如何利用css,设置页面元素固定页面
1、在html里,有一个menu_content的div,一个H1标题,和下方的页面内容。
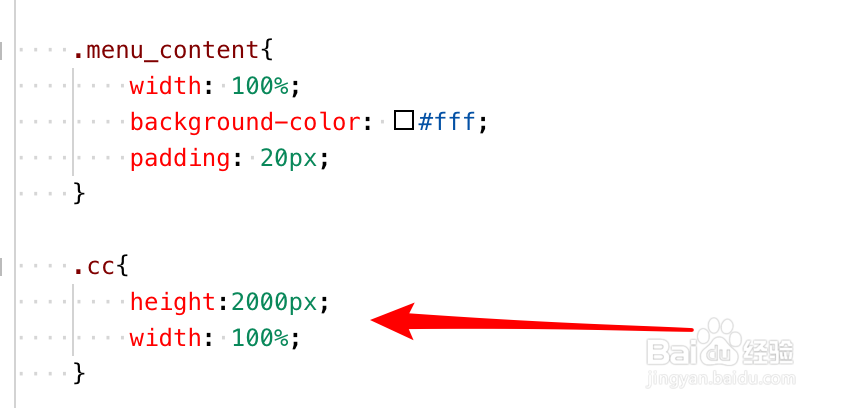
2、为页面的menu div 和内容div添加一些样式,主要是先设置高度,宽度等。
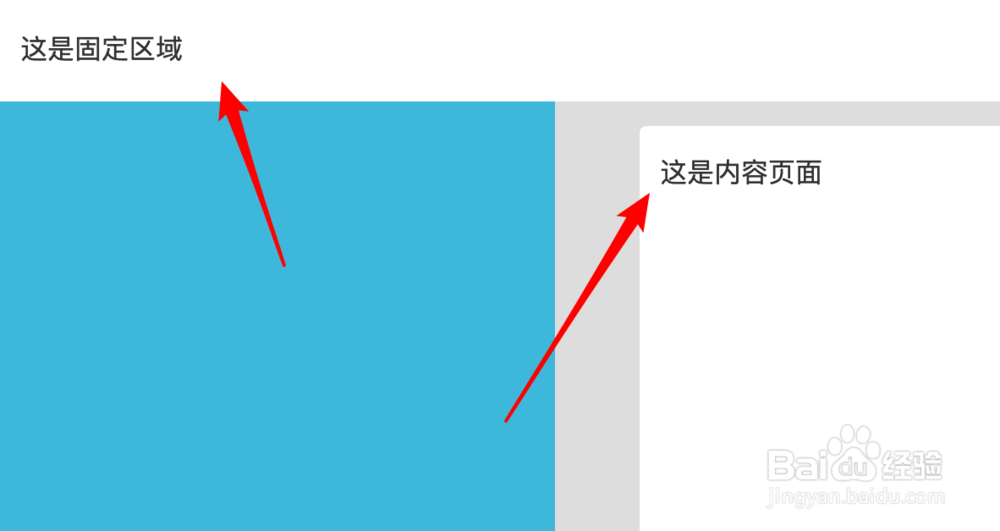
3、先这样运行页面,可以看到上方的div固定区域的内容,和下面页面内容的div。
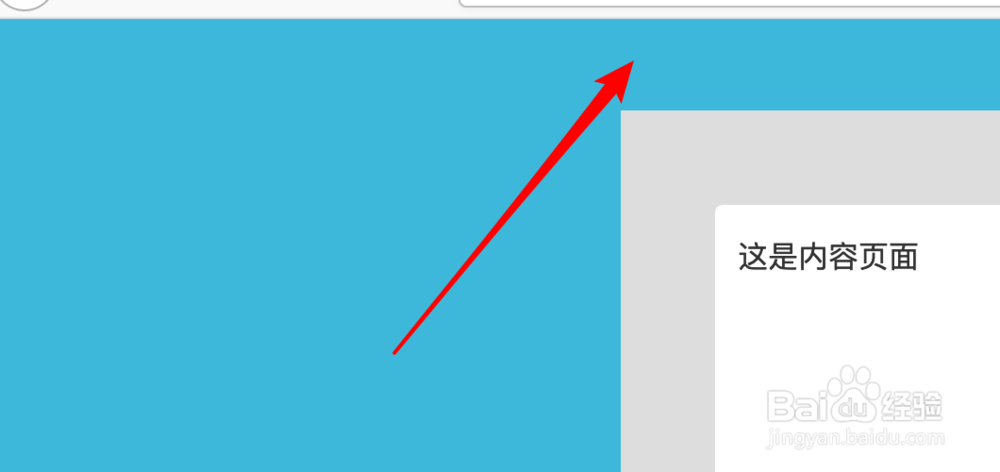
4、当我们把滚动条向下移动时,固定区域的div滚动出页面的地方,看不到了。
5、要让其固定在页面上方,我们需要为其添加一个position:fixed的样式。
6、然后还需要为h1标题元素添加一个margin-top的样式,它的值就是menu div的高度值,或稍大一点。不设置这个样式的话,标题就会处于menu这个div的下方,而被它挡住的。
7、运行页面,移动滚动条后,可以看到页面下方的内容会滚动到页面的上面去了,但我们的固定区域的div还始终显示在里面的上方的。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:69
阅读量:39
阅读量:57
阅读量:85