使用Highcharts绘制饼状图
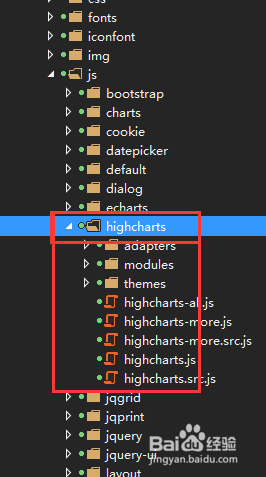
1、下载Highcharts.js,并将js添加到项目中。
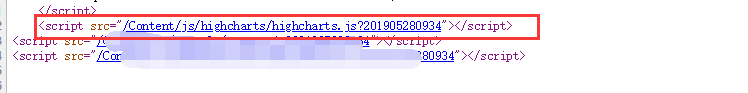
2、新建页面,将添加到项目中的js引入到页面。<script src="/Content/js/highcharts/茑霁酌绡highcharts.js"></script>
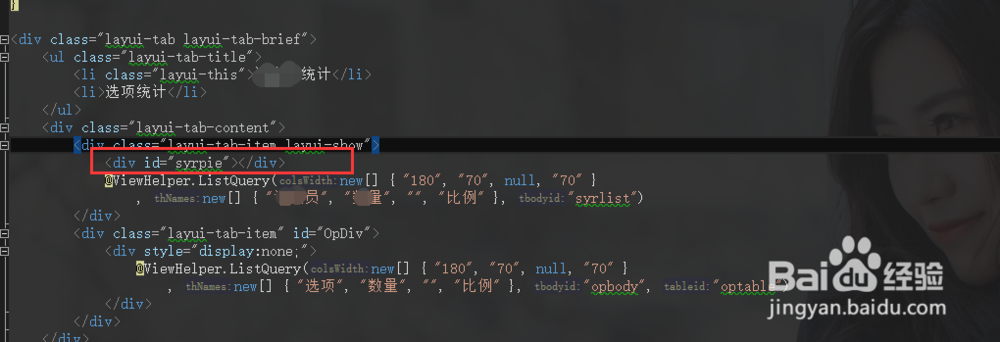
3、在新建的页面,添加饼状图的依赖元素div,用于渲染图形。<div id="syrpie"></div>
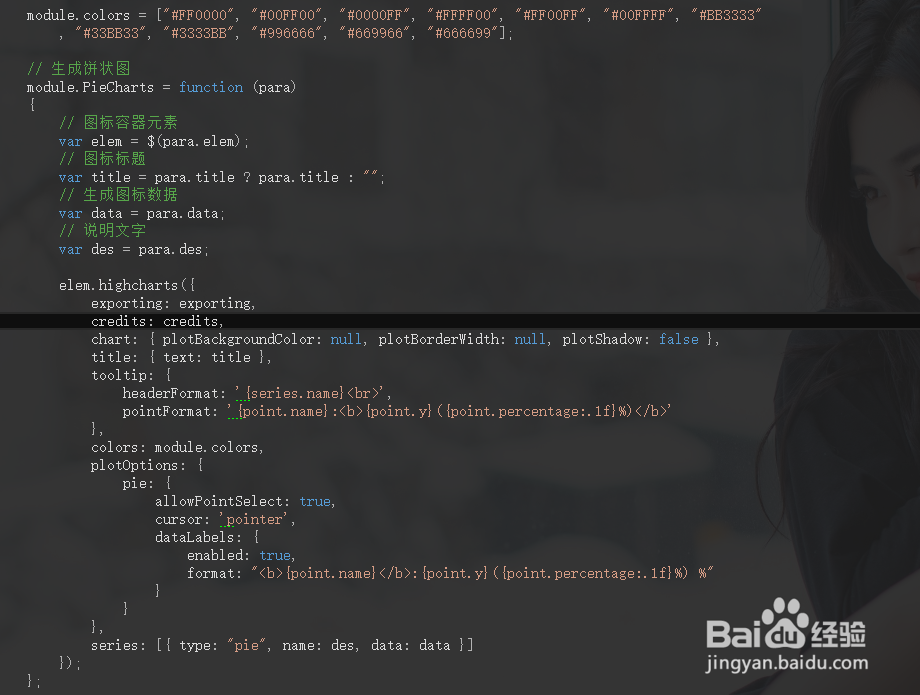
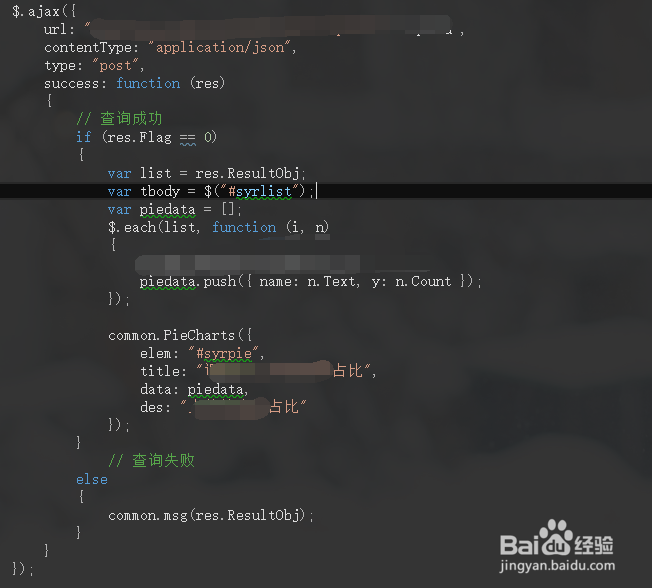
4、编写js,实例化highcharts,并配置相关参数。
5、调用编写的js方法,传入相关json数据。
6、保存页面,并运行,得到如图效果:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:87
阅读量:60
阅读量:47
阅读量:79