html下拉选择框;html下拉框
1、新建一个html文件。如图
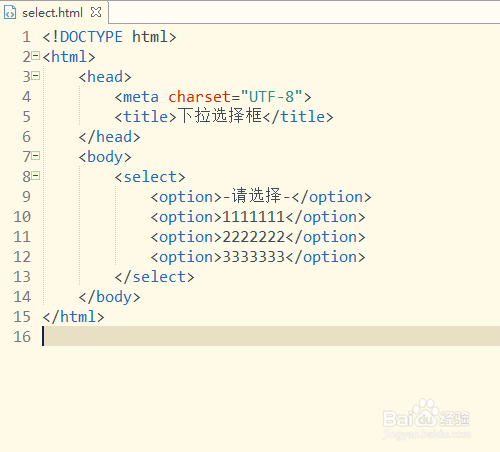
2、在html页面找打body标签,在这个标签里新建select标签,在select标签内创建option标签并设置内容。如图代码:<select> <option>-请选择-</option> <option>1111111</option> <option>2222222</option> <option>3333333</option> </select>
3、保存好html文件后使用浏览器打开,即可看到效果。如图:
4、所有代码。可直接把所有代码复制到html文件上运行即可看到效果。如图:所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>下拉选择框</title> </head> <body> <select> <option>-请选择-</option> <option>1111111</option> <option>2222222</option> <option>3333333</option> </select> </body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:21
阅读量:77
阅读量:49
阅读量:62