微信小程序筛选功能如何实现
1、打开微信小程序开发工具,创建一个微信项目,然后查看对应的结构
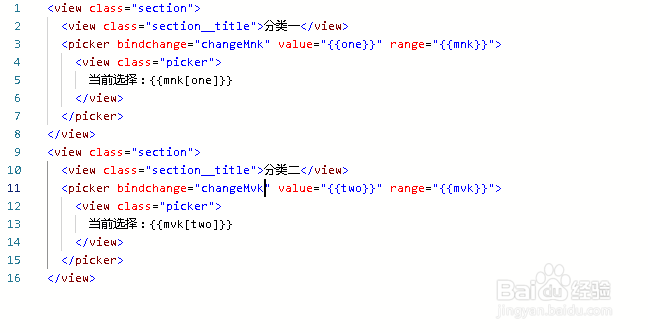
2、新建一个wxml文件,插入两个picker,依次绑定bindchange、value和range
3、接着在index.js文件中,data对象中初始化变量one、two、mnk等
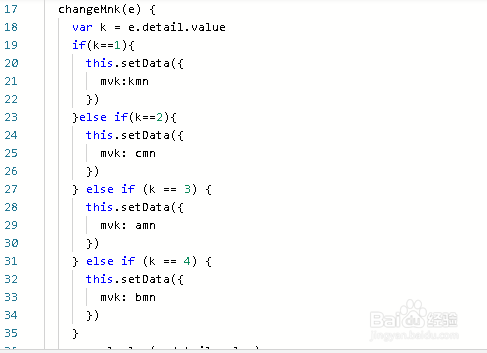
4、定义下拉框的change事件changeMnk,根据选择不同值,分类二展示不同的值
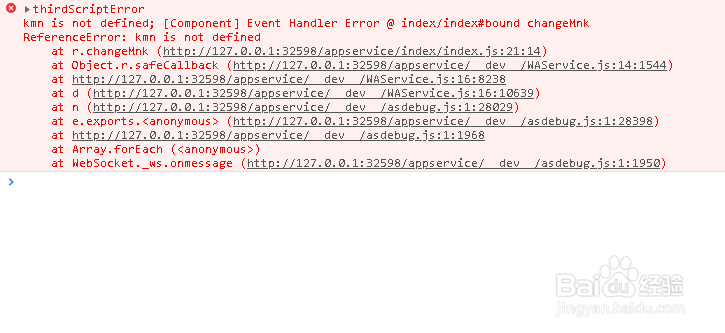
5、保存代码并查看模拟器,结果分类二无数据,控制台出现了报错
6、检查代码发现,跟mvk赋值,需要使用this.data取值
7、在changeMnk事件中,获取选择的值,然后给变量one赋值
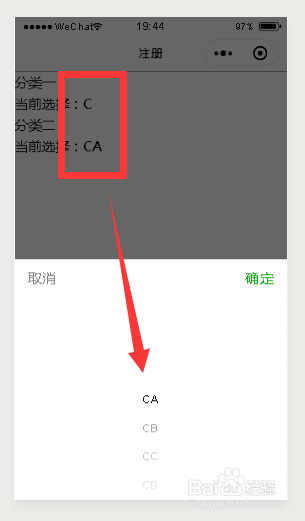
8、保存代码并查看模拟器,切换分类一,分类二数据发生了改变
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:53
阅读量:28
阅读量:47
阅读量:34