怎样写css控制p标签的样式?
1、新建一个html文件,命名为test.html,用于讲解怎样写css控制p标签的样式。

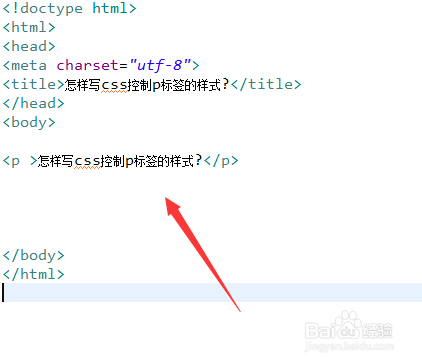
2、在test.html文件内,使用p标签创建一行文字。

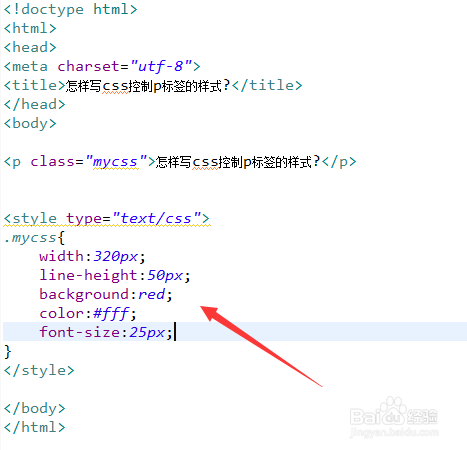
3、在test.html文件内,设置p标签的class属性值mycss。

4、在css标签内,通过class(mycss)设置p标签的样式。

5、在css标签内,使用width属性设置宽度,line-height属性设置行高,background属性设置背景颜色,color属性设置内容颜色,font-size属性设置文字大小。

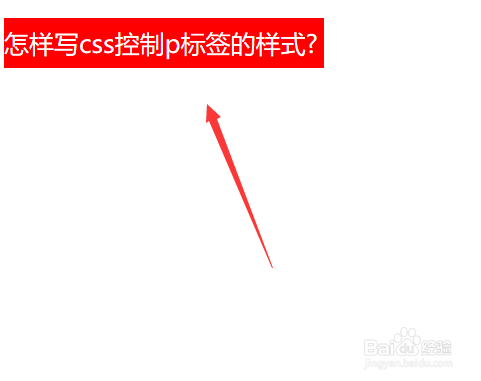
6、在浏览器打开test.html文件,查看实现的效果。

1、使用p标签创建一行文字,设置p标签的class属性值mycss。
2、在css标签内,通过class(mycss)设置p标签的样式。
3、在css标签内,使用width属性设置宽度,line-height属性设置行高,background属性设置背景颜色,color属性设置内容颜色,font-size属性设置文字大小。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:186
阅读量:52
阅读量:79
阅读量:82
阅读量:121