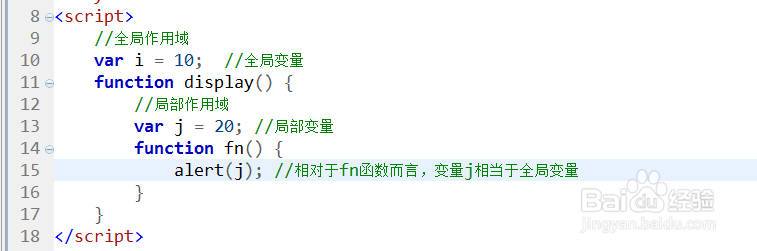
3、3.但是有些情况下,全局变量与局部变量也是相对的,如下图所示:
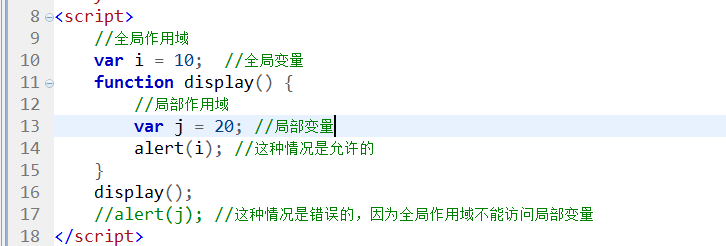
4、4.全局变量与局部变量的访问在javascript中,全局作用域是不能访问局部变量的,但是局部作用域却可以访问全局变量。
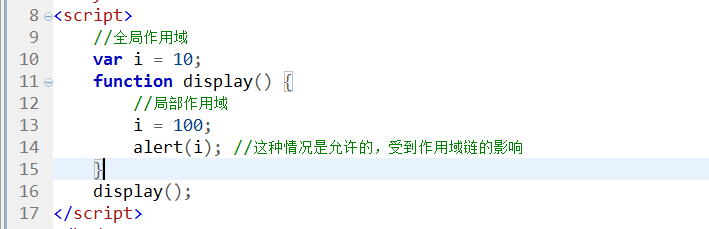
5、5.什么是作用域链当我们在局部作用域中,访问一个变量时,系统首先会在当前作用域中寻找变量var的声明语句,如找到则直接使用。反之,则继续向上一级作用域中寻找var的声明语句,如找到则直接使用,反之,继续向上一级作用域中去寻找…直到全局作用域,如找到则直接使用,如未找到则直接在全局作用域中声明该变量,我们把这种链式查询关系就称之为为作用域链!例1:使用作用域链的原则说出以下程序的执行结果
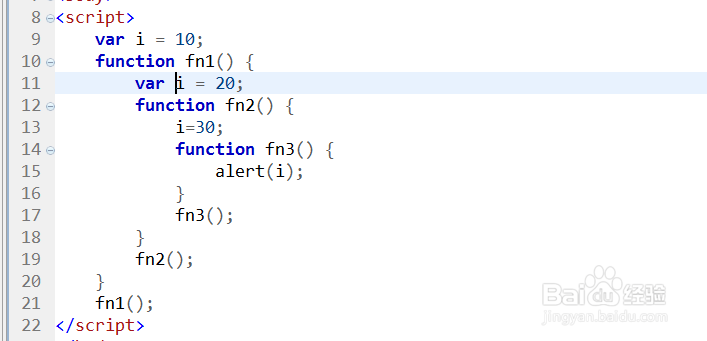
6、6.例2:使用作用域链原则说出以下程序的执行结果运行结果:弹出30原因解析:javascript程序都要遵循顺序原则,代码拎枋辏话都是从上往下依次执行的,当代码执行到第9行,定义全局变量var i=10;然后继续向下执行定义fn1函数,执行到第21行,调用fn1函数,进入到fn1函数内部,引入了变量i,触发作用域链,寻找var的声明语句,未找到,替换全局中的变量i,全局中的变量i变为20,继续向下执行,定义fn2,并执行fn2,引用i=30,触发作用域链,在替换全局变量i为30,继续向下执行,定义fn3并执行fn3,引入变量i,触发作用域链,继续向上寻找,直到全局作用域,弹出30.
7、7.例3:使用作用域链原则说出以下程序的执行结果运行结果:弹出30
8、8.作用域链原理图