Bootstrap栅格系统的基本用法
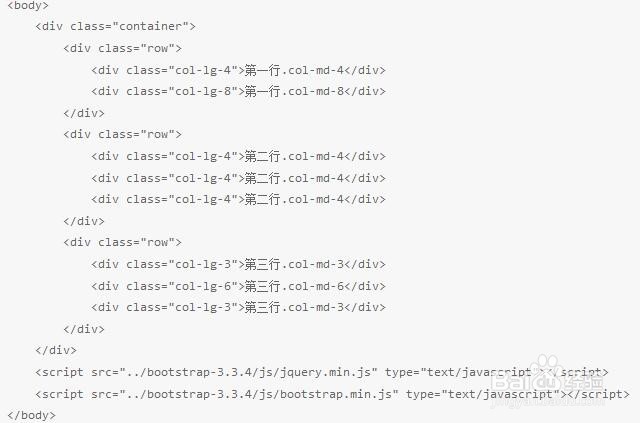
1、Bootstrap中的网格布局其实就是行和列的组合,根据屏幕大小的不同分为了4种不同的使用方式。在基础用法中使用1600px的屏幕,如图所示。
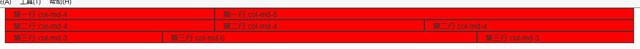
2、在屏幕为1600px的情况下,页面中看到的效果如图所示。
3、在屏幕小于1200px的情况下显示效果如图所示。
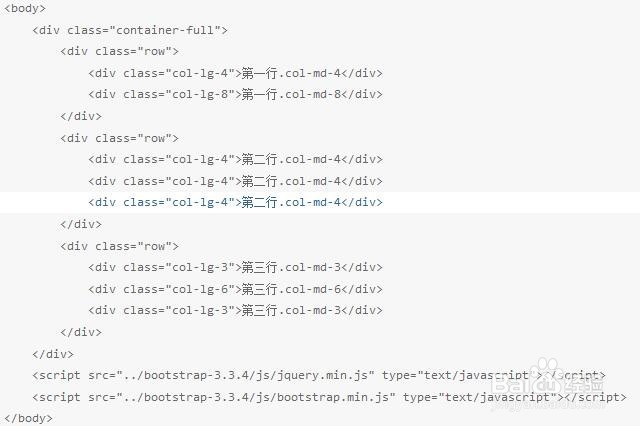
4、从上面的效果可以看出,当小于屏璨蜀锉鲦幕临界值之后,所有的内容会堆在一起。当col-lg-*和col-sm-*同时使用时,屏幕小于最小临界值时内容会堆在一起,代码如下:
5、不论1600分辨率、1200分辨率下全部是满屏显示,效果如下
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:91
阅读量:76
阅读量:32
阅读量:39